1、我们先建立一个H5页面。然后在body中添加一个带有链接的a标签并添加一个空链接。【<a class="img" href="#" target="_blank"></a>】
2、对a标签引入一个class,并定义宽、高和背景图片。【.img {width: 7.2rem;height: 10.2rem;background: url(图片链接) no-repeat;】。保存后发现页面中是不显示的哦。
3、需要在a标签的样式中添加diplay:block.【.img {width: 7.2rem;height: 10.2rem;background: url(图片链接) no-repeat;diplay:block;】。这次可以看到图片显示了,但是显示不完全。
4、我们酋篚靶高需要再定义一下背景的宽和高,让其100%显示。【.img {width: 7.2rem;height: 10.2rem;bac娱浣嫁装kground: url(图片链接) no-repeat;diplay:block;background-size: 7.2rem 10.2rem;】
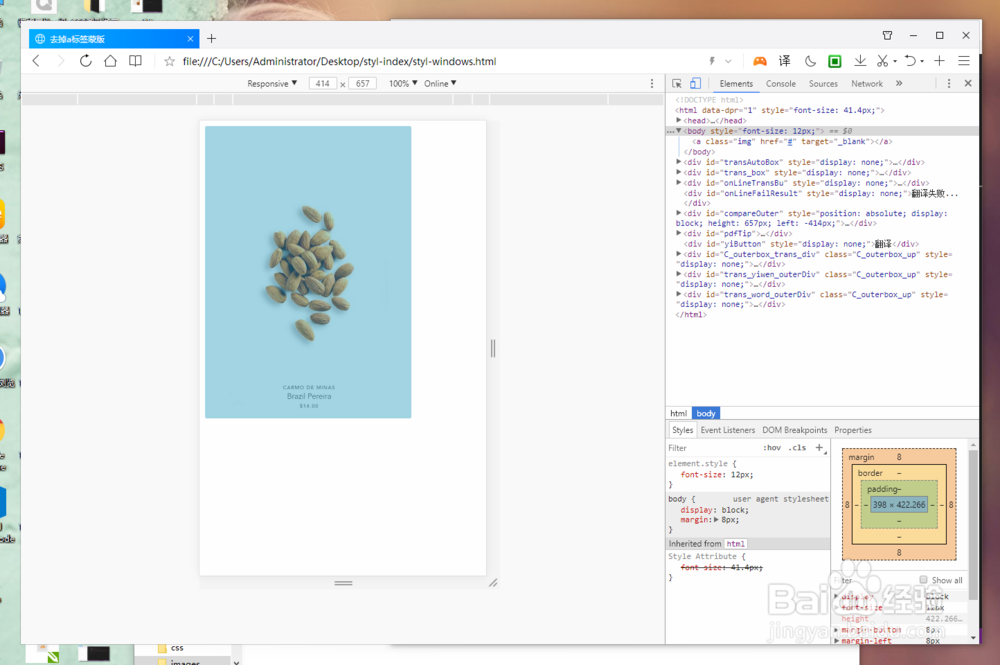
5、保存页面后可以看到,当我们点击链接时,就会被一层蓝色的矩形框阴影遮盖。对于提现上来说,很难看。
6、接下来我们单独给body定义【 body {颍骈城茇-webkit-tap-highlight-color: rgba(0, 0, 0, 0);}】。再给a标签单独定义【a {outline: n泠贾高框one;-moz-outline-style: none; }】。然后保存。
7、保存后刷新页面,可以看到再点击时已经没有那层蒙版啦。