1、jQuery中的Ajax方法jQuery中实现Ajax功能的方法主要有以下三个:ljQuery.ajax(options)ljQuery.get(url,[data],[callback])ljQuery.post(url,[data],[callback])
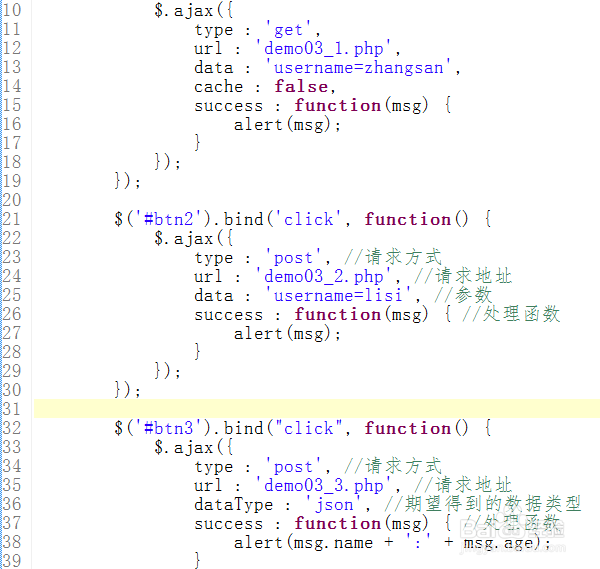
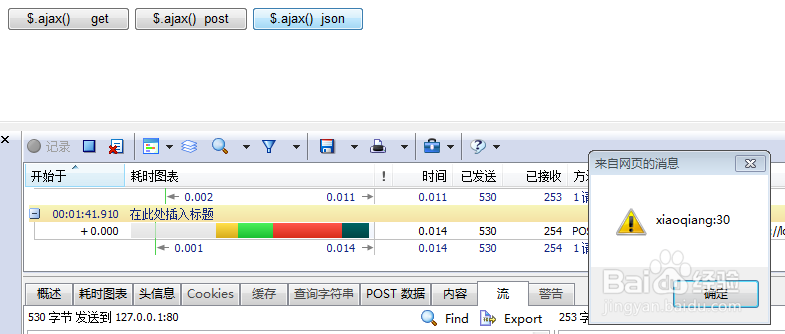
2、(1)jQuery中底层的ajax实现jQuery.ajax(options);要求参数必须是一个json对象,json对象下的属性如下lasync :是否异步 true:异步(默认) false:同步lcache :是否缓存lcomplete :当ajax对象的状态码为4时执行的函数lcontentType :请求头ldata :传递的参数,要求是一个字符串ldataType :期望得到的数据类型lsuccess :ajax对象状态码为4并且http响应状态码为200时所执行的函数ltype :请求类型 get postlurl :请求地址运行结果:
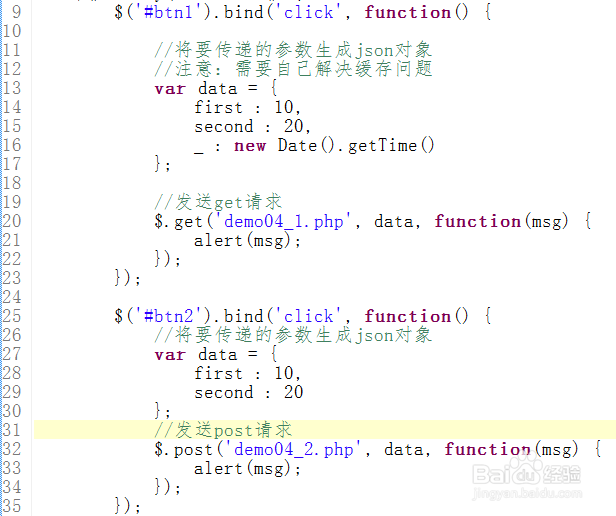
3、(2)jQuery中高级的ajax实现jQuery.get(url,[data],[callback],[type])发送get请求url:请求地址[data]:参数列表,要求是一个json对象,如果没有,可以不写[callback]:处理函数[type]:期望得到的数据类型 text、xml、json
4、jQuery.post(url,[data],[callback],[type])发送post请求url:请求地址[data]:参数列表,要求是一个json对象,如果没有,可以不写[callback]:处理函数[type]:期望得到的数据类型 text、xml、json