1、创建h5页面 1)打开VSCode,新建一个文件,保存为html后缀 2)在文件中输入一个感叹号,按下tab键,就可以快速创建html5的dom结构 3)在页面同级添加一个Images文件夹,并放入任何一张图片
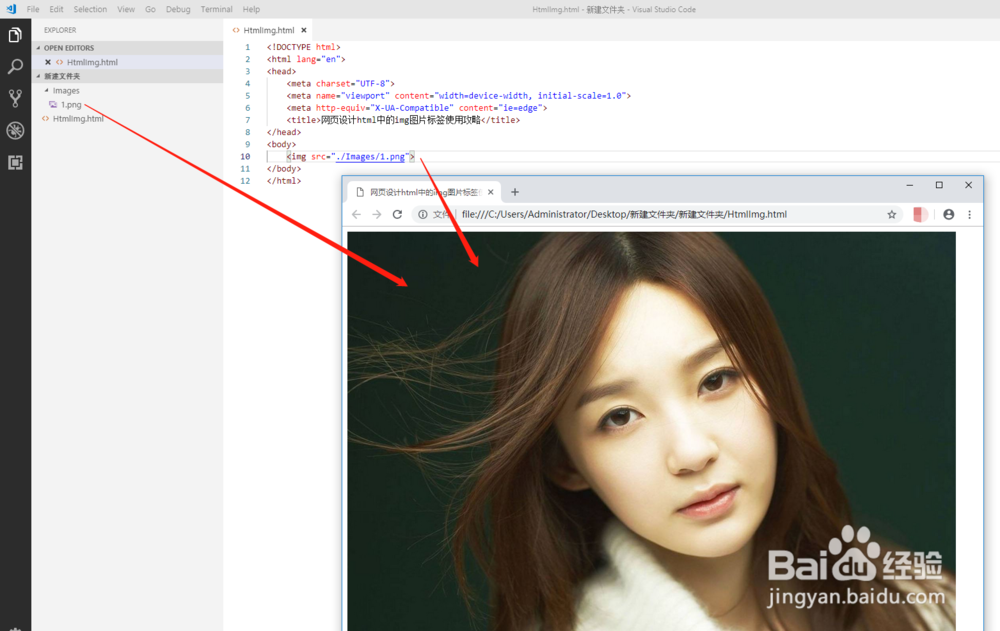
2、本地路径图片 在html页面中添加一个img标签,并将其src属性值指向Images文件夹中的图片,将页面在浏览器中打开,即可运行看到图片在网页中呈现的效果
3、网络路径图片 在html页面中添加一个新的img标签,src属性值指向网上一个图片的地址,在浏览器中运行,效果如图所示
4、设置图片大小 通过img标签的width属性,可以设置图片的宽度。height属性可以设置图片的高度
5、设置图片加载失败的信息 通过img标签的alt属性,可以设置图片没有加载成功时,显示的文字。比如,将图片路径指向一个不存在的图片,就会显示alt对应的文字内容
6、设置图片的提示文字 通过img标签的title属性,可以设置鼠标放到图片上时,显示的提示文字。同时,这个title还可以帮助搜索引擎搜索到当前图片,所以,通常希望被搜索引擎收缩到的图片,建议都加上title属性
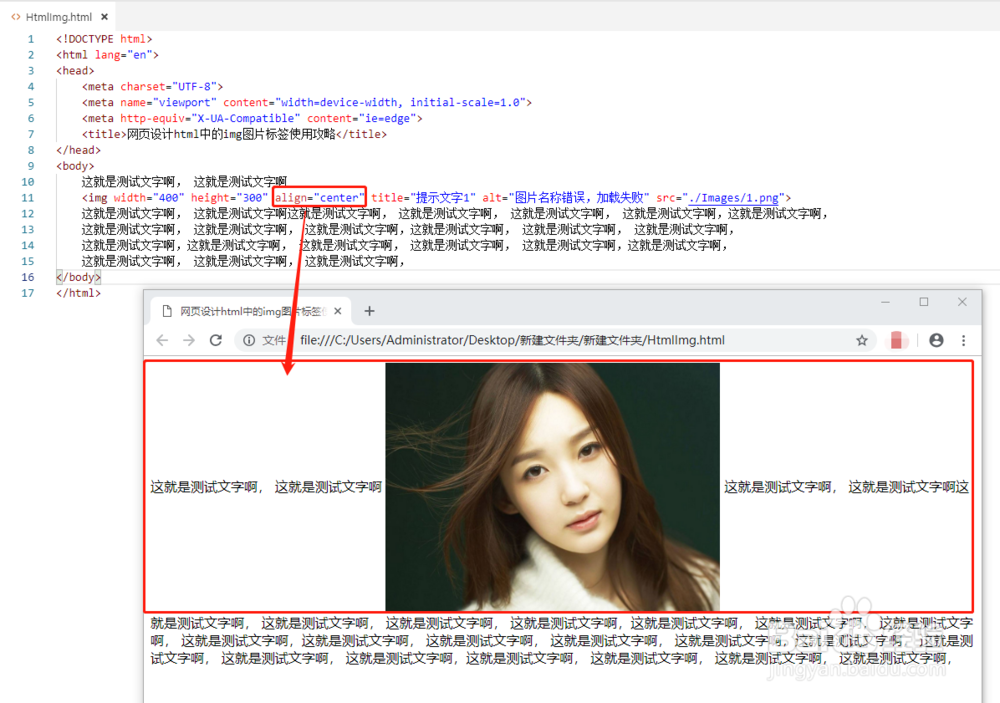
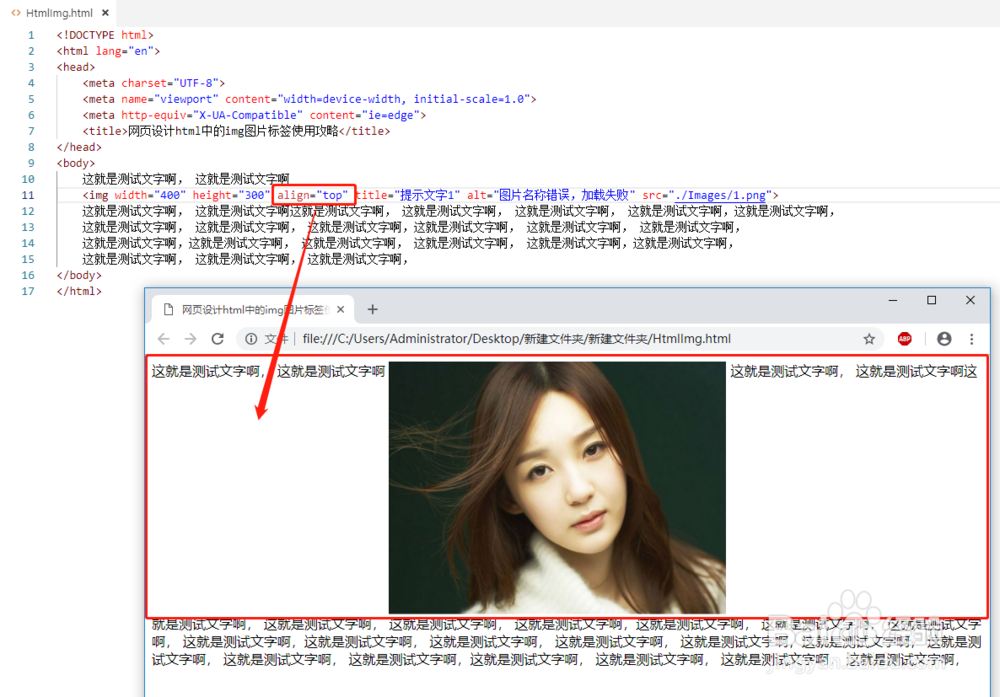
7、设置图片位置 通过img标签的align属性,可以设置图片与文字的展示方式。在实际项目中,图片大小、位置通常通过css来控制,一般不写死在img标签内部