1、新建一个html文件,命名为test.html,用于怎么获取JQuery动态生成的option元素的值。
2、在test.html文件中,使用select标签,option标签创建一个下拉框,它的option值分别是一,二,三。
3、在js标签中,在页面加载完成时,通过元素名称获得select对象,使用append()方法动态添加一个option,在这个option中设置id属性为newoption。
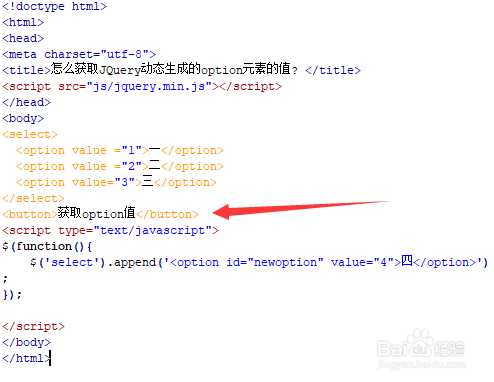
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取option值”。
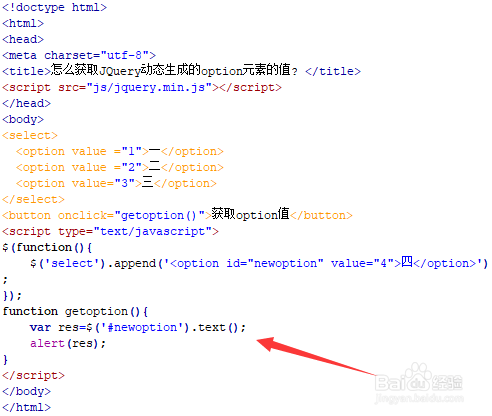
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getoption()函数。
6、在js标签中,创建getoption()函数,在函数内,通过id(newoptio艘绒庳焰n)获得option对象,使用text()方刮茕栓双法获得option的值。最后,使用alert()方法将option值输出。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。