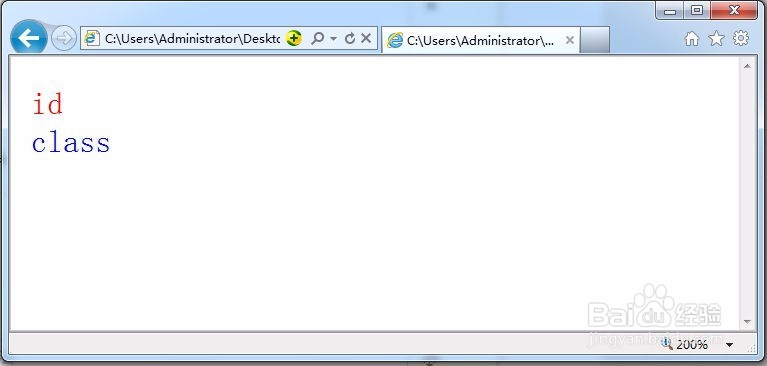
1、首先,新建te衡痕贤伎st.html网页文档,代码如下:<html><head><link rel="stylesheet" type="text/css" href="test.css" /></head><body><span id="ss">id</span><div class="dd">class</div></body></html>如图:
2、接下来,书写CSS样式表,代码如下:#ss{ color:red;}.dd{ color:blue;}注意:id选择器用#开头,类选择器用.开头
3、id选择器是唯一的,而类选择器可以有多个。