1、我们首先创建一个iframe的测试网页,iframe的源设置为百度首页即可,其他的大家自己尝试即可。如下图。
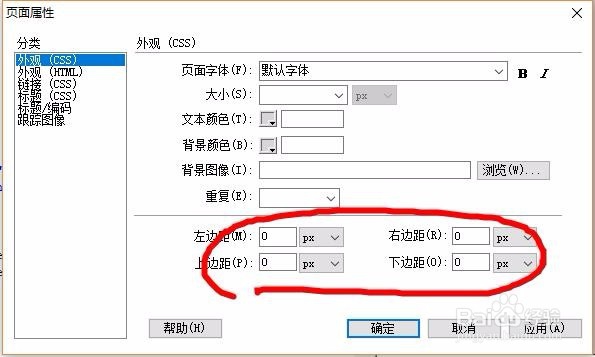
2、我们设置一下页面属性,进入修改菜单,就可以看到第一个选项就是页面属性了,在外观CSS里面,我们只需要设置边距为0即可。
3、设置完成后,我们回到代码,这时候就会多了几行设置body的css代码了,然后我们继续编写iframe随浏览器窗口大小改变而改变的JavaScript代码。
4、这里src后面我们使用的是百度的网址,大家跟着用测试一下即可,替换也行。窗口的大小改变事件是onresize事件,我们在这里执行我们的额iframe高度更改函数即可。
5、然后我们先看看如果我们注释掉iframe随窗口改变的代码,如下图,可以看到结果是窗口变大了,但是iframe没有变大,导致页面显示不完整。
6、接着我们恢复代码,就可以看到页面显示完整了,如下图。这里我们的宽没有设置很好,仅仅作为测试高度自适应用。