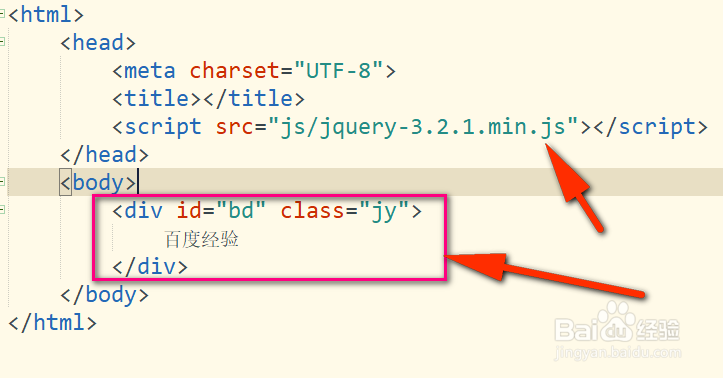
1、这是一个引入有jQuery的HTML例子界面,div设置了id和class。
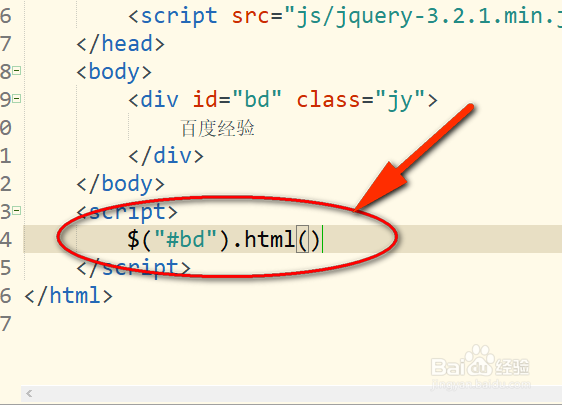
2、之后,jQuery便可以根据页面id和class来轻松找到元素。id前面要加一个#号哦。html()是获取内容的jQuery方法,获取元素后直接用便OK了。
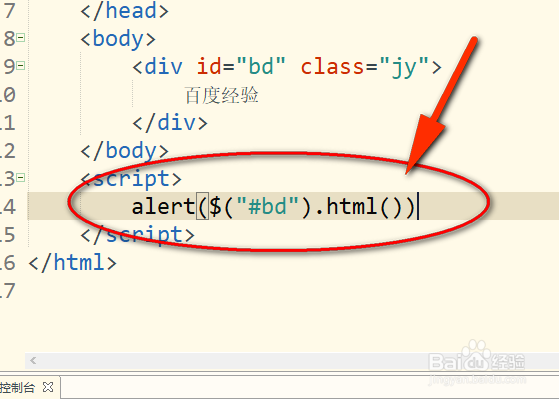
3、接着可以用alter调试看看获取的内容,当然也可以用其他你习惯的调试方法。
4、之后,看下有没有真的获取到了拥有id的元素,弹出内容正确,说明获取了。
5、class跟id差不了多少,但是要把#改成.(点),这样才会有效哟。而如果用标签名直接查找元素则直接写标签名便可以了。
6、而我们来看一个select的例子,可以添加change事件,然后val()就可以得到opt坡纠课柩ion的value值了。需要注意,option里面的value不能为空,否则获取也为空。
7、而text()则是获取option标签中的文本,find用来设置选中的option。也就是说即使option中的value为空也不影响te旌忭檀挢xt()获取值。但是一般来说提交表单时需要的是value,而不是text文本,所以用val就可以了。