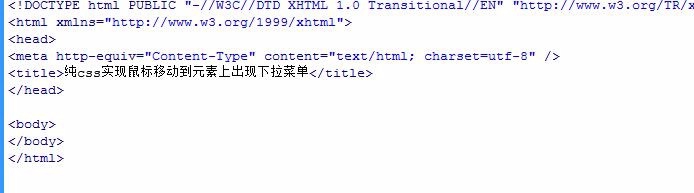
1、新建HTML文件
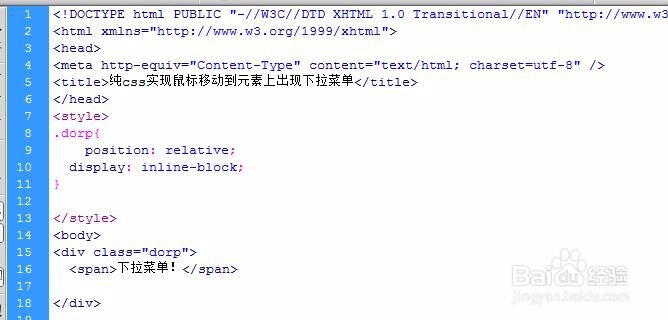
2、创建大的div
3、设置div样式
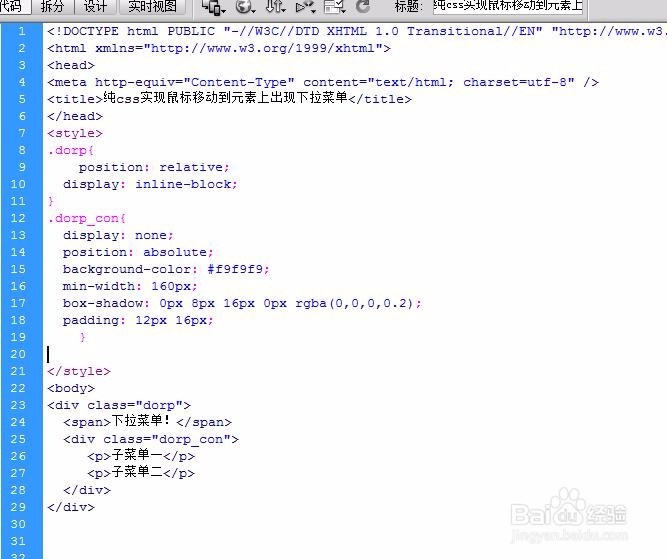
4、创建子菜单
5、创建子菜单样式先隐藏起来
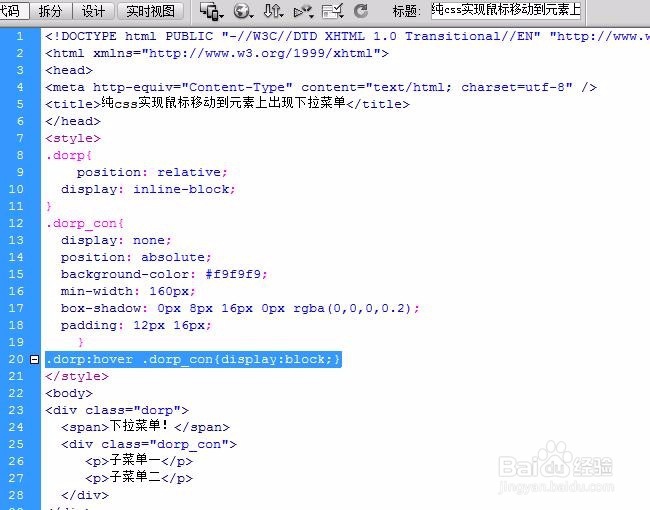
6、创建鼠标滑过显示子菜单
7、预览效果如图
8、鼠标滑过元素显示子菜单附上源码<style>.dorp辘腋粪梯{ position: relative; display: inline-block稆糨孝汶;}.dorp_con{ display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); padding: 12px 16px; }.dorp:hover .dorp_con{display:block;}</style><body><div class="dorp"> <span>下拉菜单!</span> <div class="dorp_con"> <p>子菜单一</p> <p>子菜单二</p> </div></div>