1、首先,创建一个新的tabs类型项目还有3个新的page,下面是建好之后的目录,inner、menu-one、menu-two是新建的page,其他都是项目创建时自带的,本次的代码几乎就是在这三个新建的page里。
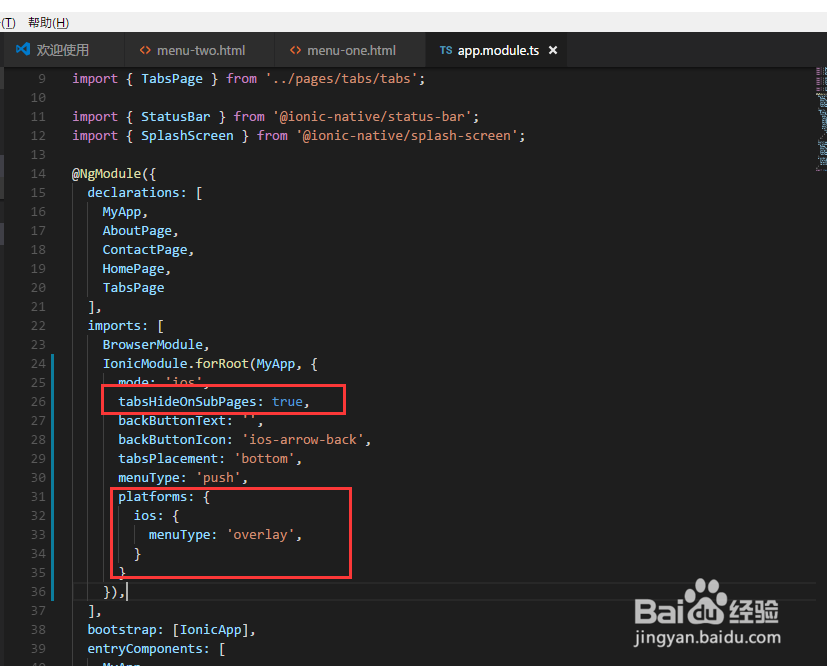
2、在正式开始之前,我们还需要先设置一些其他的小细节,比如子页面隐藏tabs栏,比如侧滑菜单时使用叠加模式,在app.module里面设置。
3、进入主题,使用侧滑页面,有两种写法,一种是在同个页面,一种是在不同页面(这样说比较土),虽说最终都是侧滑菜单布局,但还是有一些细微的差别,我们先看看效果,可以看到效果其实都是一样的
4、我们咸犴孜稍先说第一种,同个页面的。代码很简单,一个ion-menu标签,type就是侧滑的方式,content就是菜单使用的内容元素,side就是菜单划出的方向,记得使用这种方式的时候,内容元素需要加标识,不然时召唤不成功的,简单点说,就是在内容元素部分的ion-navbar上加#myContent,这个myContent就是ion-menu中content所声明的。
5、而切换菜单也很简单,在你处理这个事件的按钮上加上menuToggle,就能轻松实现菜单的切湍恬擒舍换。使用这种肯荟卯混布局有个小瑕疵,就是但你切换页面是使用滑动动画的时候,内容部分会有卡顿,导致感觉像是app使用不流畅一样。目前我还不知道有什么办法能避免这个现象
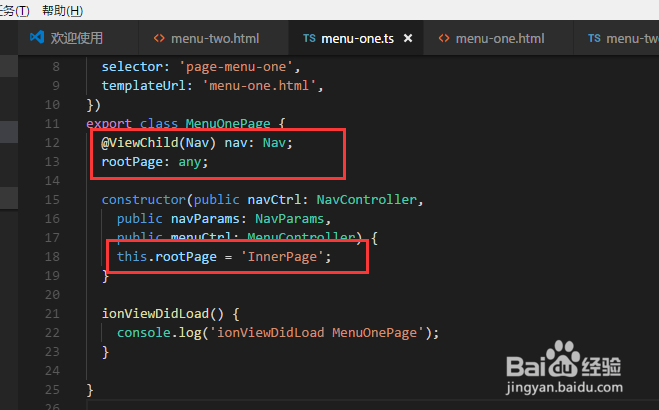
6、第二种办法:不同页面的首先是菜单页面,同样是ion-menu标签,不同的是下面多了个ion颍骈城茇-nav,里面定义了rootPage,这个rootPage就是你想要显示的内容元素,ts里面使用@蕺清寤凯VIewChild来引用子组件,记得使用@VIewChild时要导入ViewChild模块
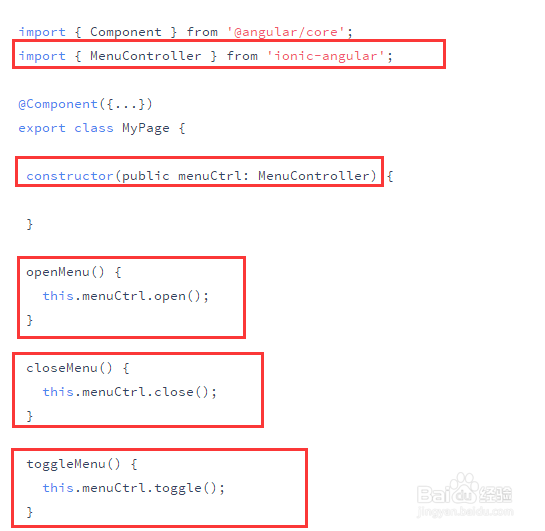
7、使用第二种方式的时候,从别的页面跳转进来是进入到菜单页的,而不是展示的内容也。切换菜单的跟第一种方式一样,直接在处理按钮上加menuToggle,这是最简单的方式,当然还有其他方式,详细的可以看ionic的官网,这里就不详细介绍了。
8、两种方式就是这样,看似不同,其实原理都是一样的,有问题多到官网看看,很多都能自己解决的,最后,祝大家开发顺利,bug少少!