1、新建html文档。
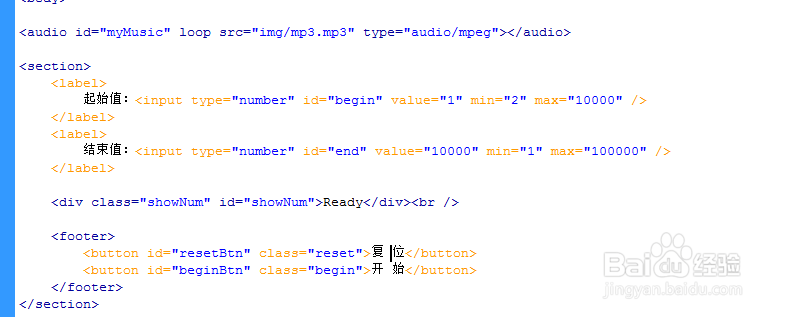
2、书写hmtl代艨位雅剖码。<audio id="myMusic" loop src租涫疼迟="img/mp3.mp3" type="audio/mpeg"></audio><section> <label> 起始值:<input type="number" id="begin" value="1" min="2" max="10000" /> </label> <label> 结束值:<input type="number" id="end" value="10000" min="1" max="100000" /> </label> <div class="showNum" id="showNum">Ready</div><br /> <footer> <button id="resetBtn" class="reset">复 位</button> <button id="beginBtn" class="begin">开 始</button> </footer></section>
3、书写css代码。body{ background-size: cover; background-co造婷用痃lor: #292929; }*{ margin: 0px; padding: 0px; font-family: "微软雅黑"; outline: none;}section{width: 80%; margin: auto; margin-top: 200px; padding: 5%; border: 1px solid white; text-align: center; border-radius: 10px; background: rgba(255,255,255,0.6);}section label{ display: block; line-height: 52px;}section label input{ width:60% ; height: 30px; font-size: 24px; padding-left: 10px; color: green; border-radius: 30px;}section footer {display: flex; text-align: center;}section footer button{ margin: auto; width:120px ; height: 40px; font-size: 22px; color: white; border: 1px solid white; border-radius: 4px;}section footer .reset{margin-right: 16px; background: #fd00ff;}section footer .begin{ background: green;}section .showNum{ height: 88px; line-height: 88px; font-size: 88px; font-weight: bold; color: green; text-shadow: 0px 2px 4px gray;}
4、书写并添加js代码。<script src="js/jquery.1.11.3.main.js"></script><script src="js/main.js"></script>
6、查看效果。