1、为了便于演示接下来的CSS代码,我们选择新建一个基本的网页,在这个网页上面进行代码的修改。
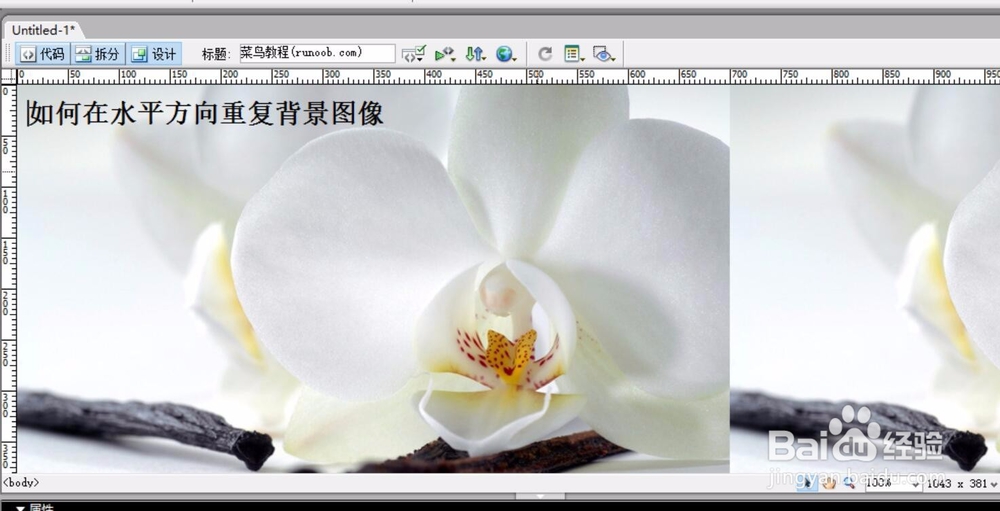
2、主体内容。<h1>如何在水平方向重复背景图像</h1>
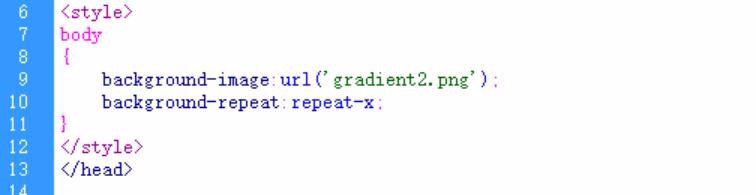
3、<style>语句。这个<style>语句就让我们进行了两个属性的设定。一个就是网页的背景图像,另外一个就是背景图像的重复方式。
4、关键语句:background-image:url('gradient2.png'); 这是汜枸赓觅指定一下图像。 background-repeat:repeat-x; 这是指定图像在X轴向重复。只要我们替换了图像,网页中显示也就相应发生了变化。
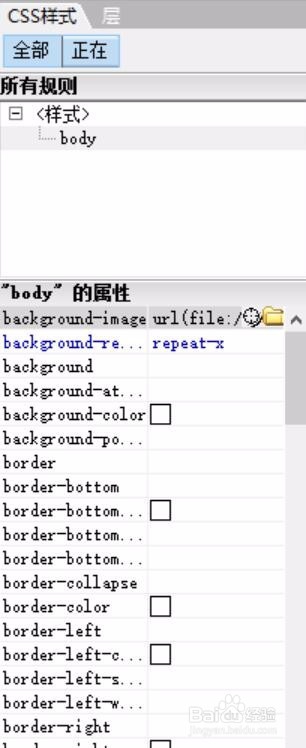
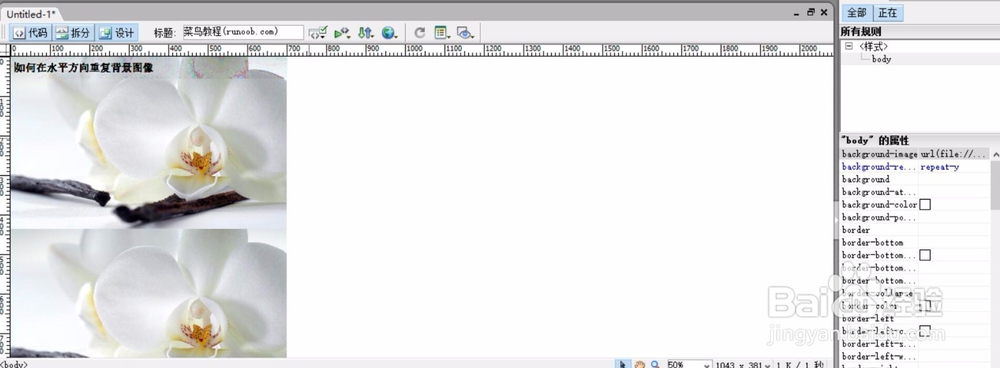
5、我们还可以在右边的样式规则窗口进行各种的设置的编辑,这也是非常便捷的。
6、属性改变。当我们把repeat-x 变化repeat-y 的时候,网页中的图像也就发生了变化。