1、第一步,双击打开HBuilder编辑工具,在web项目指定目录下,创建静态页面radiotree.html,并修改title显示的内容,如下图所示:
2、第二步,在title标签下方引入zTree相关的css和js文件,注意引入文件的顺序,如下图所示:
3、第三步,body元素标签内插入树形容器div元素,并调用zTree树样式元素;在div标签粝简肯惧内插入一个ul标签元素,如下图所示:
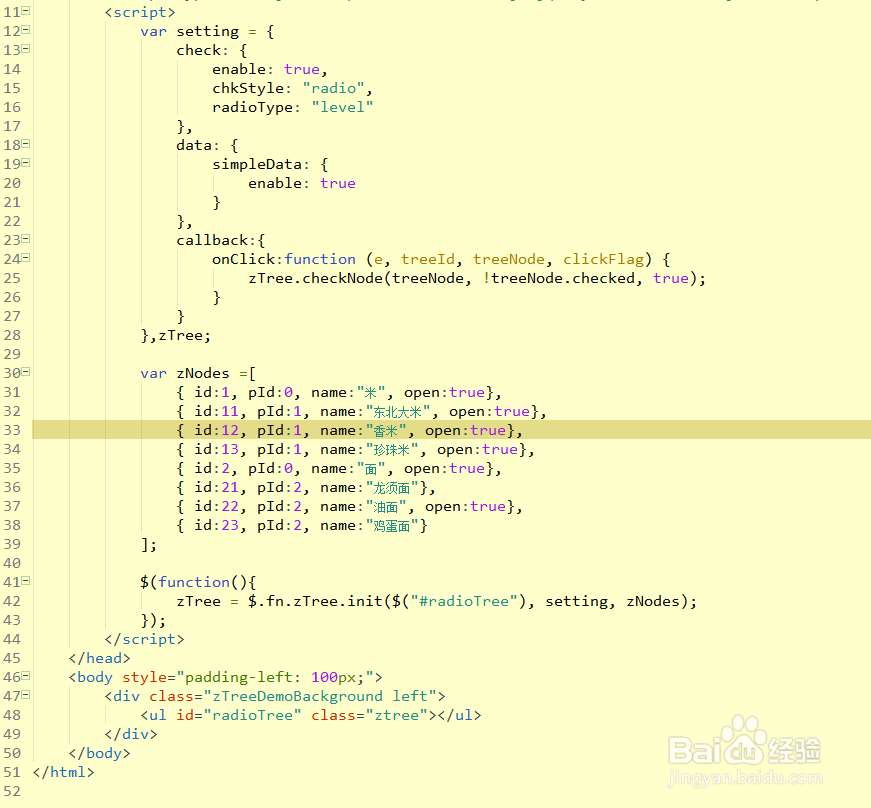
4、第四步,在<script></script>标签内部编写生成单选按鸵晚簧柢钮树js代码,并在jquery初始化函数中调用,如下图所示:
5、第五步,预览该静态页面,点击单选按钮,发现只能点击按钮时才能被选中,如下图所示:
6、第六步,为了友好使用单选按钮树,点击文字或单选按钮都可以选中节点,添加onClick回调函数,如下图所示: