1、下面一一讲解及演示:在 html 文档开始处添加 <!DOCTYPE> 声明,浏览器就能获知文档类型,愉桴狁焕进而采用相应的代码解析,<!DOCTYPE> 声明必须是html文档的第一行,位于 <html> 标签之前。注意:<!DOCTYPE> 声明不是html标签;它指示 web 浏览器关于页面使用哪个html版本进行编写的指令。 在html 4.01 中,<!DOCTYPE> 声明引用 DTD,因为html 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。 html5不基于 SGML,所以不需要引用 DTD。html5的文档声明直接这样写:<!DOCTYPEhtml>常见的DTD分为下面几种:1、HTML 4.01 Strict该 DTD 包含所有html元素和属性,但不包括展示性的和弃用的元素(如 font)。不允许框架集(Frameset)。2、HTML 4.01 Transitional该 DTD 包含所有html元素和属性,包括展示性的和弃用的元素(如 font)。不允许框架集(Frameset)。3、HTML 4.01 Frameset该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。1、XHTML 1.0 Strict该 DTD 包含所有html元素和属性,但不包括展示性的和弃用的元素(如 font)。不允许框架集(Frameset),必须以规范的 XML 来编写标记。2、XHTML 1.0 Transitional该 DTD 包含所有html元素和属性,包括展示性的和弃用的元素(如 font)。不允许框架集(Frameset)。必须以规范的 XML 来编写标记。3、XHTML 1.0 Frameset该 DTD 等同于 XHTML 1.0 Transitional,但允许框架集内容。4、XHTML 1.1该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(如提供对东亚语系的 ruby 支持)。<!DOCTYPE> 的声明一般不建议手工敲打代码,我们从DW那边复制过来即可,如下图所示:
2、可以把从DW复制过来的代码粘贴到一个记事本里面保存为模板,下次新建了一个html文档就直接复制过来用!下面继续讲其他头部标签。1、<head>、<title>(标题)如图18-2:
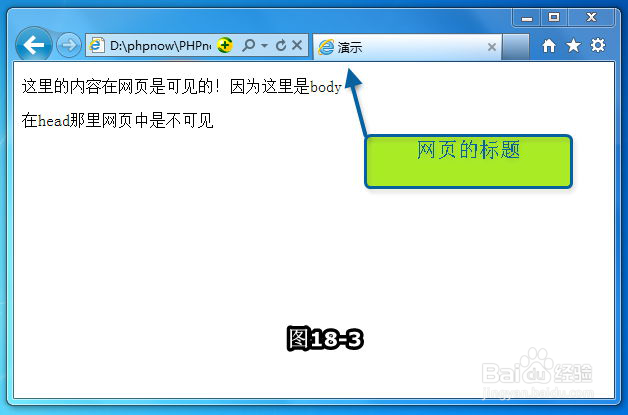
3、效果如图18-3:
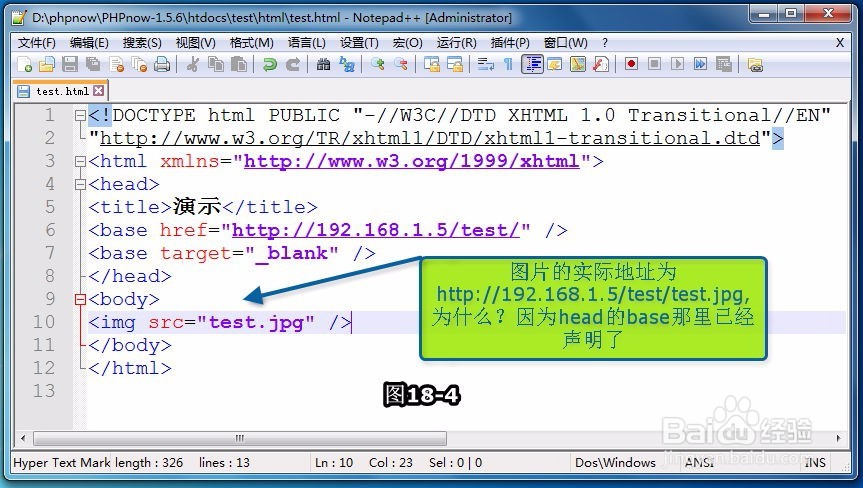
4、<base>:<base> 标签为页面上的所有链接规定默认的地址或默认的目标。<base> 标签必须位于 head 元素内部。实例代码分析,图18-4:
5、在head的base那里已经声明了路径(href=”http://192.168.1.5/test/惯墀眚篪”)以及窗口打开的方式(target=”_blank”), 所以图片的实际地址为:http://192.168.1.5/test/test.jpg, 这里设置了target=”_blank”,所以超级链接<a>那里如果没有设置target属性,新窗口打开的方式是在新窗口中打开,而不是默认的在自身窗口中打开。
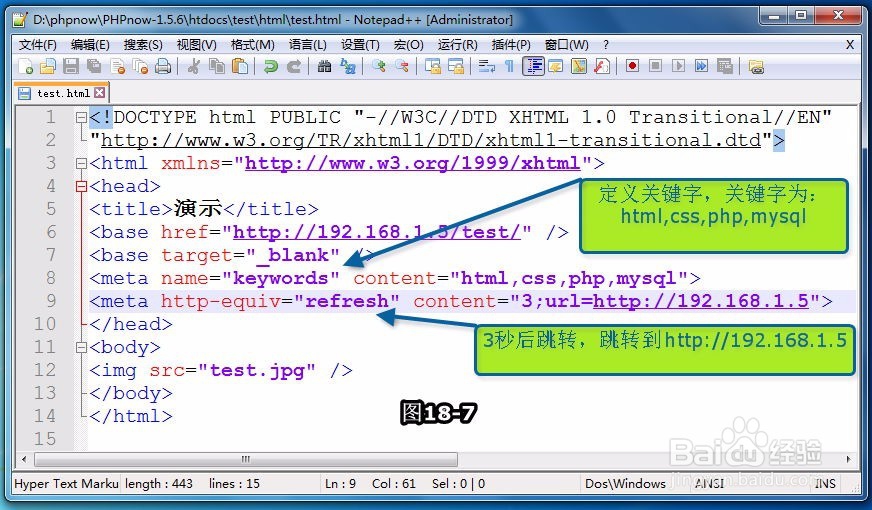
6、<meta>:<meta> 元素可提供有关页面的元信息,例如网页的关键词,这些关键字供搜索引擎抓取。 <meta> 标签位于文档的头部,不包含任何内容,<meta> 标签的属性定义了与文档相关联的名称/值对。如图18-6:
7、代码演示,如图18-7所示:
8、<挢旗扦渌;link>:<link>标签最常见的用途是链接外部CSS样式文件,CSS是层叠式样式表,后诹鬃蛭镲面的课程会讲解,它和标签的style样式一样,如果单独写了一个CSS文件,则可以在html文档的头部通过<link>标签引进来,下面演示<link>,代码如图18-8:
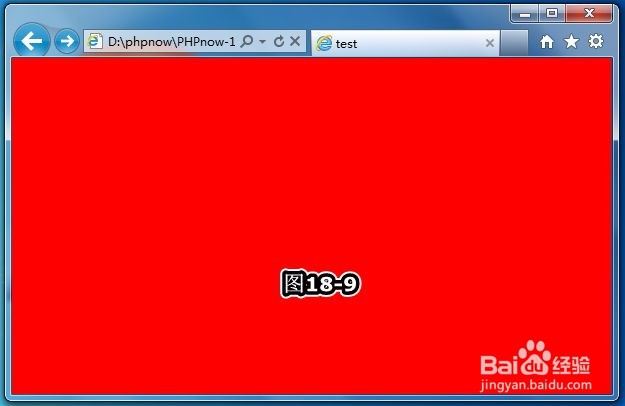
9、因为外部CSS定义了body的背景色为红色(background-color:red;),所以最终的效果如图18-9所示: