1、新建一个文件夹,在鼠标右键选择Git Bash Here,然后输入安装angular cli,下载并创建项目
2、项目下载和创建好了之后,切换路径并使用命令运行项目
3、这时,重新打开浏览器,可以在浏览器中查看到项目运行效果
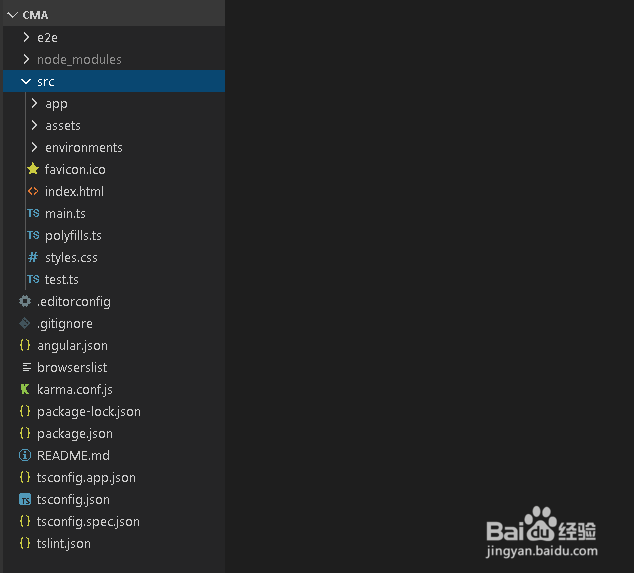
4、双击打开Visual Studio Code工具,然后将项目导入到工具中,查看项目结构
5、接着依次创建person和student组件,这时会生成三个文件
6、打开student文件夹下的ts文件,在组件中实现OnInit,然后在类中定义方法sayHello
7、接着打开Person组件,并添加注释@ViewChild,然后在初始化中调用子类方法sayHello
8、最后在Person对应的页面中,引用子组件并添加#student,并添加一个按钮