1、在Dreamweaver里新建一个网页文件,选择顶部工具栏中,常用中的表格,如下图
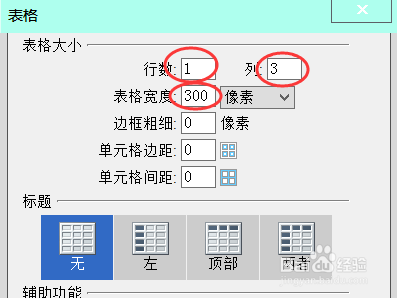
2、新建一个一行三列,宽度为300像素的表格,如下图
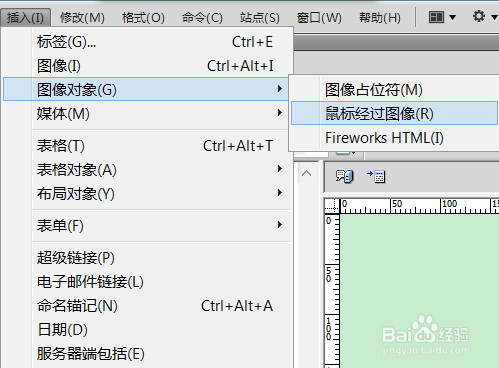
3、点击表格中的一个单元格,选择:插入——图像对象——鼠标经过图像,如下图
4、分别插入原始图像,也就是网页上最开始显示的图片,然后插入鼠标经过的图像,这些图片需要提前制作出来。替换文本出写文字描述,最后添加点击之后前往的url网址
5、三个表格分别插入了图片,效果如下图,按f12在浏览器中预览
6、当鼠标经过时,就会有效果出来了。很简单吧,快动手制作吧。