1、创建一个矩形的画布:<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">您的浏览器不支持 HTML5 canvas 标签。</canvas>
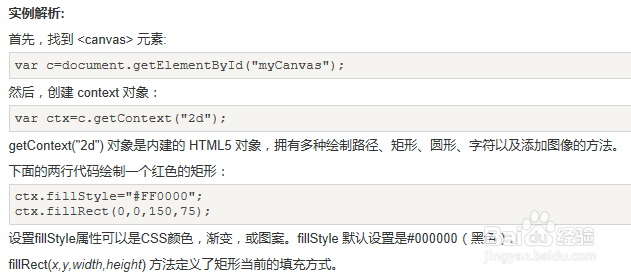
2、用JavaScript在矩形的画布上创建一个矩形的图像。
3、解析JavaScript,说明如何创建出矩形图像的。
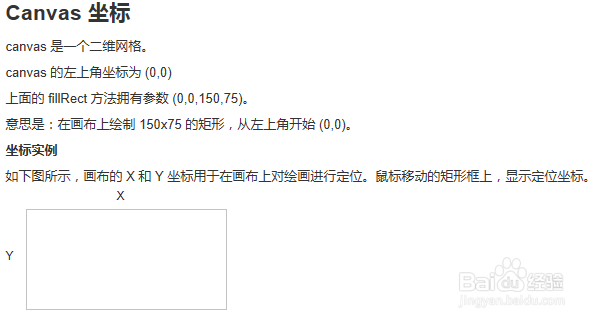
4、用画布的X轴和Y轴定义画布中图像的起始坐标。
5、在一个画布中画一条线,我们需要有起始坐标和结束坐标。
6、在画布中画一个圆形。arc(x,y,r,start,stop)
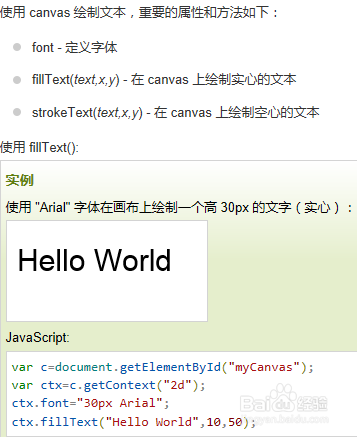
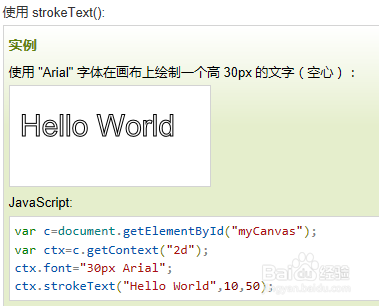
7、在画布上写纯文本:实心文本或者空心文本。
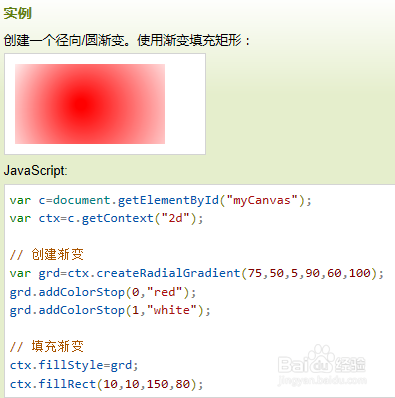
8、画布颜色渐变,渐变可以填充线条、矩形、圆形、文本等。