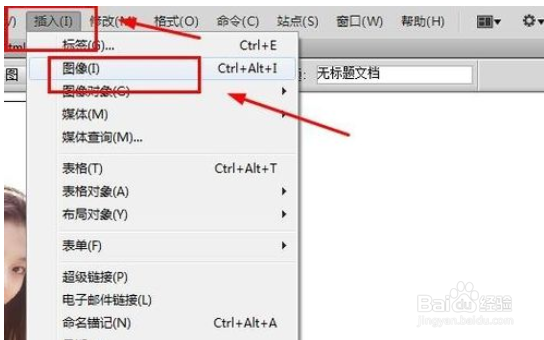
1、我们需要先新建一个HTML空白页然后我们在菜单栏中选择‘插入‘-----’图像‘命令,在页面中插入一副图画
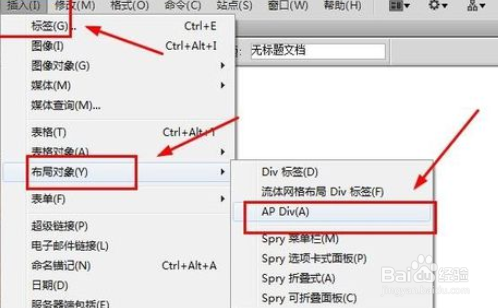
2、接着我们在菜单栏中选择’插入‘----’布局对象‘-----’AP div'命令,在页面中插入一个布局层元素
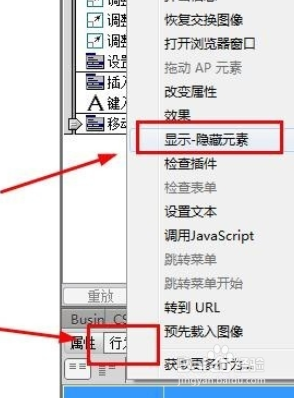
3、这时选中’AP div'元素单击行为控制面板中的添加按钮,在弹出的菜单中选择‘显示-隐藏元素’选项
4、接下来我们在弹出的‘显示-隐藏元素’对话框中单击‘隐藏’按钮,设置标签元素隐藏
5、 然后我们在弹出的‘显示-隐藏元素’对话框中单击‘显示’按钮,设置标签元素隐藏
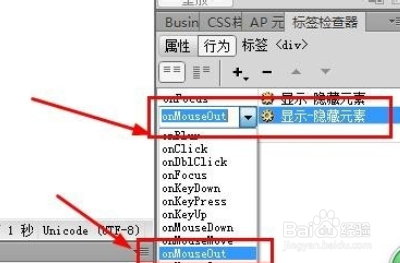
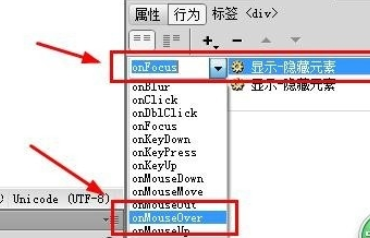
6、在行为控制面板上,单击‘显示-隐藏元素(隐藏)’(注意此处应单击进去看)的行为栏,选择‘onmouseout'
7、 在行为控制面板上,单击‘显示-隐藏元素(显示)’(注意此处应单击进去看)的行为栏,选择‘onmouseover'