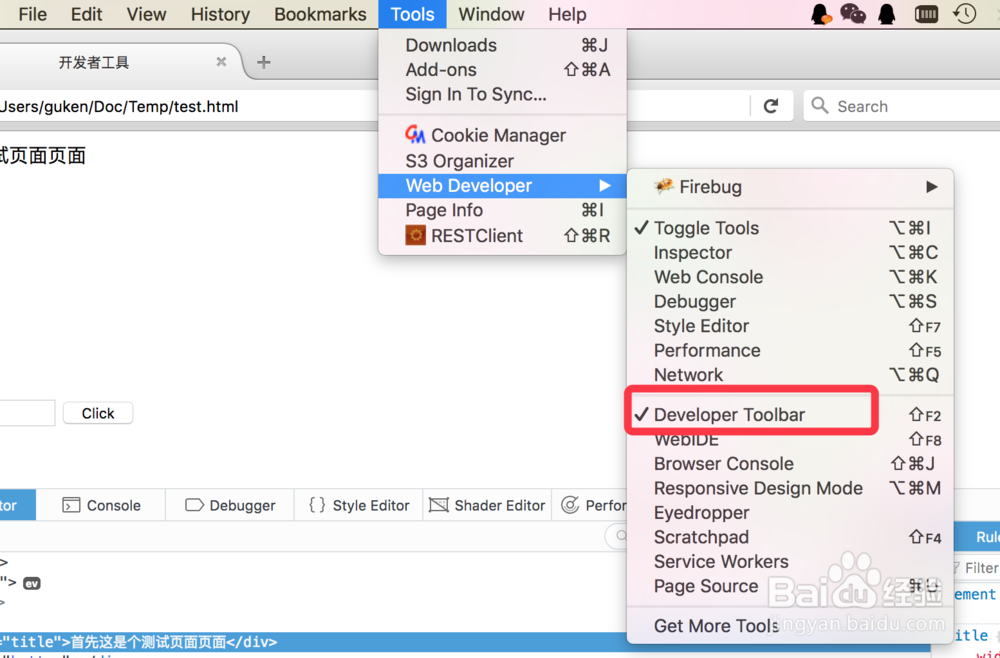
1、打开FireFox浏览器,打开一个网页,我这里是英文版,对应中文,是在‘工具’/ ‘web开发者’/ ‘开发者工具’
2、从开发者工具上看,我们最常用用到的功能是:1. HTML检查, 这里可检查 html结构,和对应的CSS样式2. 调试器, 这里可断点JS脚本,跟踪调试脚本代码。3. 样式编辑器,这里可以直接修改css文件,效果立即呈现,调试好则可以直接拷贝回对应样式文件。
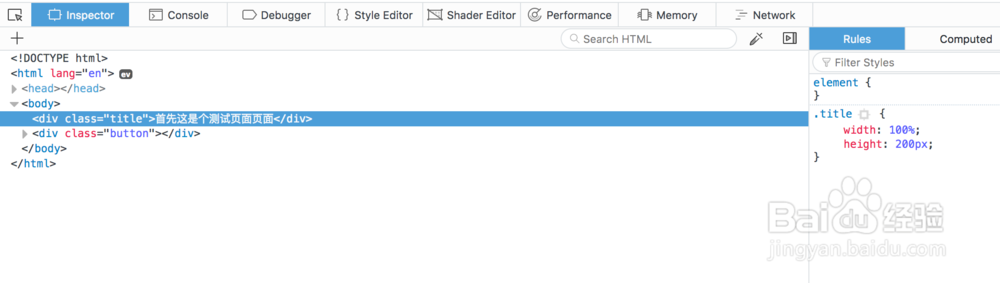
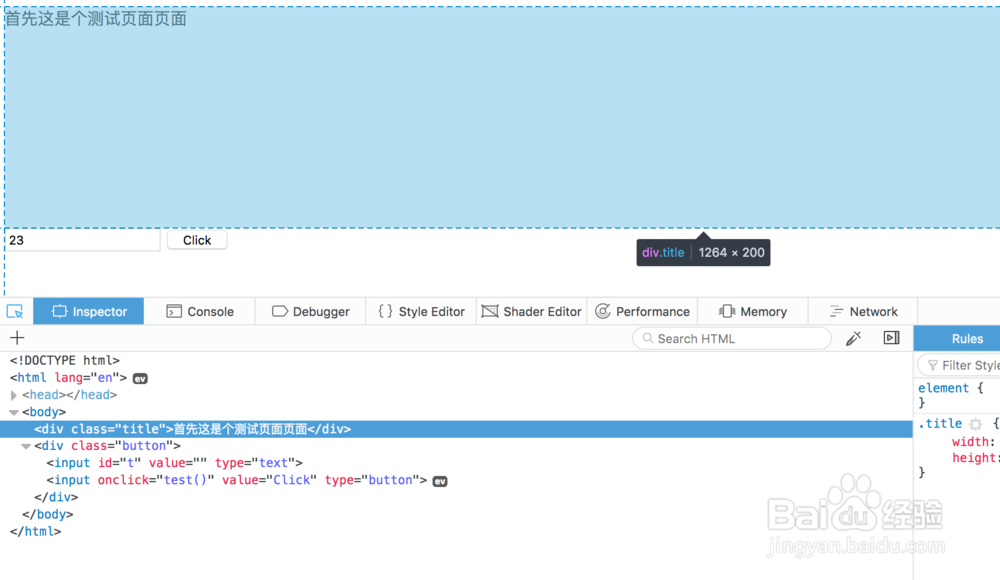
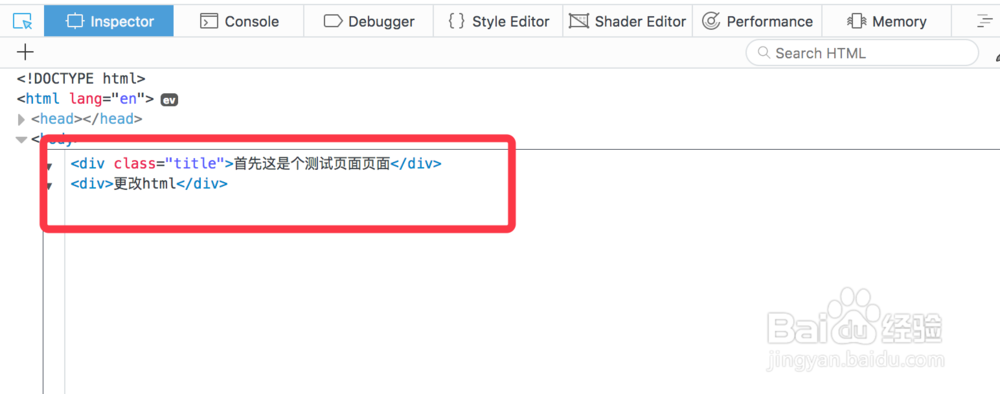
3、先看下HTML检查,选中开发者工具的箭头,再点击页面的某个控件,就可以从网页直接定位到对应的HTML代码,可以方便我们检查代码是否正确,还可以编辑这些代码,编辑后的结果也立即呈现。
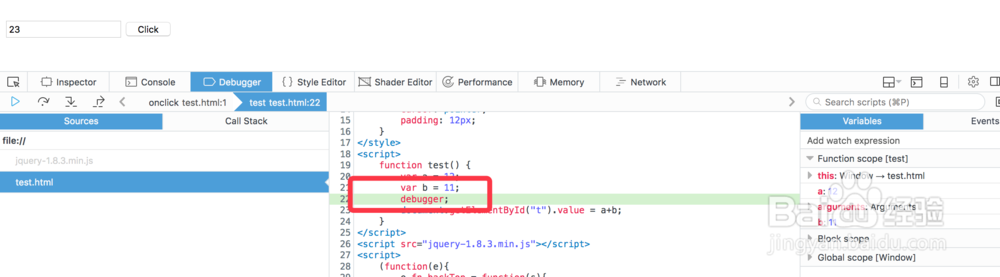
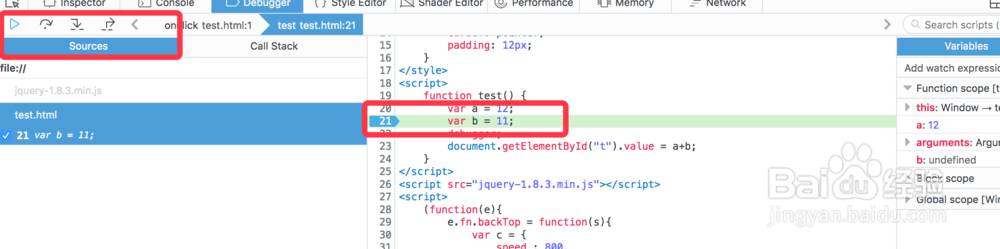
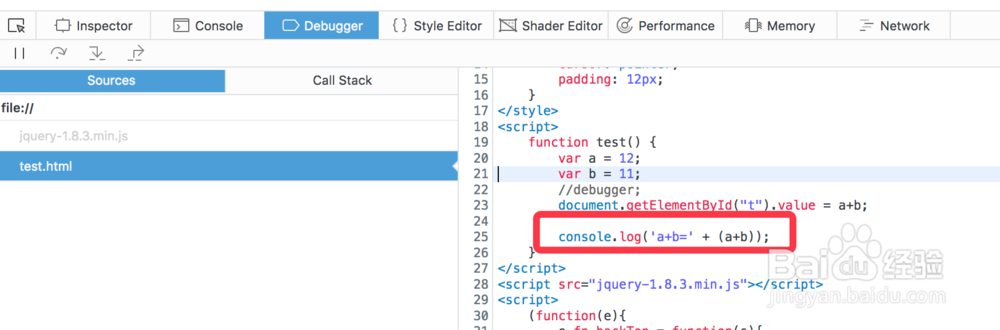
4、再看调试器,在JS代码里,加上 debugger;这个词,当脚本运行到这行,就会进入调试状态,如图,当然你也可以在开发者工琼藻樘哒具里,打开某个js文件,在某一行加上断点,脚本运行到断点,也会自动进入调试状态,有了这个javascript脚本的调试,了解代码运行情况或查询代码bug,有极大的帮助。
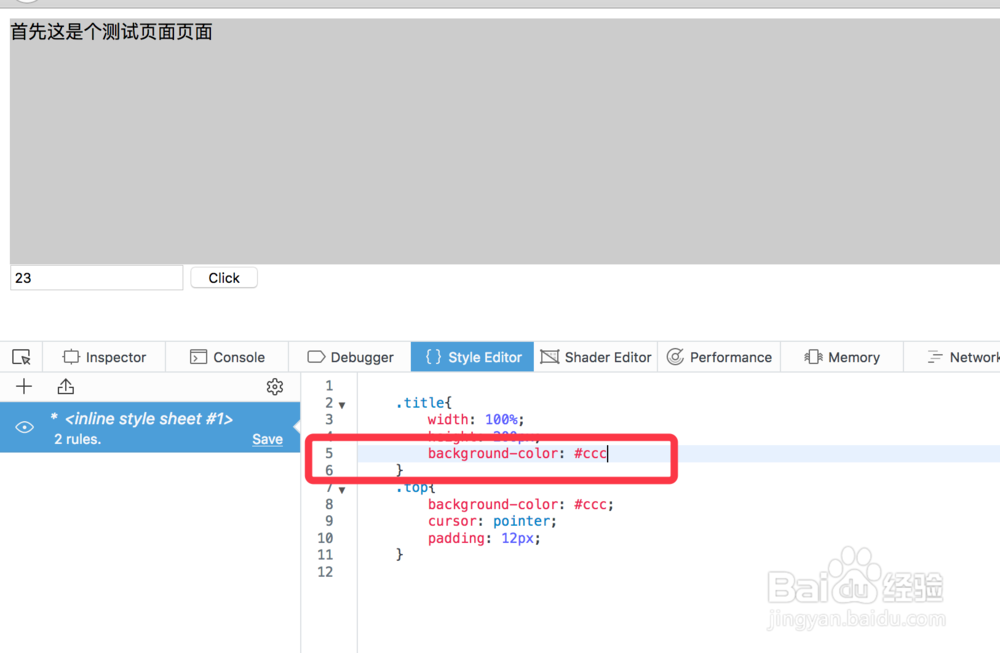
5、再来看样式编辑器,左边选择需要修改的样式文件,右边就显示了这个文件的内容,在这里,你可修改已有的样式,也可以添加新的样式,或删除不需要的样式,所有更改,会立即在页面起作用。修改完,可以拷贝内容回对应文件里保存。
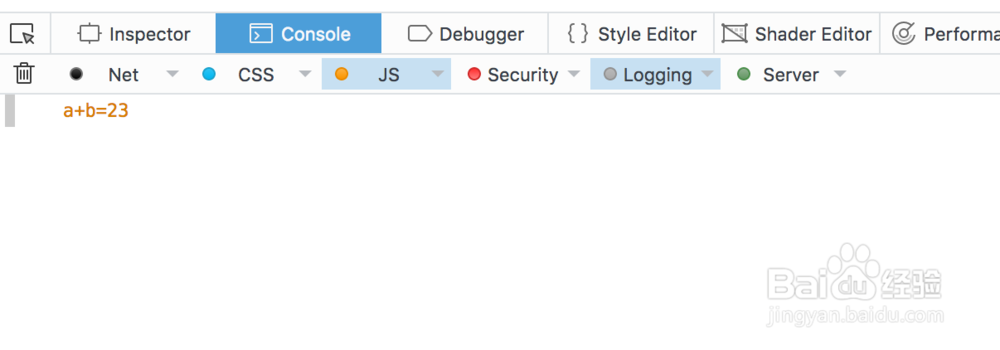
6、最后,我们看下控制台,虽然这个没有溱碳叛鹤前面的常用,但在简单调试时,这个会有帮助,当我们想简单跟踪某个代码,不想进入调试状态时,可以在代码里输出一些信息,方便跟踪,比如可以输出 console.造婷用痃log('运行到A这里了'); 当代码运行到这句,这个log信息,就会显示在控制台里了。