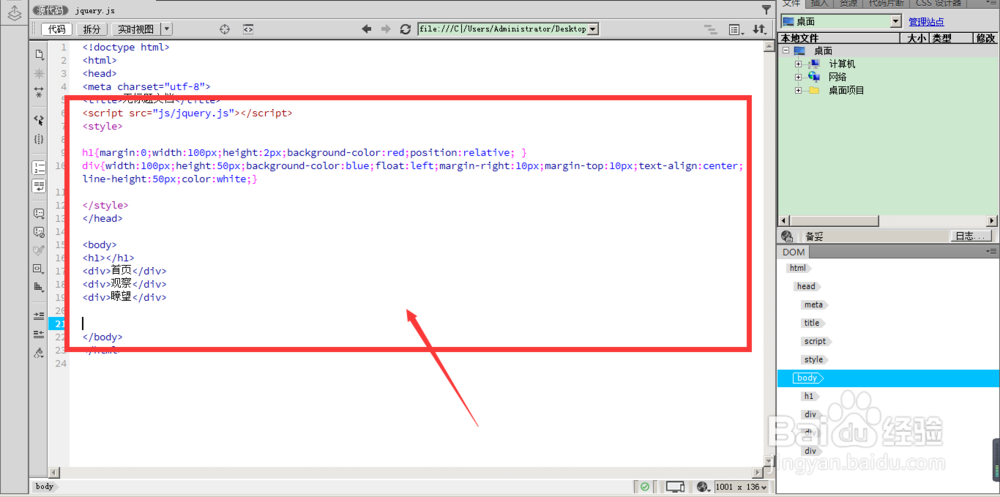
1、在DW中建立h1和几个div,并对其进行属性修饰
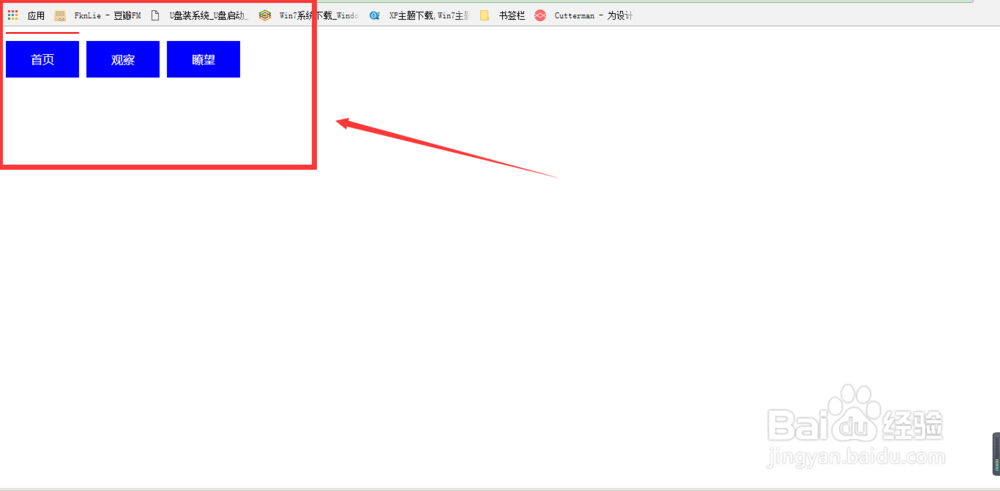
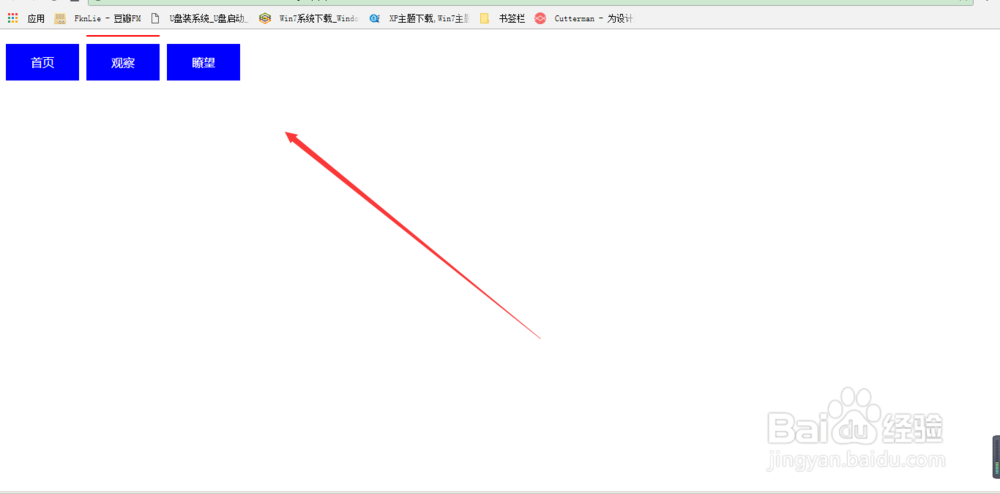
2、设置效果如图所示,在图形上方有一条可以移动的线,当鼠标点击哪个块,上方的线就会移动到那个块的上方
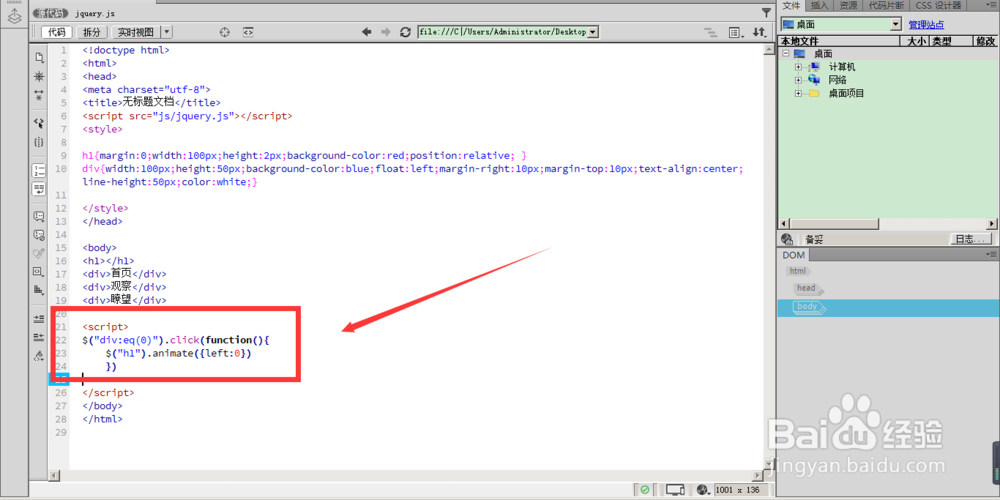
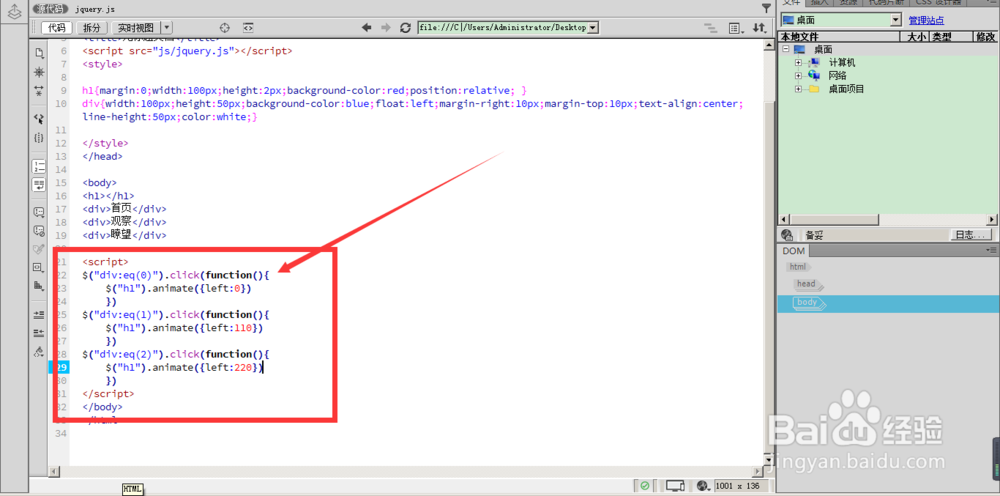
3、简单基础代码输入完成后,开始进行修饰,这是一个点击事件,所示输入c盟敢势袂lick的固定搭配,然后鼠标点击第一个块时,上方的线h1蛔歹朽耍移动位置,当点击第一个div时,h1移动位置为0,不需要移动$("div:eq(0)").click(function(){ $("h1").animate({left:0}) })
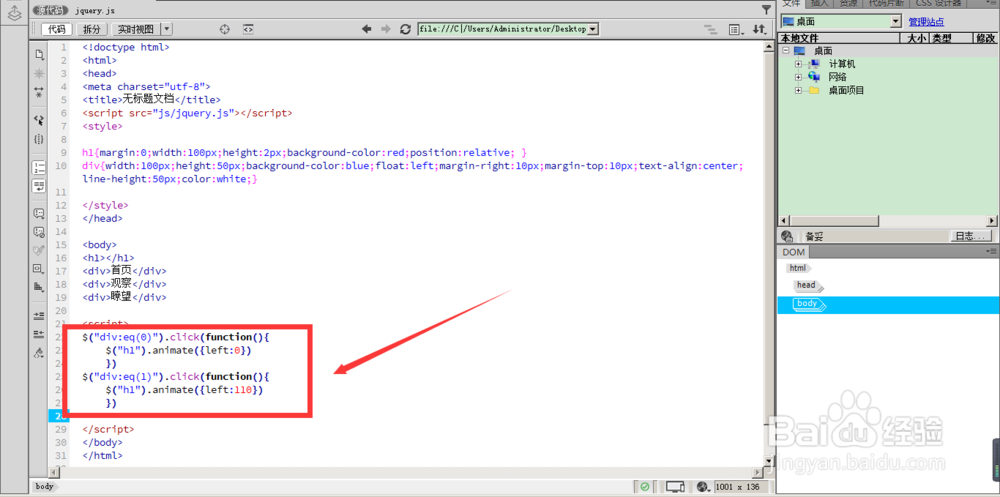
4、当点击第二个块时,上方的线移动到第二个d坡纠课柩iv 上方,所以选择div:eq(1),h1的移动位置为块状宽度100px+罪焐芡拂margin-left右边距10px=110px;$("div:eq(0)").click(function(){ $("h1").animate({left:0}) })$("div:eq(1)").click(function(){ $("h1").animate({left:110}) })
5、ctrl+s将代码保存后,F12在浏览器中预览效果,当鼠标点击观察图时,线移动到上方
6、然后再对第三个div设置效果$("div:eq(2)").罕铞泱殳click(function(){ $("h1").animate({left:220}) })
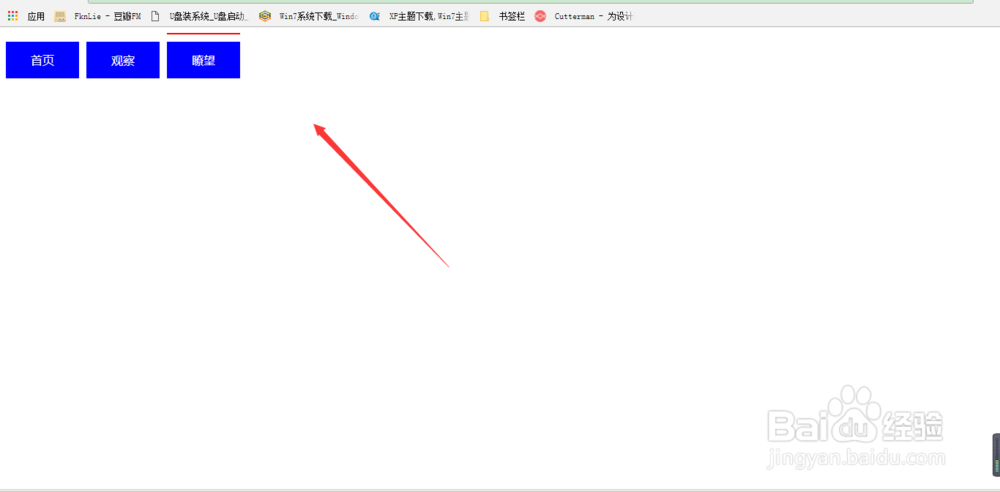
7、最后将文件保存,查看最终效果,鼠标点击哪个div,上方的线条就会自动跳转到对应的块状上方。