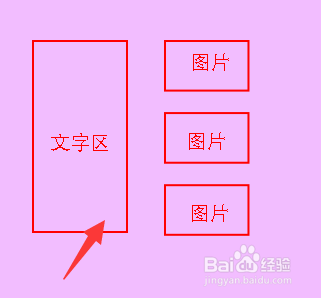
1、可以先打个草稿,左侧为文字区,右侧为图片区,图片区可以作为一个整体,这样可以看做一个大框里面包含两个盒子,左侧为文字盒子右侧为图片盒子,而图片盒子里面又含有三张图片,分析完成后,就可以利用浮动来解决问题。
2、打开DW,选择新建HTML文件
3、首先先建立三个盒子,大盒子包含两个小盒子,如图
4、然后再对细节进行完善,左侧为文字区,直接在所建立的div中添加文字即可,当然也可以添加一些文字标签,右侧添加的无序列表,方便图片的插入排序
5、内容区添加完成后,在css样式中添加详细修饰,如图所示
6、最后在浏览器预览效果如图所示