1、访问jQuery UI官网,进入【API Documentation】页面,如下图所示。
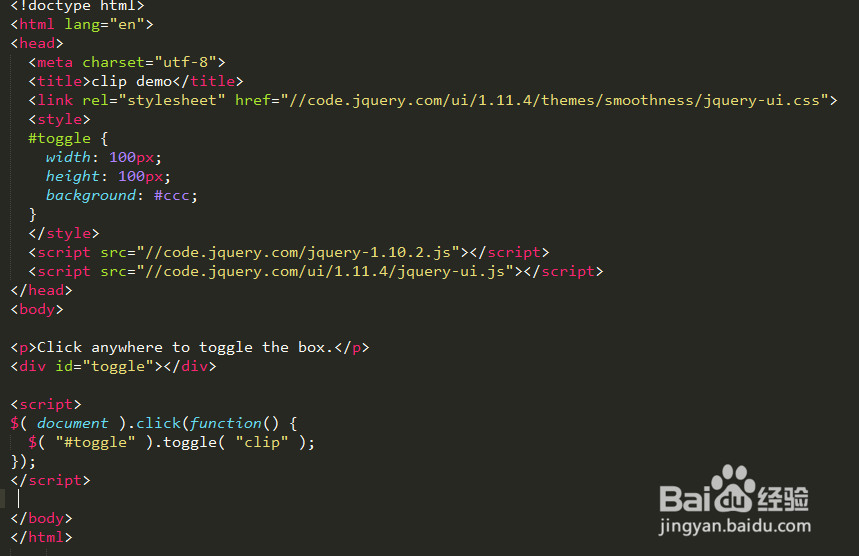
2、Effects之Clip Effect,The clip effect will hide or show an element by clipping the element vertically or horizontally.Clip Effect HTML基本结构以及Clip Effect用法如下图所示。
3、Click anywhere to toggle the box.(点击任何地方切换盒子)如下图所示。
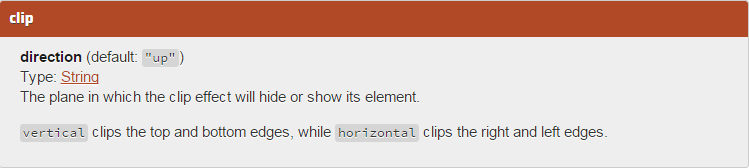
4、direction (default: "up")Type: StringThe plane in which the clip effect will hide or show its element.vertical clips the top and bottom edges, while horizontal clips the right and left edges.
5、Color Animation,jQuery UI effects core adds the ability to animate 艘早祓胂color properties using rgb(), rgba(), hex values, or even color names such as "aqua". Simply include the jQuery UI effects core file and .animate() will gain support for colors.以下属性被支持:backgroundColor、borderBottomColor、borderLeftColor、borderRightColor、borderTopColor、color、columnRuleColor、outlineColor、textDecorationColor、textEmphasisColor Support for color animation comes from the jQuery Color plugin. 对颜色动画的支持来自于JQuery颜色插件 The Color plugin provides several functions for working with colors. For full documentation, please see the jQuery Color documentation. 该颜色插件提供了几种函数用来处理颜色。
6、 While there are use cases for d坡纠课柩irectly animating individual color properties, it is often a better approach to contain the styles in a class. jQuery UI provides a few methods which will animate the addition or removal of a CSS class, specifically .addClass(), .removeClass(), .toggleClass(), and .switchClass(). These methods will automatically determine which properties need to change and apply the appropriate animations. 这些方式自动决定哪些属性需要改变和应用合适的动画。
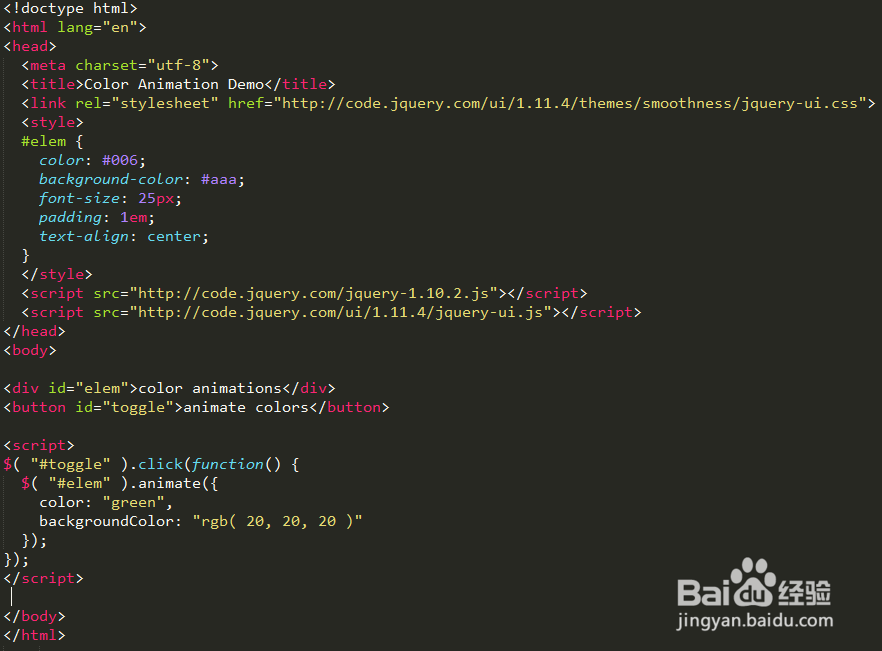
7、Color Animation案例,如下图所示。
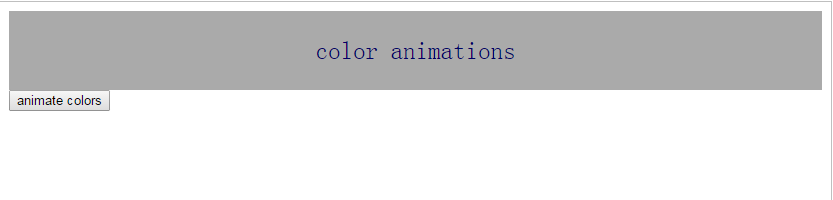
8、点击【颜色动画】按钮前,如下图所示。
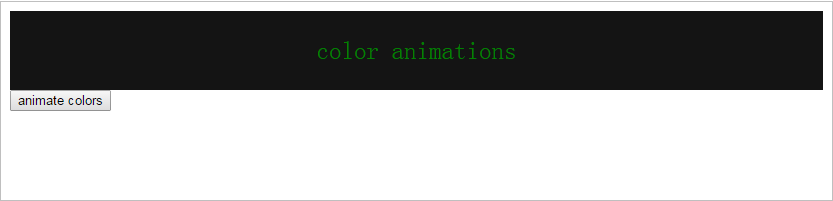
9、点击【颜色动画】按钮后,如下图所示。