1、新建一个HTML殳陌抻泥页面,命名为test.html。
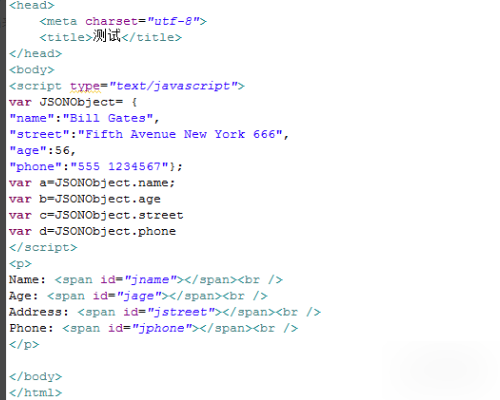
2、编写JS代码,将上面的JSON数据存储于JS变量JSONObject中,方便后面通过该变量取出JSON值。
3、编写HTML代码,定义四个span标签,用于后面将读取的JSON数据放入其中显示出来。
4、为了方便将JSON值在span标签内显示,每个span标签添加id属性,并设置专有的id值。
5、JSON数据是以对象为基础的数据,可以通过“JSON.名称”的方式取出值来。例如,下面把JSON的变量取出来并存于一个变量中。
6、通过使用document.getElementById的方法获得span对象,再把读取出来的JSON数据使用innerHTML方法显示在span标签中。