1、下载插件地址:http://www.daterangepicker.com/
2、在HBuilder中新建一个web项目
3、解压缩bootstrap-daterangepicker-master.zip文件,将js和css文件引入项目中
4、编辑html文件<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> <script src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> <script src="./js/moment.js"></script> <script src="./js/daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="./css/daterangepicker.css" /> </head> <body> <div class="container" <div class="row"> <div class="col-md-12"> <input id="demo" class="pull-right" type="text" name="daterange" value=""> </div> </div> </div> </body> <script> $("#demo").daterangepicker({ "ranges" : { "今日": [moment().startOf("day"), moment()], "昨日": [moment().subtract("days", 1).startOf("day"), moment().subtract("days", 1).endOf("day")], "最近7日": [moment().subtract("days", 6), moment()], "最近30日": [moment().subtract("days", 29), moment()], "本月": [moment().startOf("month"),moment().endOf("month")], "上个月": [moment().subtract(1,"month").startOf("month"),moment().subtract(1,"month").endOf("month")] }, "locale": { "format": "YYYY-MM-DD", "separator": " - ", "applyLabel": "应用", "cancelLabel": "取消", "fromLabel": "开始时间", "toLabel": "结束时间", "customRangeLabel": "自定义", "weekLabel": "周", "daysOfWeek": [ "7", "1", "2", "3", "4", "5", "6" ], "monthNames": [ "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" ], "firstDay": 1 }, "alwaysShowCalendars": true, "startDate": "2017-01-01", "endDate": "2017-01-07"}); </script></html>
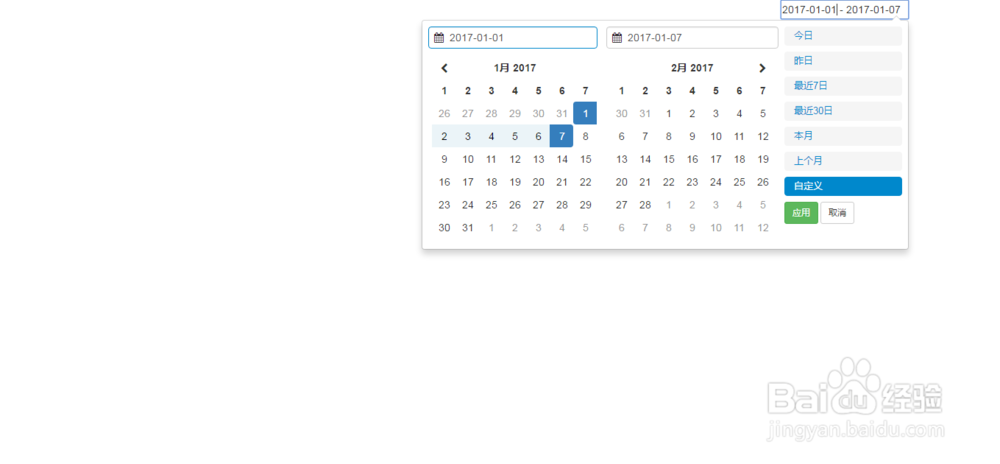
5、在浏览器中打开html文件