1、用户可以在模板中添加js脚本:_g().parameterCommit();
2、新建表单新建一张表单,往表单中拖曳一个报表块。
3、数据配置增加数据集ds1,sql语句为:SELECT * FROM 销量 where 地区='${地区}'
4、增加参数界面参数界面添加刚刚生成的地区参数
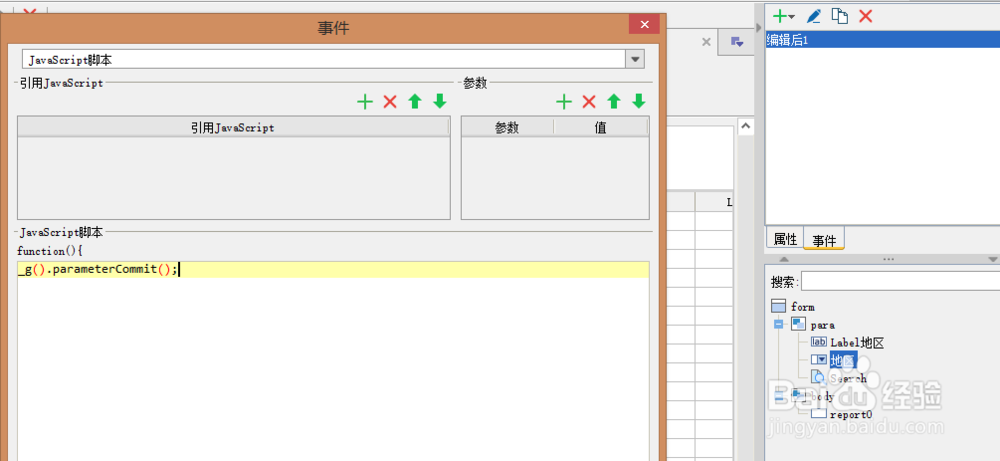
5、参数控件设置设置参数地区的控件类型为下拉框,数据字典选择数据库表,数据库为FRDemo,数据表为销量,实际值与显示值的列名都选择地区。点击参数地区的下拉框控件,在属性表的下方选择事件面板,点击增加编辑后事件,如下图:
6、增加报表块将ds1中的数据列拖拽到报表块中,并居中,加上边框
7、效果查看移动端预览表单,就可以实现自动查询