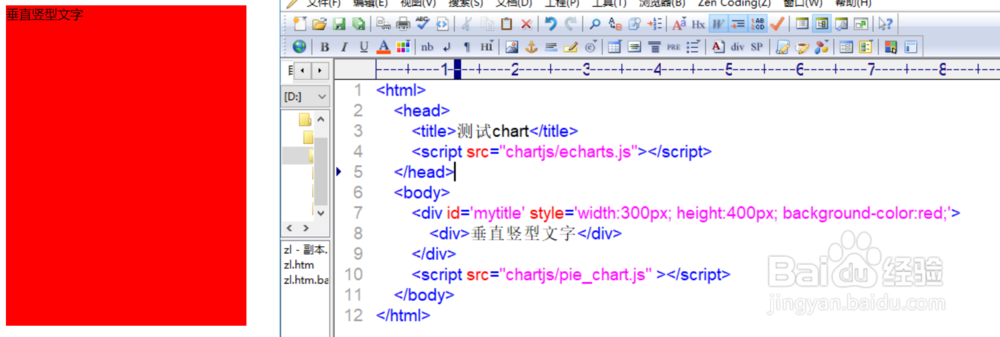
1、初始设置一个父div的宽度和高度,为了方便查看,设置背景色为红色有个子div显示文本,希望该文本在父div中竖版排列,并且垂直居中
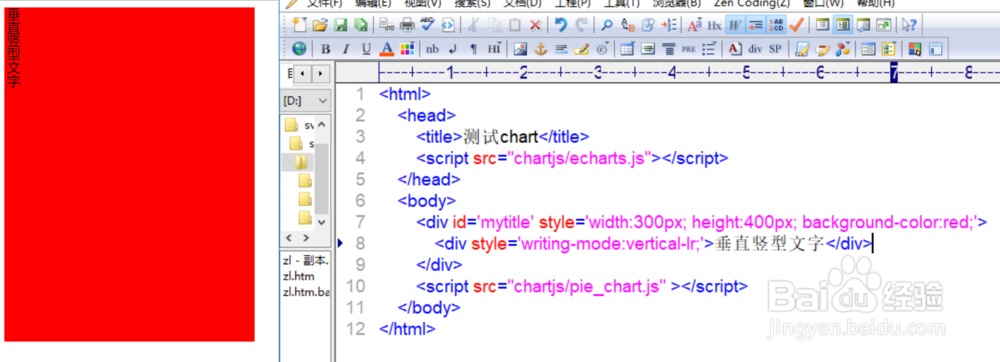
2、这里设置writing-mode属性,实现文字竖版显示
3、这里设置writing-mode为vertical-lr
4、设置文本居中可以设置text-align:center;因为要在父div中居中,需要设置子div的高度等于父div
5、文字已经竖型排版,并且垂直居中。但是文字间距比较小可以通过设置letter-spacing来修改文字间距
6、最终效果如下