上一节讲了简单的页面跳思凳框酣转,不过页面是默认的一行文字,下面通过在页面添加表单与样式,添加一个简单模拟登陆的页面
登陆页面
1、添加一个目录,命名login,然后分别添加login.xx(新建一个page就可以了)
2、在小程序根目录的app.json里面,把login这行移动到第一行上
3、在login.wxml添加以下代码<view class="container"><form bin颊俄岿髭dsubmit='formSubmit'><view class="row"><text>账号:</text><input type="text" name="userName" placeholder="账号" /></view><view class="log"><text>密码:</text><input type="password" name="userPassword" placeholder="密码" /></view><view class="log"><button type="primary" form-type="submit">登陆</button></view></form></view>
4、点击编辑,然后在模拟器,就可以预览到一个简单的登陆表单了
样式
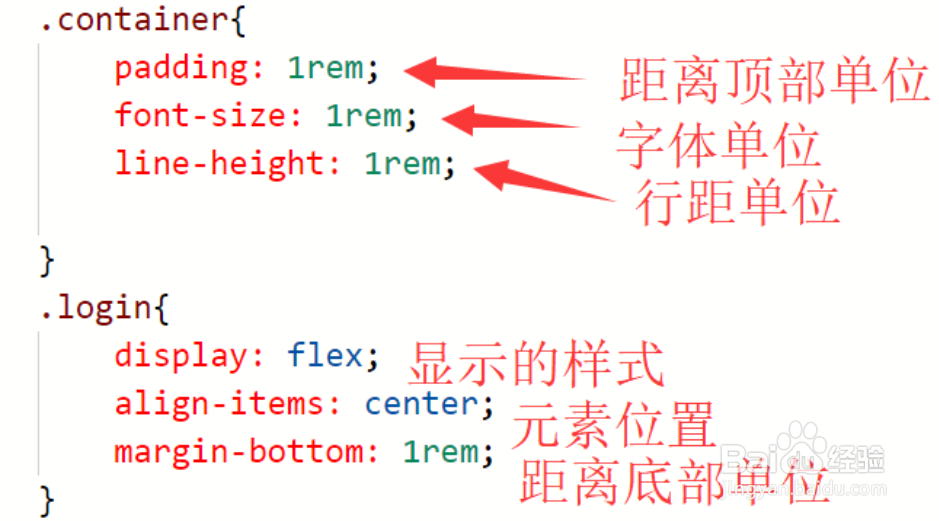
1、然后在login.wxss里面修改样式,效果如图2
2、格式是如下.类名{ 属性:值;}
3、另外组件的格式如下.类名 组件{ 属性:值;}