1、新建html文档。
2、书写hmtl代码。<div class="opacity"></div><div class="red"><img src="images/asd23.png"></div><div class="windows"><div class="text">恭喜抽中棒棒糖一枚!</div><div class="close"><img src="images/close.png"/></div></div>
3、书写css代码。<style>* { margin: 0; padding: 0; list-style: none; border: 0; }@-webkit-keyframes shake { 0% { -webkit-transform: rotate(2deg) translate3d(0, 0, 0)} 50% { -webkit-transform: rotate(-2deg) translate3d(0, 0, 0)} 100% { -webkit-transform: rotate(2deg) translate3d(0, 0, 0)}}@-moz-keyframes shake { 0% { transform: rotate(2deg) translate3d(0, 0, 0)} 50% { transform: rotate(-2deg) translate3d(0, 0, 0)} 100% { transform: rotate(2deg) translate3d(0, 0, 0)}}@-ms-keyframes shake { 0% { transform: rotate(2deg) translate3d(0, 0, 0)} 50% { transform: rotate(-2deg) translate3d(0, 0, 0)} 100% { transform: rotate(2deg) translate3d(0, 0, 0)}}.red { width: 300px; height: 345px; border-radius: 15px; box-shadow: 1px 1px 20px #666; position: fixed; top: 50%; left: 50%; overflow: hidden; margin-left: -150px; margin-top: -172px; transform-origin: 50% 100%; -webkit-transform-origin: 50% 100%; }.red img { width: 100%; height: auto; }.red.shake { animation: shake .2s infinite linear; -webkit-animation: shake .2s infinite linear; }.windows { width: 300px; height: 200px; position: absolute; top: 50%; margin-top: -100px; left: 50%; margin-left: -150px; border-radius: 15px; background: #c7c7c7; display: none; z-index: 11; }.text { text-align: center; font-size: 18px; font-family: "微软雅黑"; vertical-align: middle; padding-top: 60px; }.close { width: 30px; height: 30px; position: absolute; right: -10px; top: -10px; background: #c7c7c7; border-radius: 50%; cursor: pointer; text-align: center; transition: all 0.5s linear; -webkit-transition: all 0.5s linear; -moz-transition: all 0.5s linear; -ms-transition: all 0.5s linear; -o-transition: all 0.5s linear; }.close:hover { transform: rotate(180deg); -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); }.close img { padding-top: 5px; }.opacity { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: #000; opacity: 0.5; filter: alpha(opacity=50); z-index: 10; width: 100%; height: 100%; display: none; }</style>
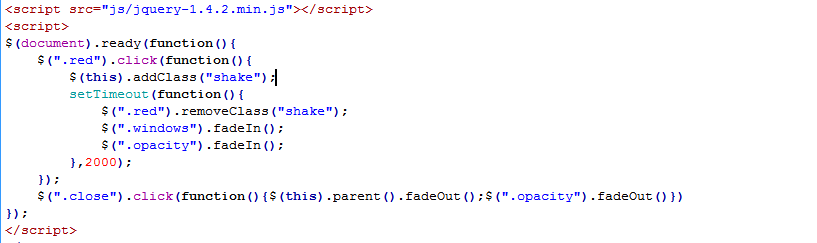
4、书写并添加js代码。<script src="js/jquery-1.4.2.min.js"></script><script>$(document).ready(function(){ $(".red").click(function(){ $(this).addClass("shake"); setTimeout(function(){ $(".red").removeClass("shake"); $(".windows").fadeIn(); $(".opacity").fadeIn(); },2000); }); $(".close").click(function(){$(this).parent().fadeOut();$(".opacity").fadeOut()})});</script>
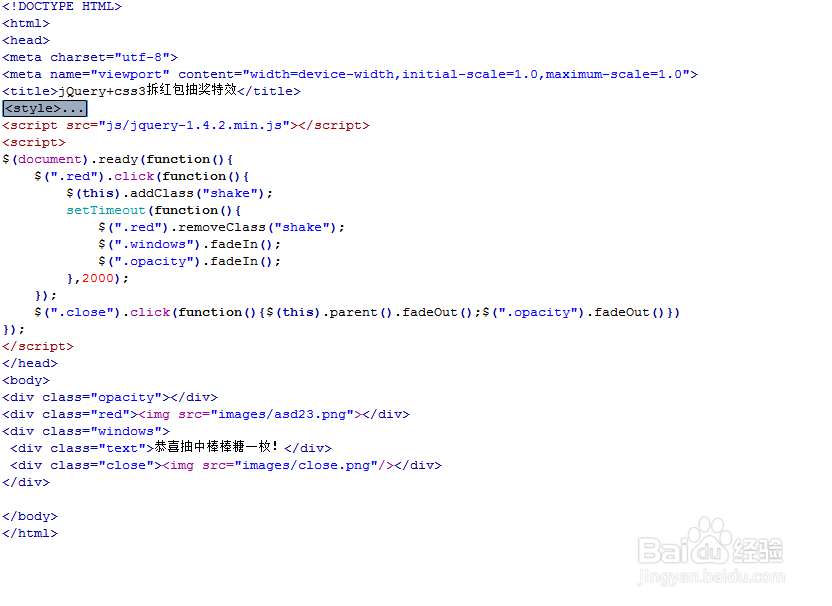
5、代码整体结构。
6、查看效果。