1、准备好需要用到的图标。
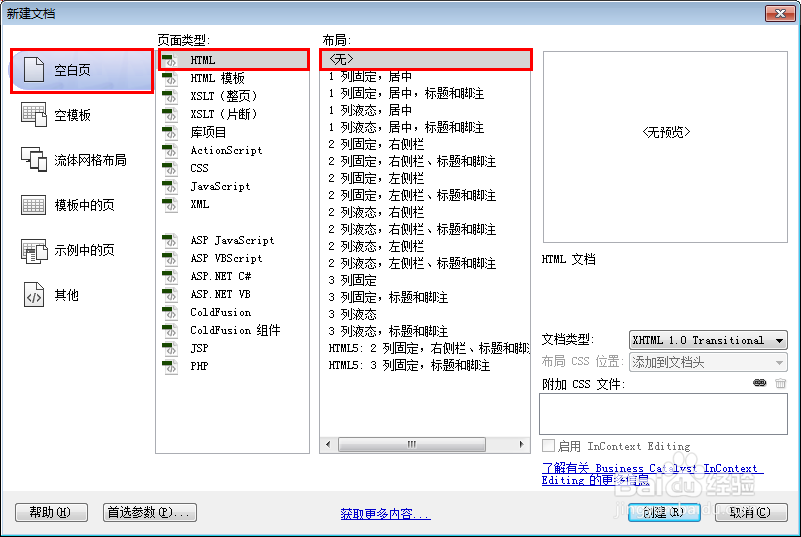
2、新建html文档。
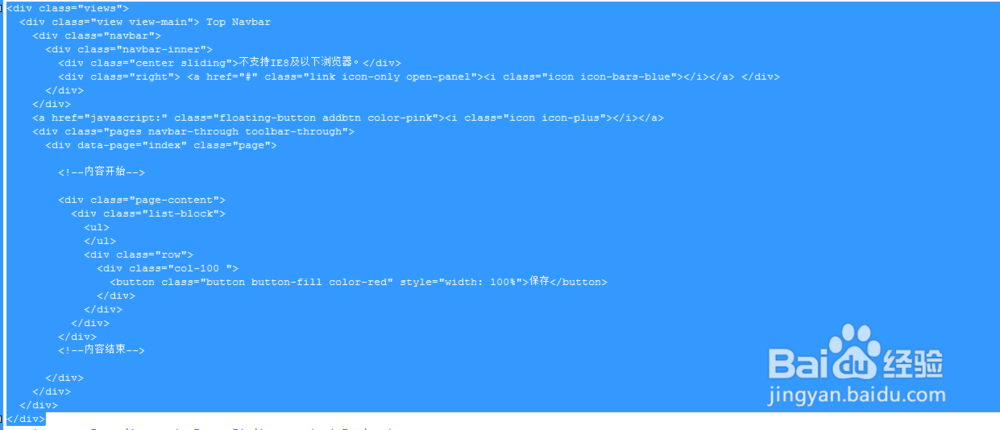
3、书写hmtl代艨位雅剖码。<div class="views"> <d足毂忍珩iv class="view view-main"> Top Navbar <div class="navbar"> <div class="navbar-inner"> <div class="center sliding">不支持IE8及以下浏览器。</div> <div class="right"> <a href="#" class="link icon-only open-panel"><i class="icon icon-bars-blue"></i></a> </div> </div> </div> <a href="javascript:" class="floating-button addbtn color-pink"><i class="icon icon-plus"></i></a> <div class="pages navbar-through toolbar-through"> <div data-page="index" class="page"> <!--内容开始--> <div class="page-content"> <div class="list-block"> <ul> </ul> <div class="row"> <div class="col-100 "> <button class="button button-fill color-red" style="width: 100%">保存</button> </div> </div> </div> </div> <!--内容结束--> </div> </div> </div></div>
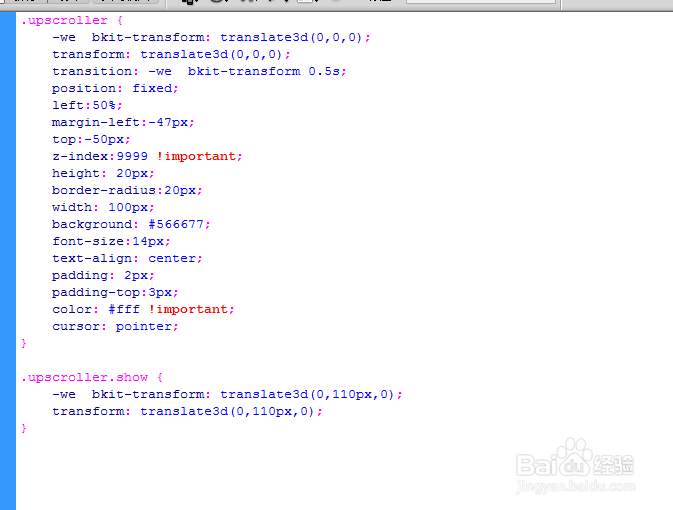
4、书写css代码。.imgsc{ margin-top: 6px;}.upscroller { -we bkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0); transition: -we bkit-transform 0.5s; position: fixed; left:50%; margin-left:-47px; top:-50px; z-index:9999 !important; height: 20px; border-radius:20px; width: 100px; background: #566677; font-size:14px; text-align: center; padding: 2px; padding-top:3px; color: #fff !important; cursor: pointer;}.upscroller.show { -we bkit-transform: translate3d(0,110px,0); transform: translate3d(0,110px,0);}
5、代码整体结构。
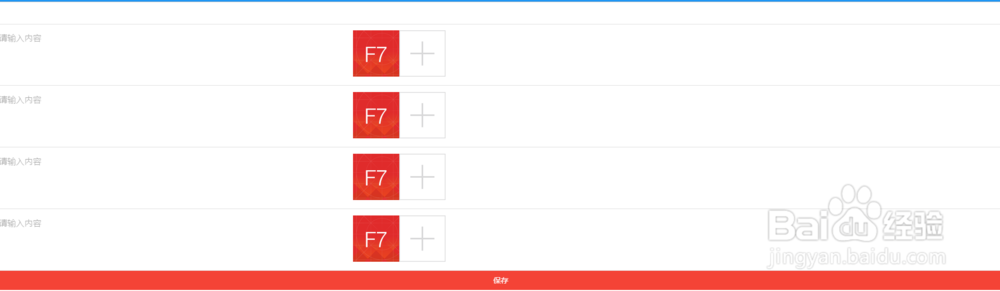
6、查看效果。