1、在文件夹中创建一个test的html文件,一个作为指针的ico图片cur,图片的大小建议32x32,最大不可以超过128x128(也可以使用jpg等格式,ico是为了兼容有些ie)。
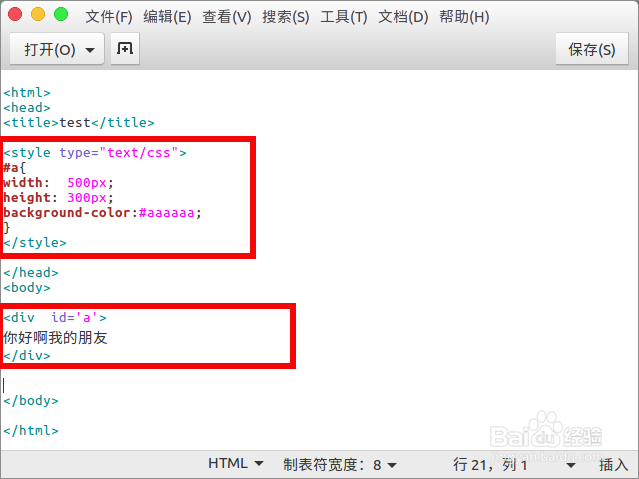
2、在test创建一个div,id为a,并赋予宽高与背景色。
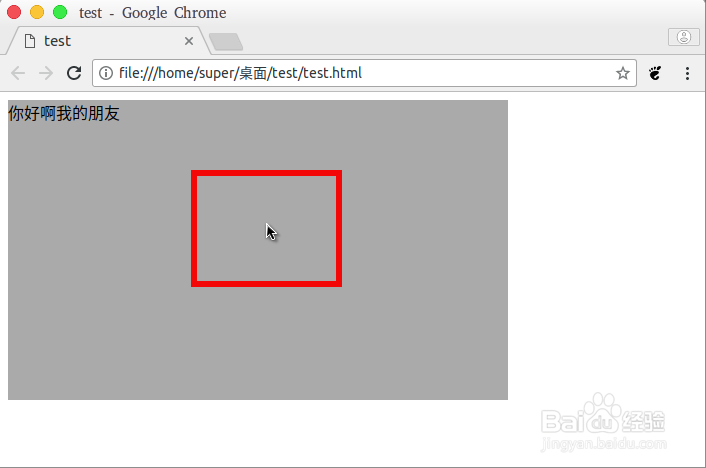
3、在浏览器打开鼠标就是默认的样式。
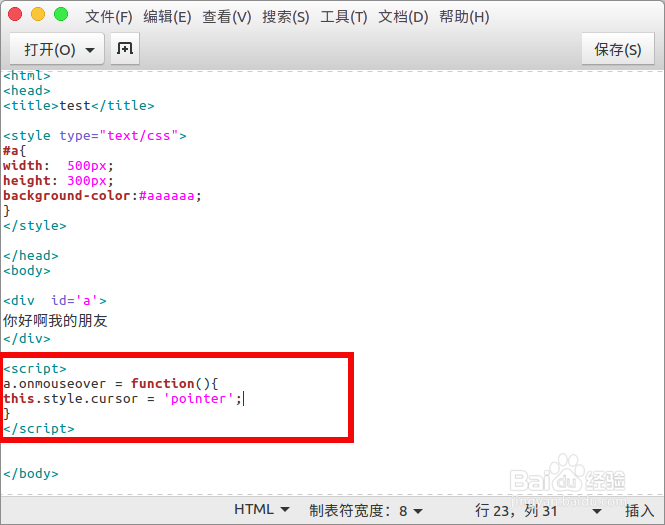
4、现在我们在div的后面添加script脚本,让鼠标移动到div上变为手形状。a.onmouseover = function(){this.style.cursor = 'pointer';}
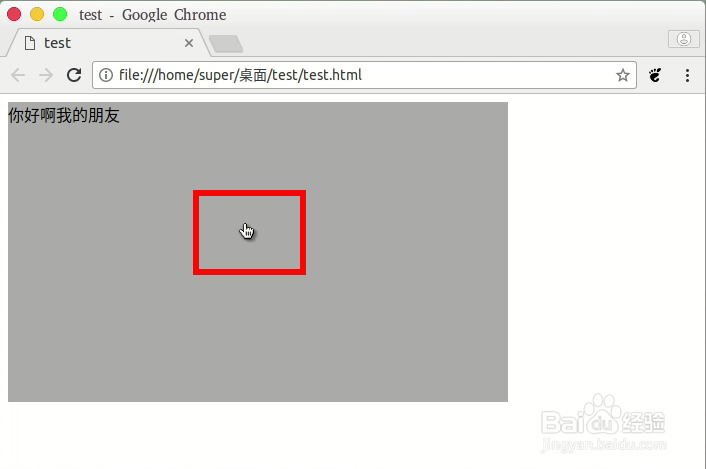
5、再次浏览器打开我们发现,鼠标移动到这个灰色矩形上面就变手形了。
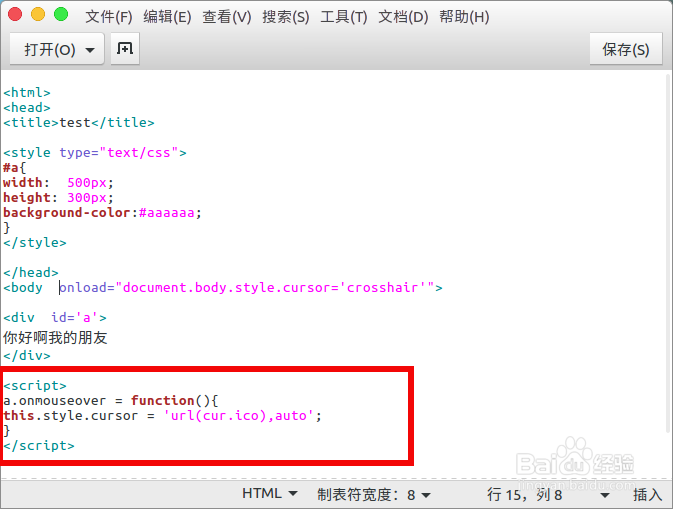
6、如果我们希望直接使用自己ico图片cur作为鼠标形状,可以在script中添加url地址。a.onmouseover = function(){this.style.cursor = 'url(cur.ico),auto';}
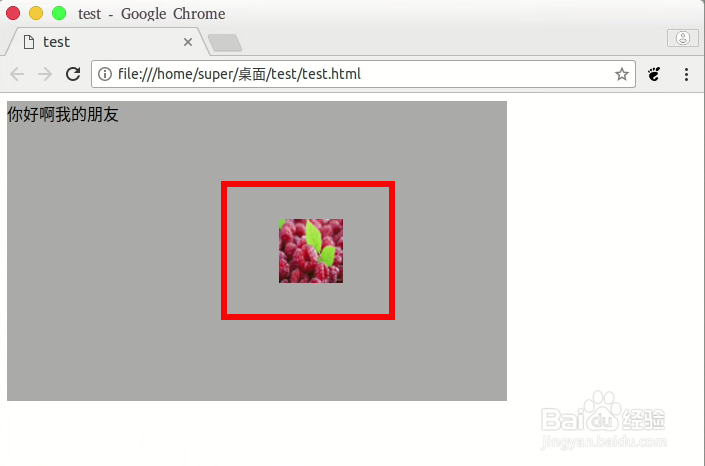
7、再次打开页面我们发现鼠标变成图片了,这样我们就可以任意的更换自己喜欢的鼠标形状了。如果想在整稍僚敉视个网页打开后默认鼠标样式可以直接在body中“onload="document.芟鲠阻缒body.style.cursor='crosshair'",crosshair可以换成pointer、move或者url图片等鼠标样式。