1、创建一个块级元素div,因为它的宽度是可以设置的,使用CSS即可对其的宽度与高度进行设置。
2、创建一个行级元素span,行级元素无法设置起宽度与高度,内容有多宽,它就有多宽。
3、为块级标签添加一个class或是id,将来CSS控制样式的时候有道。
4、为行级元素添加一个class或是id,用于控制其样式。
5、引用CSS文件,引用CSS文件的时候,建议写成相对路径,而不是绝对路径。
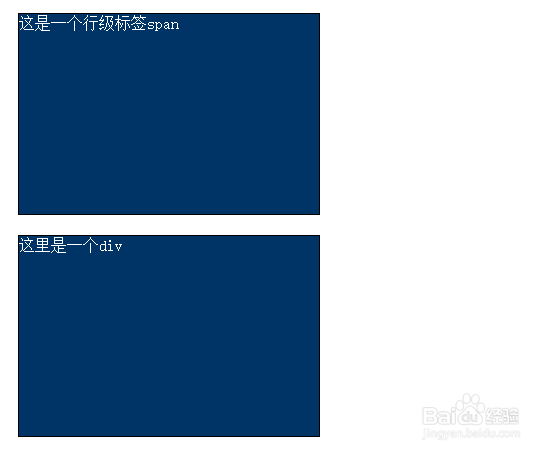
6、在CSS样式文件中,开始写div的样式,为其添加一个宽度与高度及其边框。您刷新页面后,即可见到页面有变化。
7、为span写入样式,写边框与背景,您可以尝试给它一个高度与宽度,您可以看到,加入宽度与高度后,它是没有变化的,因为它是行级标签,无法更改宽度与高度。
8、接下来,为span设置一个display:block,这个时候,再次刷新您的页面,您可以看到宽度与高度变化,宽度与高度是您之前设置的宽度与高度。
9、这里,您为div设置为display:inline,这个时候,再次刷新您的页面,您可以看到宽度与高度变化,无效了,现在的宽度与高度是其中内容的宽度与高度。
10、虽然块级与行级元素可以转换但是在使用的时候,还是建议按照他们的区别来使用,这样您的代码会比较容易被别人读懂了解。
11、不过如果您的有一些业务的确是需要转的,那么您也可以转,使用比较灵活,根据您的需求来即可。