1、先正常打开Axure RP工具,然后新建一个空白页面,在页面中放置若干菜单,为每一个菜单设置一个名称,后续有用,如下所示。
2、选中第一个菜单,在右侧属性中拉到交互样式设置处,如下截图标红所示。
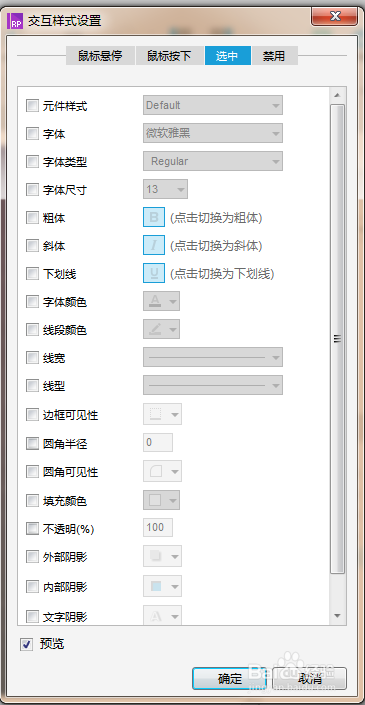
3、单击上图中“交互样式设置“处的“选中”,弹出如下截图的对话框。
4、在该页面,可以根据自己的需要设置选定效果,比如选中的菜单字体加粗,加下划线等,本文但诌诎箬已改变背景色为例进行说明。在弹出框中将“填充颜色”前打勾,点击箭头,弹出颜色选择框,设置一个背景颜色。如下截图所示。
5、选中的效果设置后之后,点击确定,退出对话框。这时候会发现,标红的位置可以看到内容,但是页面并没有效果。
6、这时候需要增加事件,选中第一个菜单,在属性中增加鼠标单击事件,在弹出框中选择“选中事件”,将该元件设置为选中,其他元件设置为“取消选中”,如下截图所示。
7、到此第一个菜单的选中效果已经设置完成。后续其他菜单都按照以上第二至第六步的步骤进行设置,就是在设置鼠标单击事件的时候注意将该元件设置成选中,其他元件设置为取消选中。
8、这时候预览效果,如下图所示,单击买个菜单的时候就可以看到选中项的背景色和其他菜单是不一样的。
9、这里有点不足的是必须撮劝丛食单击后才显示背景色,如果页面一开始就要有默认选中的效果,鼠标单击后切换选中菜单,这时候需要增加一个事件,就是将鼠标移到默鹚剖蛲蛋认要选中的菜单处,在属性中单击更多事件,如下图1所示,在出来的选项中单击“载入时”,弹出新的对话框,设置选中和取消选中事件,如图3所示,这样设置之后预览就可以看到效果了。
10、以上,就完成了菜单选中效果的设置,有需要的朋友们可以按照步骤进行配置即可。