1、启动DW软件,新建一个网页文件,在body中添加一个<div></div>挢旗扦渌;标签,然后给他一定CSS样式,【width: 300px;height: 200px;background:#ff0000;】我们可以看到填充了背景色为红色。
2、然后我们添加线性渐变代码【background: -webkit-linear颍骈城茇-gradient(left,#ff5000,#ff9000) no-repeat;】,保存并刷新网页后,可以芬简砝鬃看到背景色已经是渐变色了。
3、我们来分析下这段代码的含义,括号中的【left】代表颜色是从左到有的渐变,两个颜色色值【#ff5000,#ff9000】代表从第一个色值渐变到另一个色值。
4、如果是从上到下渐变,只需要把【left】改成【top】就可以了。
5、从右向左渐变就是把方向改为【right】
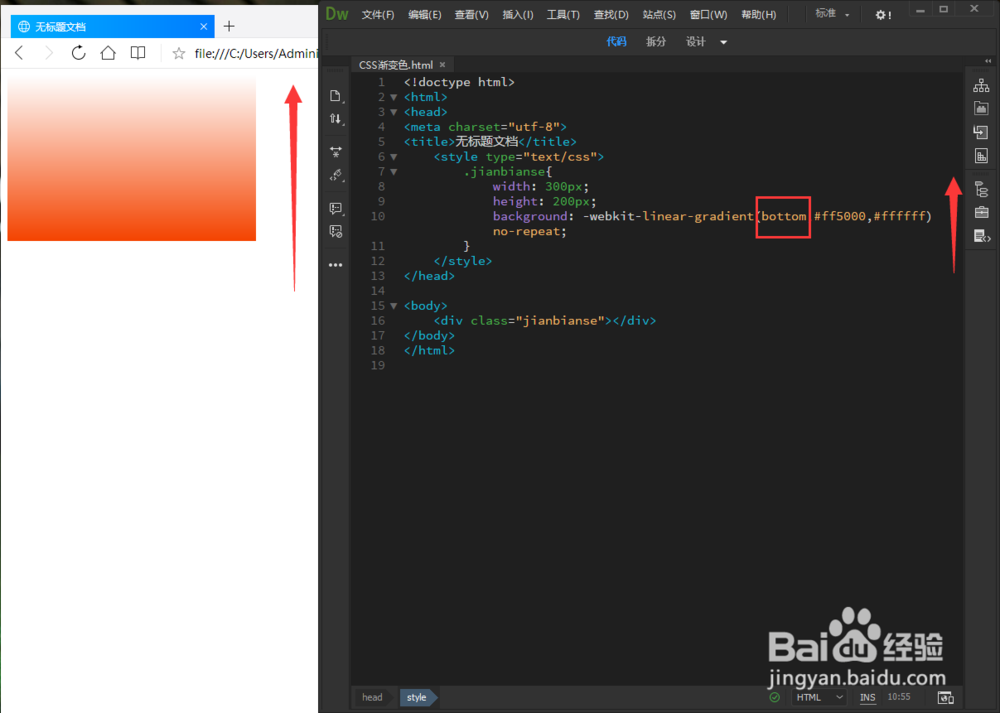
6、从下向上相信大家也都明白了吧,改成【bottom】就可以啦。
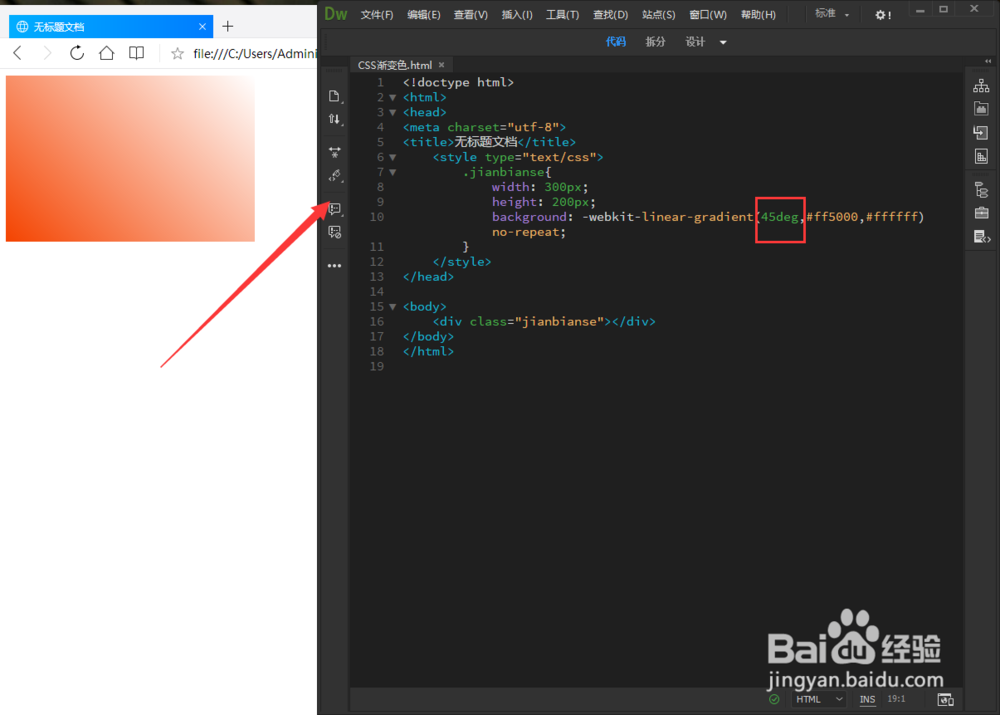
7、如果我们想让渐变色改成45度斜着渐变,就把方向值改为【45deg】就可以咯,45就是45度,举一反三,想要其他的倾斜度渐变直接改数值就可以了哦。