1、鼠标点击打开HBuilder软件,如图所示:
2、点击菜单栏新建-->Web项目,输入项目名,然后点击完成按钮,如图所示:
3、然后在该项目中新建一个html文件,点击新建-->Html文件,输入html文件名,然后点击完成按钮,如图所示:
4、然后在html文件中键入如下代码:<!DOCTYPE html>&盟敢势袂lt;html> <head> <meta charset="UTF-8"> <title>使用CSS制作网页</title> </head> <style type="text/css"> div{ background-color: red; color: yellow; width: 500px; } </style> <body> <div>恭喜发财</div> </body></html>如图所示:
5、然后点击运行按钮-->浏览器运行,如图所示:
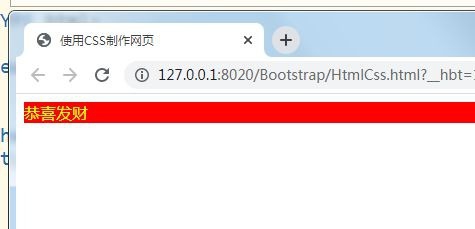
6、最后在浏览器查看运行结果,可以看到恭喜发财,如图所示: