ionic 是一种跨平台手机开发的方案,本文介绍通过ionic.io提供的服务发送Push Notification的方法。这是第四部分:完全模式。即通过真实的许可证,通过APNS和GCM发送Push消息给用户手机设备。
工具/原料
ionic.io 账号
Apple Developer 账号
Google Developer 账号
创建Security Profile
1、iOS
2、Android
ionic app
1、创建app,步骤与受限模式类似。ionic start myAppcd myAppion坡纠课柩ic add ionic-p造婷用痃latform-web-clientionic plugin add phonegap-plugin-push --variable SENDER_ID="GCM_PROJECT_NUMBER"替换为自己的Project Number。
2、我在安装push plugin时,出现了以下错误:Updated the hooks directory to ha即枢潋雳ve execute permissionsInstalling "phonegap-plugin-push" for iosPlugin doesn't support this project's cordova-ios version. cordova-ios: 3.8.0, failed version requirement: >=4.1.0Skipping 'phonegap-plugin-push' for iosUsing this version of Cordova with older version of cordova-ios is being deprecated. Consider upgrading to [email protected] or newer.Saving plugin to package.json file我的解决方法是,运行:cordova platform update ios再重新安装plugin。
3、链接到ionic.io:ionic io init
4、禁止受限模式push:ionic config set dev_push false
5、增加代码(与受限模式非常类似,只是增加了在ionic.io中保秽颢擤崮存token):.run(function($ion足毂忍珩icPlatform) { $ionicPlatform.ready(function() { var push = new Ionic.Push({ "debug": true }); push.register(function(token) { console.log("Device token:",token.token); push.saveToken(token); // persist the token in the Ionic Platform }); });})
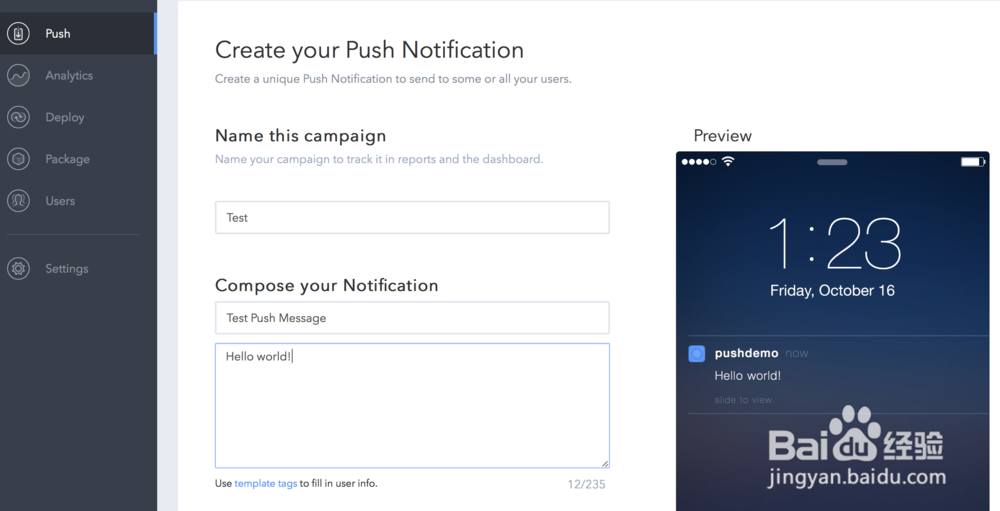
6、可以使用ionic.io的Dashboard或者Google Chrome的Postman进行测试。