1、打开软件,出现一个页面,如图。然后选择HTML,进入软件,出现以下页面,如图
2、然后就可以开始设计主页了,一个简单的主页,需要有图片和文字,我选择的是介绍css的一个简单主页,如图,在网络上选择图片和文字,将标题改为“css的介绍”,如图,然后选择页面上方的插入,选择图像,如图,然后会出现两个页面,点击确定,即可
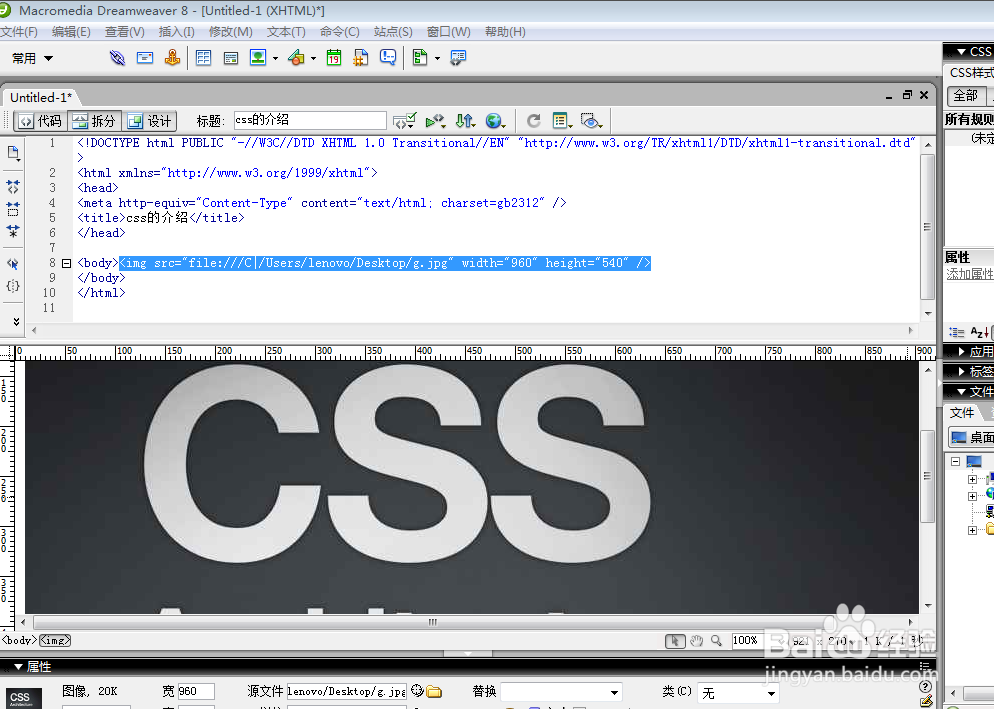
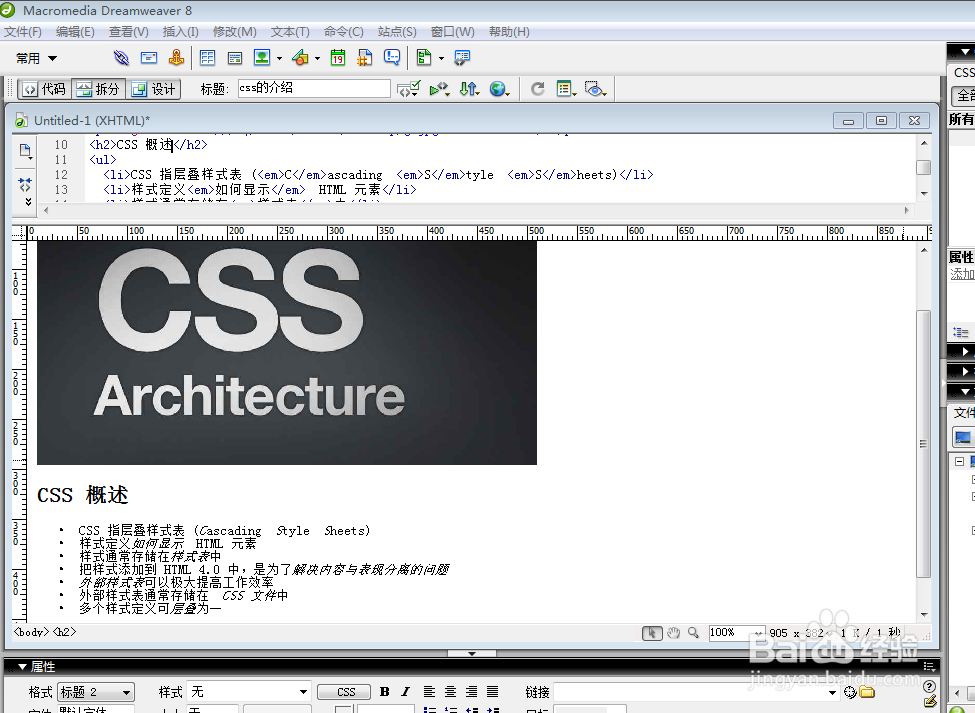
3、确定后出现,如图,这时,你会发现,页面不够大,图片不能完全看到,所以,我们可以设置,图片的宽度和高度,如图,将高度这一栏不设置数字,仅将宽度设置,这样,可以是图片成比例缩小
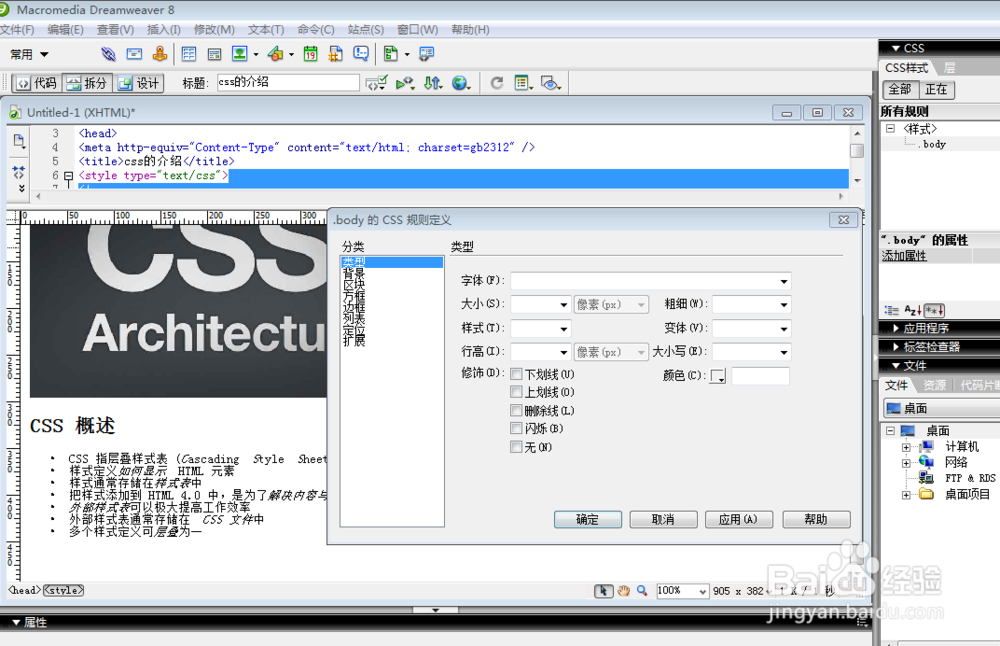
4、然后添加文字,文字可以直接在设计窗口编写,如图。然后,你可以简单的对文字进行编辑,在右边的css样式中,右击全部,,出现新建,然后选择“类”,编辑“body”,然后选择"仅对该文档",出现页面,如图
5、然后编辑,你可以编辑文字,大小,样式,如图,然后,选中文字,右击,选择“css样式”,出现另一个选择,选择“body”,就会出现效果,如图
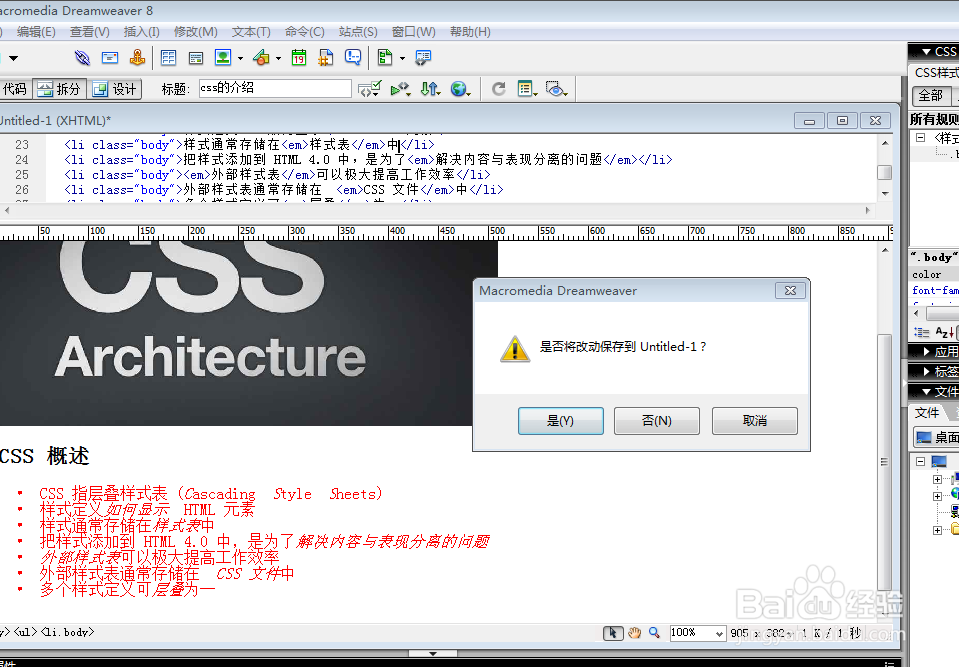
6、然后点击,页面上方的一个图标,如图,点击,你可以选择预览在你的浏览器中,点击,然后出现,选择“是”,就可以预览了(这里我选择的是QQ浏览器)
7、然后出现,如图,就这样,一个简单的主页就这样,出现了