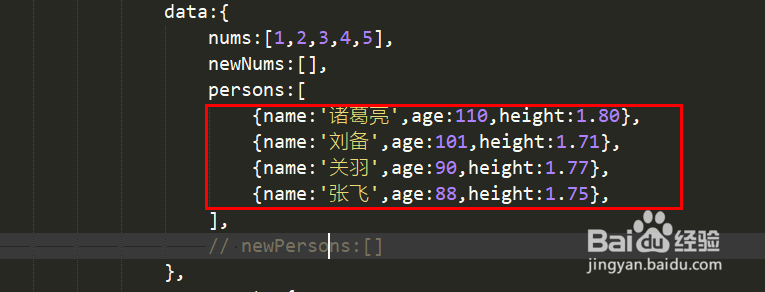
1、在Vue实例的Data中初始化一个数组:persons,数组的元素是对象,每个对象包含name,age,height属性。
2、通过Find操作,来查找age>100的person。将原数组persons显示的页面中。
3、添加一个按钮绑定点击事件。<button @cli罕铞泱殳ck="findArr">年龄>100</button>
4、在methods中定义findArr函数,用来执行find操作。并将结果打印出来。
5、点击【运行】-【运行到浏览器】,选择自己的浏览器运行。
6、打开浏览器后,点击f12打开调试工具,查看控制台。点击【年龄>100】 按钮,查看控制台输出。
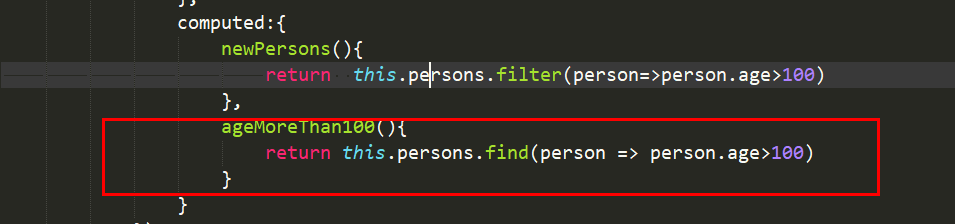
7、从输出可以看到,只返回了第一条氇监煜紊记录,另外{ "name": "刘备&鳎溻趄酃quot;, "age": 101, "height": 1.71 }没有返回,所以find操作只返回第一条符合条件的元素。另外:最好将此操作,定义在计算属性中,如下图。
8、然后在数据显示在页面中。<p>年龄大于100的人是:{{ageMoreThan100}}</p>