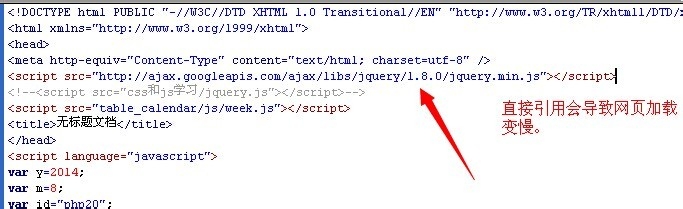
1、jquery操作html标签的方法非常多,小编在这里总结一下。首先,引入jquery,jquery下载地址在文章末尾的相关链接给出,这是运用jquery的第一步,也是必不可少的一步!代码如下:<head><script src="jquery.js"></script></head>当然,你也可以不下载,直接引用。代码如下:<head><script src="/jquery/1.8.0/jquery.min.js"></script></head>注意jquery的版本,及时更新。
2、接下来介绍jquery的第一种操作html标签的方法。1.操作已经存在的html标签的属性!这就需要用到一个非常强大的函数attr()函数写法:var ss=改怊眶峋$("HTML标签的ID").attr("想要获得的属性");这样准确ID的HTML标签的指定属性的值就会赋给变量ss。例如:var ss=$("#id").attr("value");当然还可以给准确ID的HTML标签的指定属性赋值。函数写法:$("HTML标签的ID").attr("想要改变的属性","改变的值");例如:$("#id").attr("class","aaa");这样可以将ID为"id"的HTML标签的class改为aaa.利用这个函数更改HTML标签的类或ID,配合样式表可以做出非常炫的动态效果!贴上样例图:
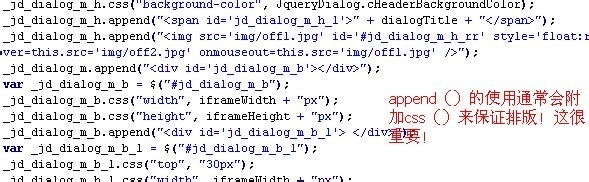
3、jquery向指定位置添加不存在的HTML标签!这次需要的函数是append()或appendto()有很多人搞不起这两个函数的区别,稍后会讲明。函数写法:$("HTML标签的ID").append("完整的HTML标签");例如:$("#id").append("<input type='text' value=' ' id='aa' />");HTML标签的ID是为了定位添加的HTML标签,添加的HTML标签将会出现于指定ID标签的后面!注意控制排版!贴上样例图:
4、接下来介绍appendto()的用法以及它和append()的区别!函数写法:$("完整的HTML标签").appendto("HTML标签的ID");例如:$("<input type='text' value=' ' id='aa' />").append("#id");这样也可以达到与append()的相同效果,至于区别,也许你已经发现了,区别就是前后两个括号的内容反过来了,先填写HTML标签,再写指定元素ID。但是即使这样写,添加的HTML标签仍会出现于指定ID标签的后面!这个就不贴样例图了。
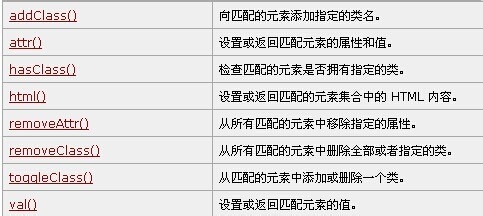
5、操作HTML的函数还有很多,比如图中提到的CSS()。这是操作指定属性的。用attr()也可以做到,所以就不再介绍。这里贴上一张jquery操作HTML的方法汇总图。