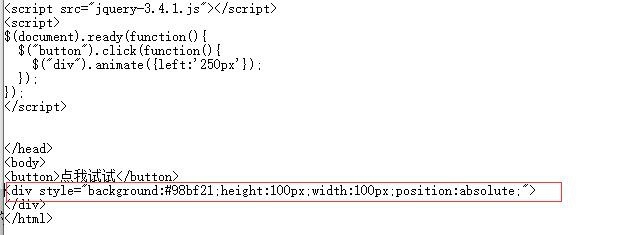
1、一般情况下,网页中的元素是无法移动的,并且都有一个静态位置。为实现元素移动,需要元素position 属性设置为relative、fixed 或 absolute
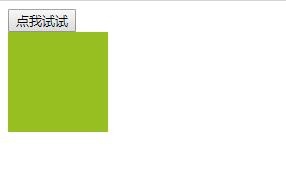
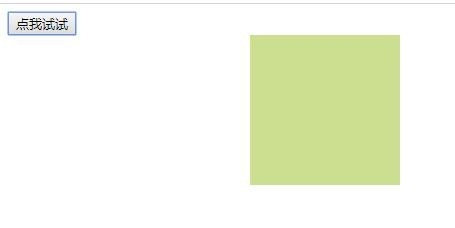
2、执行代码,页面初始效果如下
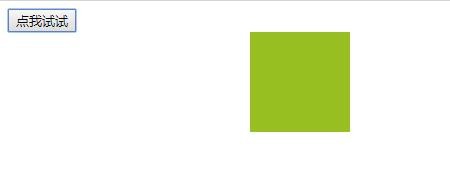
3、点击按钮后,矩形框从原来的位置挪动到另外一个位置,实现动画效果。
4、在生成动画的过程中,还可以用到其它属性,示例代码如下:
5、执行该代码,点击按钮后,不但矩形框位置发生改变,而且大小和颜色透明度也发生了变化。
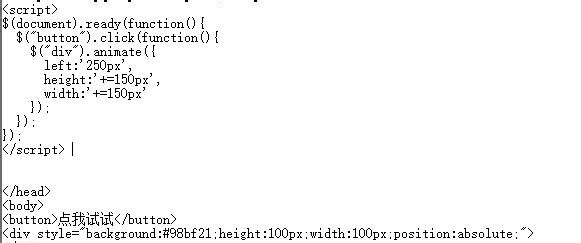
6、在使用animate方法时除了用绝对值以外,还可以用相对值。示例代码如下:
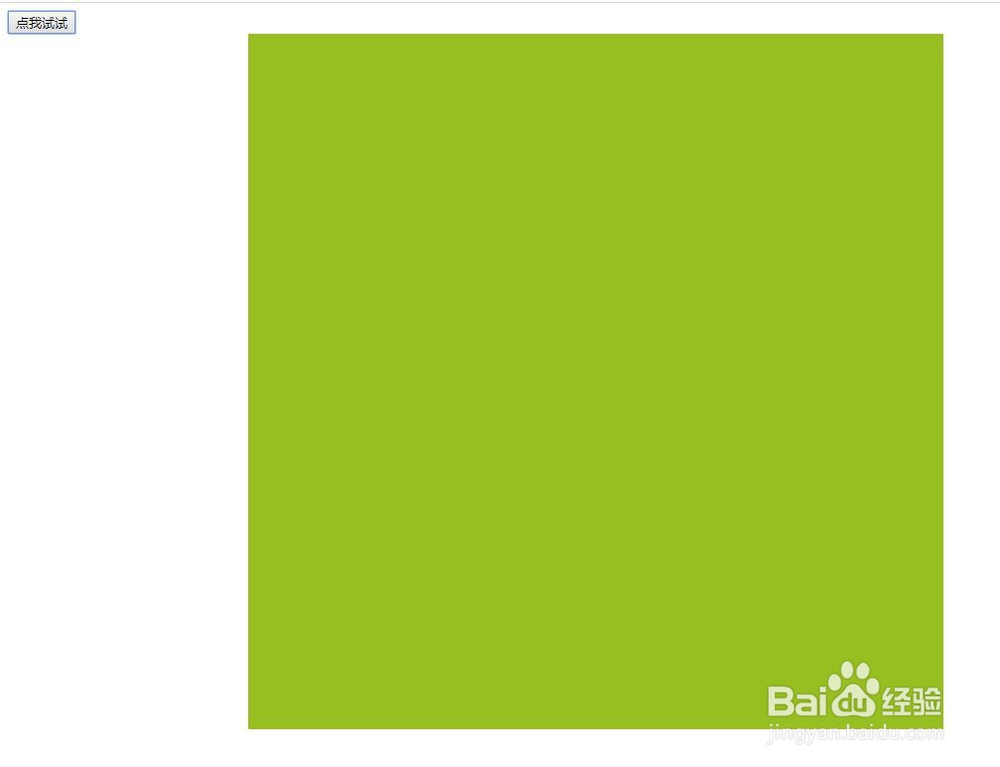
7、执行该代码,不停的点按钮,每点一次,矩形框就会变大一次。