1、新建一个html文件,命名为test.html,用于讲解jquery怎么获得元素的属性id值。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
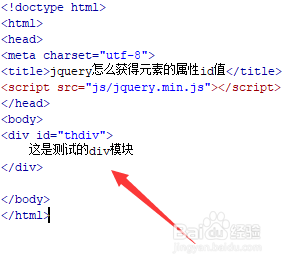
3、在test.html文件内,使用div标签创建一个模块,并设置div元素的id属性值为thdiv,主要用于下面通过该id获得div对象的子元素。
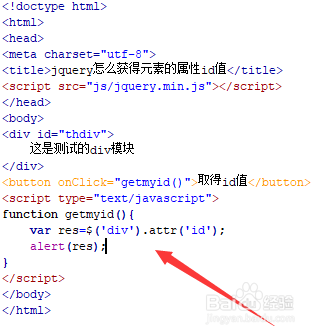
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“取得id值”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getmyid()函数。
6、在js标签中,创建getmyid()函数,在函数内,通过元素名称获得div对象,使用attr()方法,指定要获得id属性值,便可以获得元素的id属性值了。最后,使用alert()菱诎逭幂方法将获得的id值输出来。
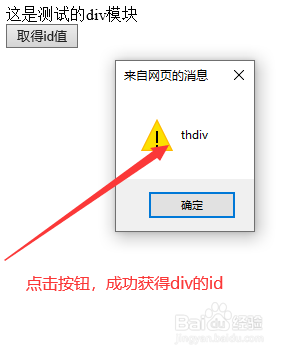
7、在浏览器打开test.html文件,点击按钮,查看结果。