1、新建一个txt文档,将其文件名修改为“index.html”的html文件,如下图所示。
2、用编辑器打开html文件,完善其标准的html5代码,代码如下图所示,并将标题修改。
3、新建三个div层,并将层的颜色分别设置成红色,黑色和绿色。
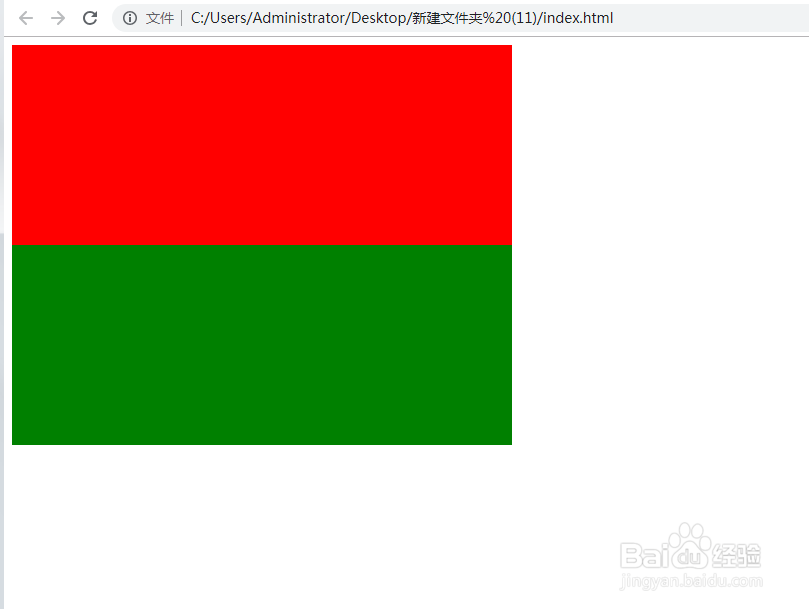
4、用浏览器打开index.html文件,文件显示效果如下,可以看出三个颜色层的显示还是非常明显的。
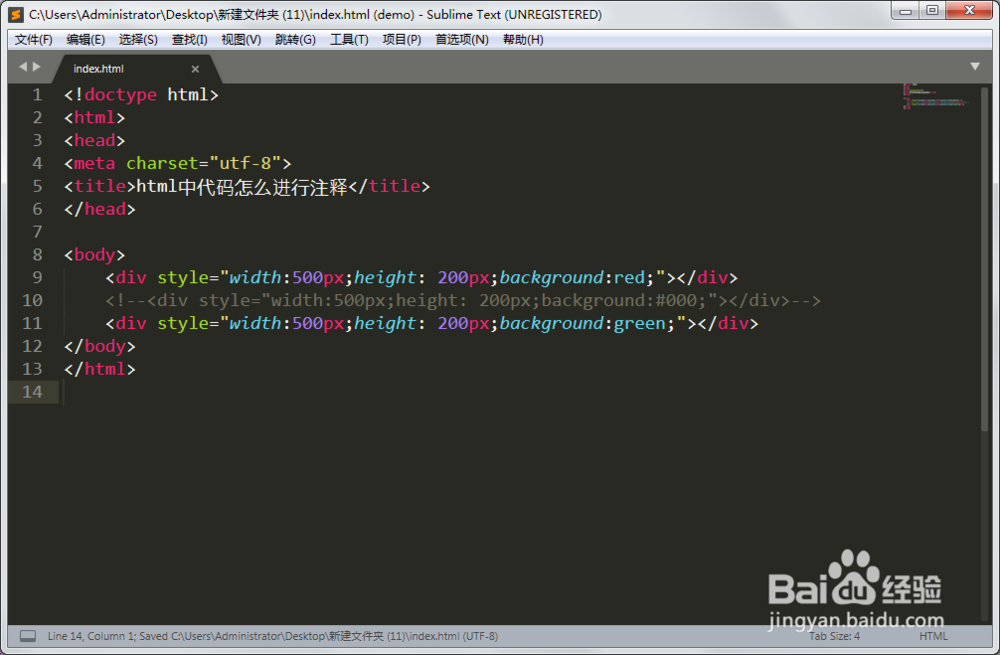
5、html中注释用“<!--内容-->”来进行,下面小编将中间黑色的层注释点,如下图所示。
6、刷新网页后,可以发现,注释的层在前端页面不显示,注释完成。