1、用display:inline-block实现这个属性通俗一点的解释就是让块级元素可以在一行显示。既是块级元素又可以在同一行显示就可以设置display:inl足毂忍珩ine-block.我们看下面的代码是如何来实现分割线的效果。优点:文字可多行显示,始终保持居中
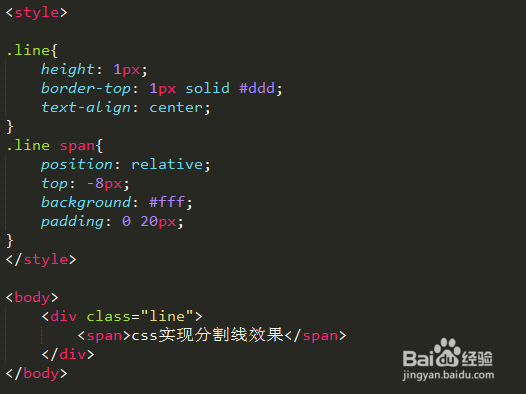
2、用背景色来实现如果要做的网页背景色是纯色的话可以用这个方法来实现,代码很简洁,并且宽度可以自适应显示。这个方法主要就是设置文字的背景来盖住文字所在部分的线。
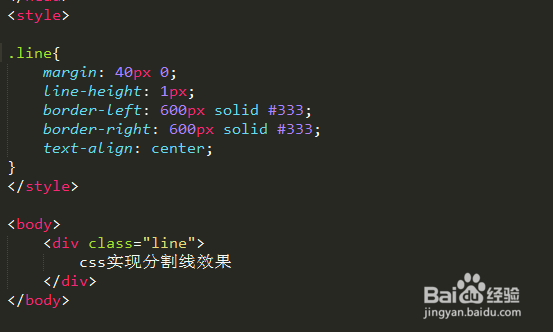
3、用一个标签来实现这个方法代码更简洁了。注意line-height来控制线的粗细,border-left中第一个数值控制的是线条的width.大家可以设置下来看看效果。
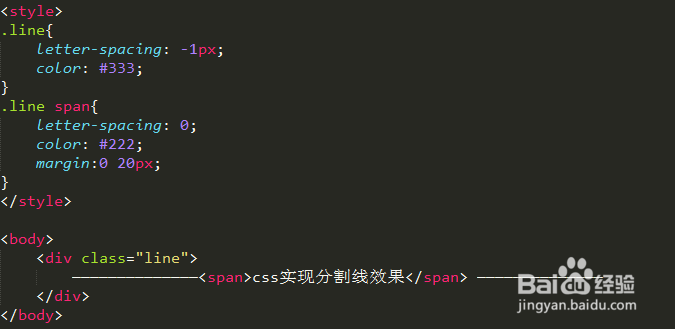
4、用字符实现这个方法就是直接在代码中用输入法打入——就可以了,也是比较简洁的实现方式。
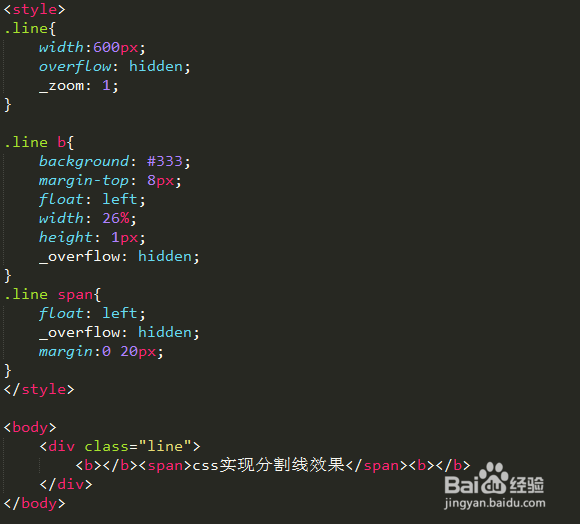
5、用浮动来实现主要利用float浮动来实现这个效果,大家可以根据代码去设置看看效果哦~
6、用伪元素::before和::after来实现这个方法代码比较复杂一点。这两个伪元素可以实现很多其他的效果,实现这个线的效果权当抛砖引玉吧~