1、使用XAMPP搭建本地环境,启动后的画面是这样的,关于使用方法,请善用百度
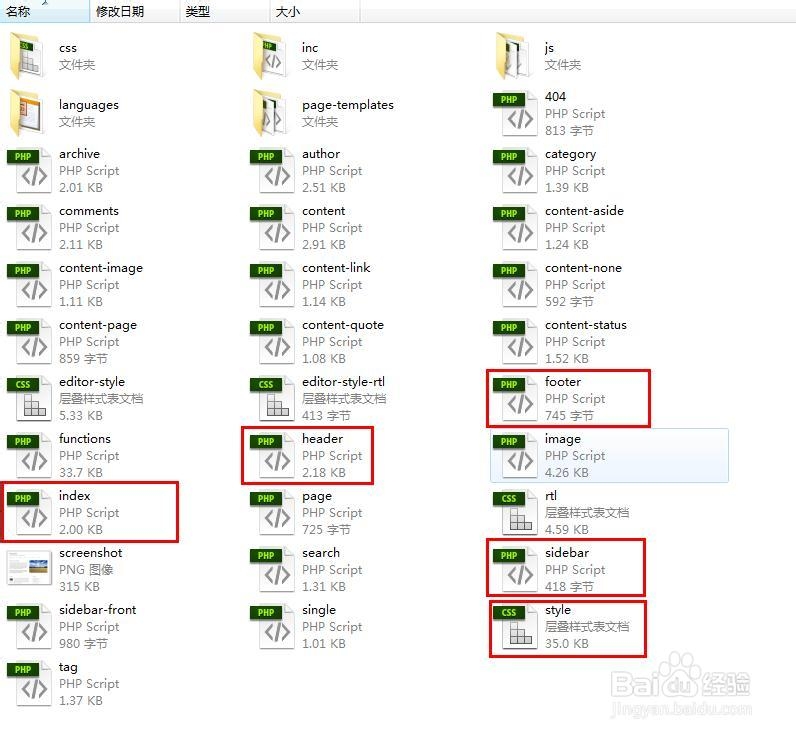
2、规划主题文件目录这是完整的主题目录里应该包含的文件,包含了一些有用的扩展方框里的内容是我们本文所必须的。
3、分离主题文件代码根据我们前面设计的页面外观我们的主页的HTML代码可以是这样的:<code><ht罪焐芡拂ml> <head> <title>Tutorial theme</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="wrapper"> <div id="header"> <h1>HEADER</h1> </div> <div id="main"> <div id="content"></div> <div id="sidebar"></div> </div> <div id="delimiter"></div> <div id="footer"> <h1>FOOTER</h1> </div> </div> </body></html></code>接下来,我们对这些代码进行模块分离,区分出header,footer,sidebar,index等内容。头部文件Header.php:<code><html> <head> <title>Book Review</title> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>"> </head> <body> <div id="wrapper"> <div id="header"> <h1>HEADER</h1> </div></code>Header.php文件中的第4行我们更换了样式表的文件路径,这样主题就会自己判断并加载侧边栏文件sidebar.php<code><div id="sidebar"> <h2 ><?php _e('Categories'); ?></h2> <ul > <?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?> </ul> <h2 ><?php _e('Archives'); ?></h2> <ul > <?php wp_get_archives('type=monthly'); ?> </ul></div></code>Siderbar.php文件中分别输出了分类的列表和归档的列表。底部文件footer.php<code> <div id="footer"> <h1>FOOTER</h1> </div> </div> </body></html></code>主题样式文件:style.css <code>/*Theme Name: Book ReviewTheme URI: http://www.aidd.me/themeAuthor: the WordPress teamAuthor URI: http://www.ibooks.org.cn/*/body { text-align: center; }#wrapper { display: block; border: 1px #a2a2a2 solid; width:90%; margin:0px auto; }#header { border: 2px #a2a2a2 solid; }#content { width: 75%; border: 2px #a2a2a2 solid; float: left; }#sidebar { width: 23%; border: 2px #a2a2a2 solid; float: right; }#delimiter { clear: both; }#footer { border: 2px #a2a2a2 solid; }.title { font-size: 11pt; font-family: verdana; font-weight: bold; }</code>主题样式文件主要完成对主题外观的控制,这些只是最基本的样式控制文件,你可以根据自己的需要进行适合的修改以达到自己想要的效果。通过对最简单的HTML的不同控制,您会发现在以后的主题制作中如何优化代码,提高代码的通用性。主文件index.php:<code><?php get_header(); ?><div id="main"> <div id="content"> <h1>Main Area</h1> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1><?php the_title(); ?></h1> <h4>Posted on <?php the_time('F jS, Y') ?></h4> <p><?php the_content(__('(more...)')); ?></p> <hr> <?php endwhile; else: ?> <p><?php _e('Sorry, no posts matched your criteria.'); ?></p><?php endif; ?> </div> <?php get_sidebar(); ?></div><?php get_footer(); ?></code>在主文件中,我们分别通过调用了get_header(),get_sidebar(),get_footer()实现了文件的整合,通过if判断是否存在日志文章,然后通过While循环来输出数据库中的日志文档。这虽然是一个最基本,最简单的主题,但通过主题的制作您能够会不断的发现问题,并通过请教百度,谷歌等搜索引擎来获取更多的知识。通过查CSS您可能获得更多的CSS控制的特效的技能或许您会发现BootStrap是如此强大。通过查找get_header,您会发现更多其独特的功能,你会发现wp_footer函数像WP_head()函数一样重要,通过查找侧边栏sidebar,您会发现原来可能通过小工具使侧边栏变得如此强大,通过查找文章类型,文章形式,分类法,你会发现原来WordPress可以完成你想要的任何功能。