1、第一步,创建一个HTML5静态页面,将jquery文件引入到页面中,注意文件路径,如下图所示:
2、第二步,在<body></body>标签元素中,插入一个div和table,带表头有五行,如下图所示:
3、第三步,使用标签元素给table设置样式,如边框、宽度、边框合并等,还有tr th和tr td,如下图所示:
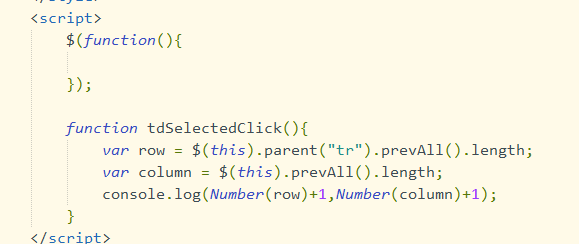
4、第四步,在<script></script>定义td标签点击函数,畛粳棠奈获取点击表格的行和列,如下图所示:
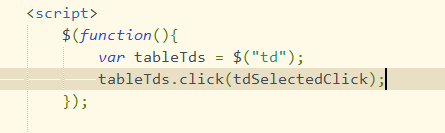
5、第五步,再在jQuery初始化函数内,获取table的td对象,使用click()方法绑定点击事件,如下图所示:
6、第六步,保存代码并打开浏览器,预览页面效果;然后依次点击表格的单元格,查看打印的值,如下图所示: