1、创建一个html空文档
2、编写html代码,并引用百度地图脚本文件创建地图容器、地图样式
3、初始化地图参数,初始地图坐标,当前地图显示的中心点弹出信息窗口参数等;
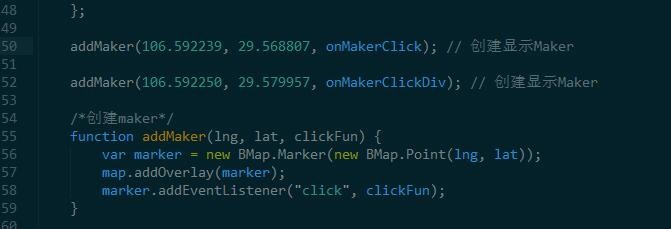
4、分别创建两个Maker标注(两个相邻坐标点),敛财醣沁并监听它们的click事件,将click事件的回调函数通过参数传给addMaker函数。
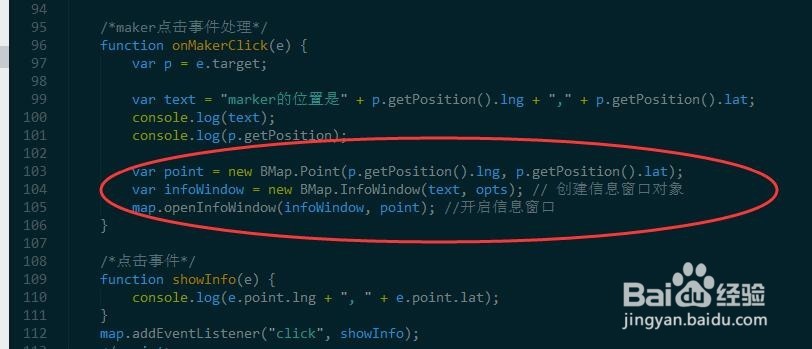
5、处理Maker的点击事件A,弹处地图自带的消息窗体,并显示消息内容,弹窗显示到当前标注的Maker的坐标点
6、处理Maker的点击事件B,再第二个点击事件中,我们创建了一个自定义的di箪滹埘麽v容器,并将坐标转为网页的具体位置,显示出自定义div;
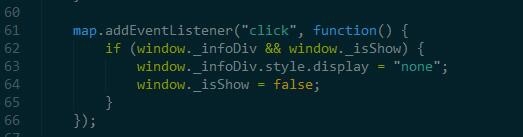
7、地图自带的弹窗显示之后会自动隐藏掉,但自定义的div也需要代码来手动隐藏,那就是监听map的click事件,然后隐藏div。