1、新建html文档。
2、书写hmtl代艨位雅剖码。<div class="zzsc"><h1&爿讥旌护gt;百度经验</h1><h2>百度经验</h2><div class="txtwav slow"><span>L</span><span>o</span><span>r</span><span>e</span><span>m</span><span> </span><span>i</span><span>p</span><span>s</span><span>u</span><span>m</span><span> </span><span>d</span><span>o</span><span>l</span><span>o</span><span>r</span><span> </span><span>s</span><span>i</span><span>t</span><span> </span><span>a</span><span>m</span><span>e</span><span>t</span><span>,</span><span> </span><span>c</span><span>o</span><span>n</span><span>s</span><span>e</span><span>c</span><span>t</span><span>e</span><span>t</span><span>u</span><span>r</span><span> </span><span>a</span><span>d</span><span>i</span><span>p</span><span>i</span><span>s</span><span>c</span><span>i</span><span>n</span><span>g</span><span> </span><span>e</span><span>l</span><span>i</span><span>t</span></div><h2>百度经验</h2><div class="txtwav vibe"><span>L</span><span>o</span><span>r</span><span>e</span><span>m</span><span> </span><span>i</span><span>p</span><span>s</span><span>u</span><span>m</span><span> </span><span>d</span><span>o</span><span>l</span><span>o</span><span>r</span><span> </span><span>s</span><span>i</span><span>t</span><span> </span><span>a</span><span>m</span><span>e</span><span>t</span><span>,</span><span> </span><span>c</span><span>o</span><span>n</span><span>s</span><span>e</span><span>c</span><span>t</span><span>e</span><span>t</span><span>u</span><span>r</span><span> </span><span>a</span><span>d</span><span>i</span><span>p</span><span>i</span><span>s</span><span>c</span><span>i</span><span>n</span><span>g</span><span> </span><span>e</span><span>l</span><span>i</span><span>t</span></div><h2>百度经验</h2><div class="txtwav bounce"><span>L</span><span>o</span><span>r</span><span>e</span><span>m</span><span> </span><span>i</span><span>p</span><span>s</span><span>u</span><span>m</span><span> </span><span>d</span><span>o</span><span>l</span><span>o</span><span>r</span><span> </span><span>s</span><span>i</span><span>t</span><span> </span><span>a</span><span>m</span><span>e</span><span>t</span><span>,</span><span> </span><span>c</span><span>o</span><span>n</span><span>s</span><span>e</span><span>c</span><span>t</span><span>e</span><span>t</span><span>u</span><span>r</span><span> </span><span>a</span><span>d</span><span>i</span><span>p</span><span>i</span><span>s</span><span>c</span><span>i</span><span>n</span><span>g</span><span> </span><span>e</span><span>l</span><span>i</span><span>t</span></div><h2>百度经验</h2><div class="txtwav flip"><span>L</span><span>o</span><span>r</span><span>e</span><span>m</span><span> </span><span>i</span><span>p</span><span>s</span><span>u</span><span>m</span><span> </span><span>d</span><span>o</span><span>l</span><span>o</span><span>r</span><span> </span><span>s</span><span>i</span><span>t</span><span> </span><span>a</span><span>m</span><span>e</span><span>t</span><span>,</span><span> </span><span>c</span><span>o</span><span>n</span><span>s</span><span>e</span><span>c</span><span>t</span><span>e</span><span>t</span><span>u</span><span>r</span><span> </span><span>a</span><span>d</span><span>i</span><span>p</span><span>i</span><span>s</span><span>c</span><span>i</span><span>n</span><span>g</span><span> </span><span>e</span><span>l</span><span>i</span><span>t</span></div></div>
3、书写css公共代码。<style>body { background: #494A5F; color: #D5D6E2; font-weight: 500; font-size: 1.05em; font-family: "Microsoft YaHei", "宋体", "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif, FreeSans, Arimo; }a { color: rgba(255, 255, 255, 0.6); outline: none; text-decoration: none; -webkit-transition: 0.2s; transition: 0.2s; }a:hover, a:focus { color: #74777b; text-decoration: none; }.zzsc { margin: 50px auto; max-width: 640px; }</style>
4、书写css代码。<style>@keyframes flip-wave-0{5%{transform:translate3d(0, -16px, 0) rotate(720deg)}10%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+0){display:inline-block;animation-duration:4s;animation-name:flip-wave-0;animation-iteration-count:infinite}@keyframes flip-wave-1{10%{transform:translate3d(0, -16px, 0) rotate(720deg)}15%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+1){display:inline-block;animation-duration:4s;animation-name:flip-wave-1;animation-iteration-count:infinite}@keyframes flip-wave-2{15%{transform:translate3d(0, -16px, 0) rotate(720deg)}20%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+2){display:inline-block;animation-duration:4s;animation-name:flip-wave-2;animation-iteration-count:infinite}@keyframes flip-wave-3{20%{transform:translate3d(0, -16px, 0) rotate(720deg)}25%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+3){display:inline-block;animation-duration:4s;animation-name:flip-wave-3;animation-iteration-count:infinite}@keyframes flip-wave-4{25%{transform:translate3d(0, -16px, 0) rotate(720deg)}30%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+4){display:inline-block;animation-duration:4s;animation-name:flip-wave-4;animation-iteration-count:infinite}@keyframes flip-wave-5{30%{transform:translate3d(0, -16px, 0) rotate(720deg)}35%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+5){display:inline-block;animation-duration:4s;animation-name:flip-wave-5;animation-iteration-count:infinite}@keyframes flip-wave-6{35%{transform:translate3d(0, -16px, 0) rotate(720deg)}40%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+6){display:inline-block;animation-duration:4s;animation-name:flip-wave-6;animation-iteration-count:infinite}@keyframes flip-wave-7{40%{transform:translate3d(0, -16px, 0) rotate(720deg)}45%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+7){display:inline-block;animation-duration:4s;animation-name:flip-wave-7;animation-iteration-count:infinite}@keyframes flip-wave-8{45%{transform:translate3d(0, -16px, 0) rotate(720deg)}50%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+8){display:inline-block;animation-duration:4s;animation-name:flip-wave-8;animation-iteration-count:infinite}@keyframes flip-wave-9{50%{transform:translate3d(0, -16px, 0) rotate(720deg)}55%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+9){display:inline-block;animation-duration:4s;animation-name:flip-wave-9;animation-iteration-count:infinite}@keyframes flip-wave-10{55%{transform:translate3d(0, -16px, 0) rotate(720deg)}60%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+10){display:inline-block;animation-duration:4s;animation-name:flip-wave-10;animation-iteration-count:infinite}@keyframes flip-wave-11{60%{transform:translate3d(0, -16px, 0) rotate(720deg)}65%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+11){display:inline-block;animation-duration:4s;animation-name:flip-wave-11;animation-iteration-count:infinite}@keyframes flip-wave-12{65%{transform:translate3d(0, -16px, 0) rotate(720deg)}70%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+12){display:inline-block;animation-duration:4s;animation-name:flip-wave-12;animation-iteration-count:infinite}@keyframes flip-wave-13{70%{transform:translate3d(0, -16px, 0) rotate(720deg)}75%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+13){display:inline-block;animation-duration:4s;animation-name:flip-wave-13;animation-iteration-count:infinite}@keyframes flip-wave-14{75%{transform:translate3d(0, -16px, 0) rotate(720deg)}80%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+14){display:inline-block;animation-duration:4s;animation-name:flip-wave-14;animation-iteration-count:infinite}@keyframes flip-wave-15{80%{transform:translate3d(0, -16px, 0) rotate(720deg)}85%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+15){display:inline-block;animation-duration:4s;animation-name:flip-wave-15;animation-iteration-count:infinite}@keyframes flip-wave-16{85%{transform:translate3d(0, -16px, 0) rotate(720deg)}90%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+16){display:inline-block;animation-duration:4s;animation-name:flip-wave-16;animation-iteration-count:infinite}@keyframes flip-wave-17{90%{transform:translate3d(0, -16px, 0) rotate(720deg)}95%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+17){display:inline-block;animation-duration:4s;animation-name:flip-wave-17;animation-iteration-count:infinite}@keyframes flip-wave-18{95%{transform:translate3d(0, -16px, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+18){display:inline-block;animation-duration:4s;animation-name:flip-wave-18;animation-iteration-count:infinite}@keyframes flip-wave-19{100%{transform:translate3d(0, -16px, 0) rotate(720deg)}105%{transform:translate3d(0, 0, 0) rotate(720deg)}100%{transform:translate3d(0, 0, 0) rotate(720deg)}}.txtwav.flip :nth-child(20n+19){display:inline-block;animation-duration:4s;animation-name:flip-wave-19;animation-iteration-count:infinite}@keyframes slow-wave{from{transform:translateY(0)}to{transform:translateY(-10px)}}.txtwav.slow span{display:inline-block;animation-duration:3s;animation-name:slow-wave;animation-iteration-count:infinite;animation-direction:alternate}.txtwav.slow :nth-child(25n+0){animation-delay:-6s}.txtwav.slow :nth-child(25n+1){animation-delay:-5.76s}.txtwav.slow :nth-child(25n+2){animation-delay:-5.52s}.txtwav.slow :nth-child(25n+3){animation-delay:-5.28s}.txtwav.slow :nth-child(25n+4){animation-delay:-5.04s}.txtwav.slow :nth-child(25n+5){animation-delay:-4.8s}.txtwav.slow :nth-child(25n+6){animation-delay:-4.56s}.txtwav.slow :nth-child(25n+7){animation-delay:-4.32s}.txtwav.slow :nth-child(25n+8){animation-delay:-4.08s}.txtwav.slow :nth-child(25n+9){animation-delay:-3.84s}.txtwav.slow :nth-child(25n+10){animation-delay:-3.6s}.txtwav.slow :nth-child(25n+11){animation-delay:-3.36s}.txtwav.slow :nth-child(25n+12){animation-delay:-3.12s}.txtwav.slow :nth-child(25n+13){animation-delay:-2.88s}.txtwav.slow :nth-child(25n+14){animation-delay:-2.64s}.txtwav.slow :nth-child(25n+15){animation-delay:-2.4s}.txtwav.slow :nth-child(25n+16){animation-delay:-2.16s}.txtwav.slow :nth-child(25n+17){animation-delay:-1.92s}.txtwav.slow :nth-child(25n+18){animation-delay:-1.68s}.txtwav.slow :nth-child(25n+19){animation-delay:-1.44s}.txtwav.slow :nth-child(25n+20){animation-delay:-1.2s}.txtwav.slow :nth-child(25n+21){animation-delay:-.96s}.txtwav.slow :nth-child(25n+22){animation-delay:-.72s}.txtwav.slow :nth-child(25n+23){animation-delay:-.48s}.txtwav.slow :nth-child(25n+24){animation-delay:-.24s}@keyframes bounce-wave{from{transform:translateY(0)}to{transform:translateY(-10px)}}.txtwav.bounce span{display:inline-block;animation-duration:.3s;animation-name:bounce-wave;animation-iteration-count:infinite;animation-direction:alternate}.txtwav.bounce :nth-child(25n+0){animation-delay:-.6s}.txtwav.bounce :nth-child(25n+1){animation-delay:-.576s}.txtwav.bounce :nth-child(25n+2){animation-delay:-.552s}.txtwav.bounce :nth-child(25n+3){animation-delay:-.528s}.txtwav.bounce :nth-child(25n+4){animation-delay:-.504s}.txtwav.bounce :nth-child(25n+5){animation-delay:-.48s}.txtwav.bounce :nth-child(25n+6){animation-delay:-.456s}.txtwav.bounce :nth-child(25n+7){animation-delay:-.432s}.txtwav.bounce :nth-child(25n+8){animation-delay:-.408s}.txtwav.bounce :nth-child(25n+9){animation-delay:-.384s}.txtwav.bounce :nth-child(25n+10){animation-delay:-.36s}.txtwav.bounce :nth-child(25n+11){animation-delay:-.336s}.txtwav.bounce :nth-child(25n+12){animation-delay:-.312s}.txtwav.bounce :nth-child(25n+13){animation-delay:-.288s}.txtwav.bounce :nth-child(25n+14){animation-delay:-.264s}.txtwav.bounce :nth-child(25n+15){animation-delay:-.24s}.txtwav.bounce :nth-child(25n+16){animation-delay:-.216s}.txtwav.bounce :nth-child(25n+17){animation-delay:-.192s}.txtwav.bounce :nth-child(25n+18){animation-delay:-.168s}.txtwav.bounce :nth-child(25n+19){animation-delay:-.144s}.txtwav.bounce :nth-child(25n+20){animation-delay:-.12s}.txtwav.bounce :nth-child(25n+21){animation-delay:-.096s}.txtwav.bounce :nth-child(25n+22){animation-delay:-.072s}.txtwav.bounce :nth-child(25n+23){animation-delay:-.048s}.txtwav.bounce :nth-child(25n+24){animation-delay:-.024s}@keyframes vibe-wave{from{transform:translateY(0)}to{transform:translateY(4px)}}.txtwav.vibe span{display:inline-block;animation-duration:.08s;animation-name:vibe-wave;animation-iteration-count:infinite;animation-direction:alternate}.txtwav.vibe :nth-child(10n+0){animation-delay:-.16s}.txtwav.vibe :nth-child(10n+1){animation-delay:-.144s}.txtwav.vibe :nth-child(10n+2){animation-delay:-.128s}.txtwav.vibe :nth-child(10n+3){animation-delay:-.112s}.txtwav.vibe :nth-child(10n+4){animation-delay:-.096s}.txtwav.vibe :nth-child(10n+5){animation-delay:-.08s}.txtwav.vibe :nth-child(10n+6){animation-delay:-.064s}.txtwav.vibe :nth-child(10n+7){animation-delay:-.048s}.txtwav.vibe :nth-child(10n+8){animation-delay:-.032s}.txtwav.vibe :nth-child(10n+9){animation-delay:-.016s}</style>
5、代码整体结构。
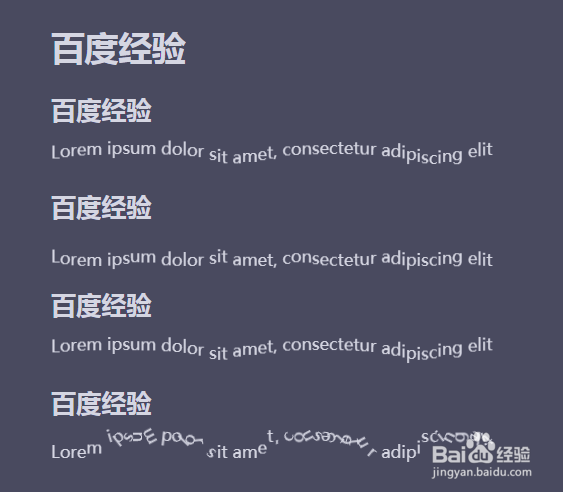
6、查看效果。