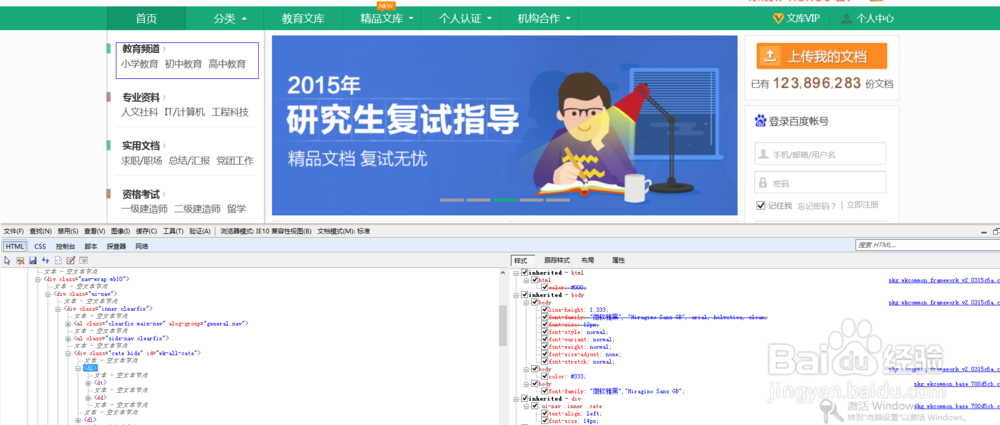
1、当编辑完html页面及样式,就要考虑其兼容性,打开ie浏览器,单击F12,可以调试。
2、通过F12窗口中小箭头可以追踪到元素。从而可以调试。
3、通过选择浏览器模式,可以对多种浏览器显示效果进行调试。ie浏览器多个版本已经包含了不同浏览器的内核。
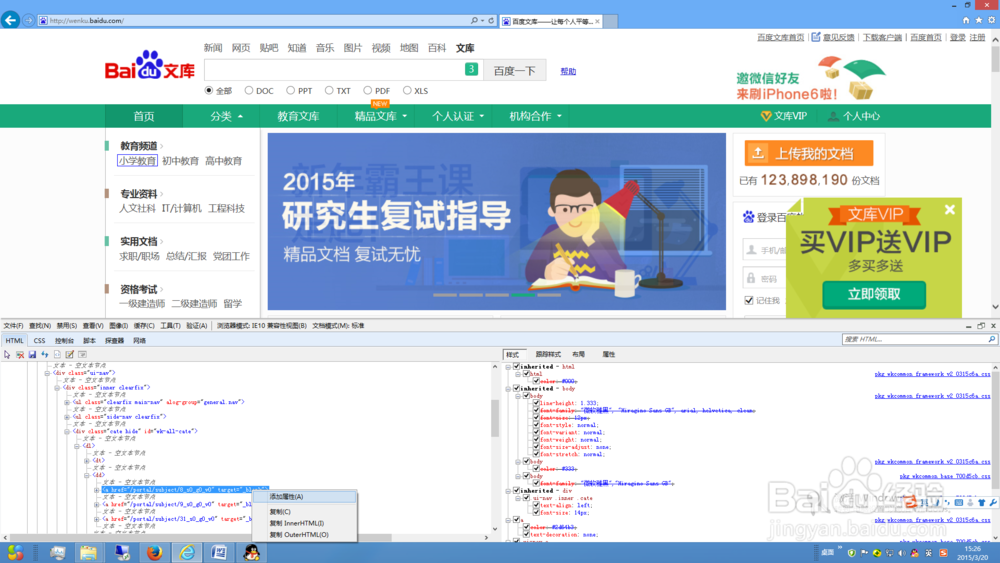
4、每个浏览器都有自己的一套规则,比如,margin前带*或_或什么都不带,就是针对不同的浏览器。*为ie7及以下版本、兼容版本,这个还需要自己去探索。
5、实战效果:将“小学教育”字体放大到22px;这是其中最简单的一个效果,其他还包括各种元素性质的处理。
6、因为工作中遇到,所以简单介绍下,也许对于专门大拿来说太浅显了,但这却是自己工作中总结到的。