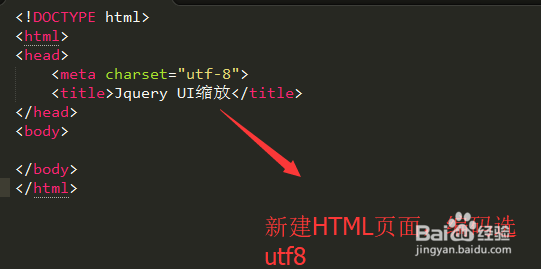
1、首先打开Sublime Text新建一个空的HTML5页面,选择UTF-8编码,如下图所示
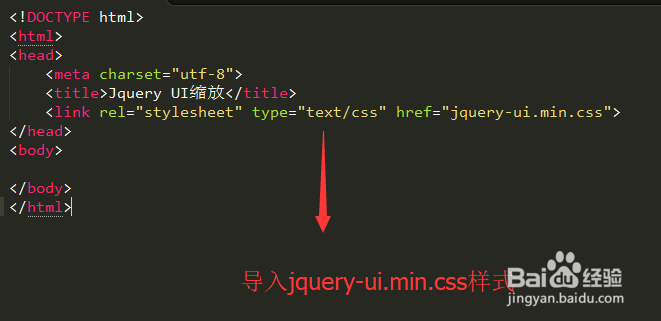
2、然后在head标签里导入jquery ui所需要的样式库文件,如下图所示
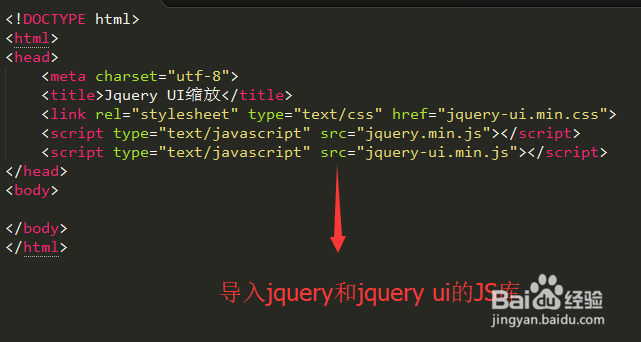
3、接下来就是导入jquery ui所需要的脚本文件,我们本次要实现的缩放功能脚本也在下图的脚本文件中定义好了
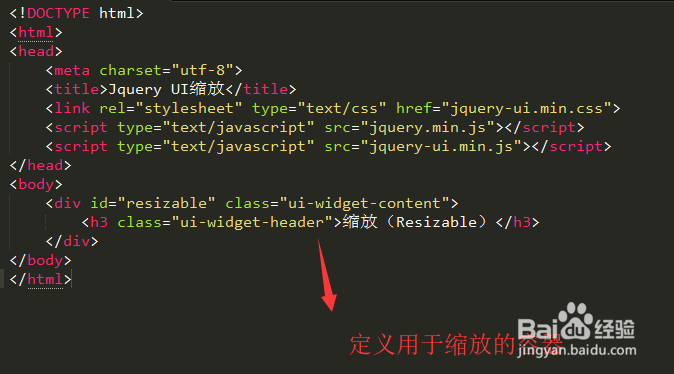
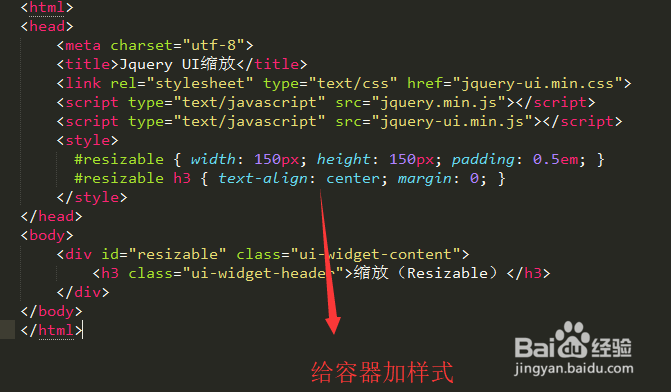
4、然后我们在body标签中定义好一个用于缩放的容器,如下图所示,注意给div一个id标识用于定位
5、下面就给div容器来加一些样式,如下图所示,主要定义一下宽高值以及文本间距等
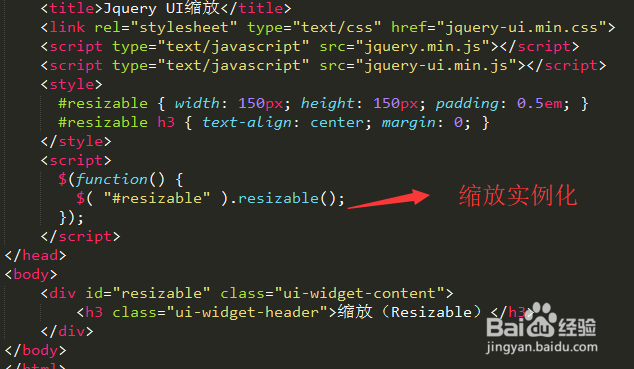
6、最后我们调用jquery ui中的resizable方法实例化div容器的缩放功能,如下图所示
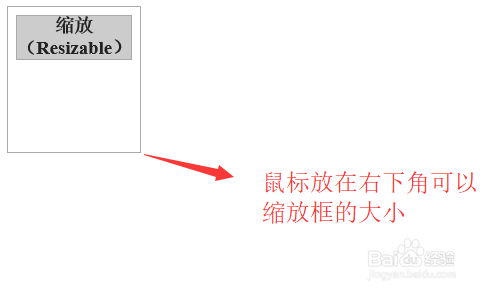
7、我们运行页面以后,你会看到如下图所示的div框,当你鼠标放在右下角的时候,你就可以改变div框的大小了