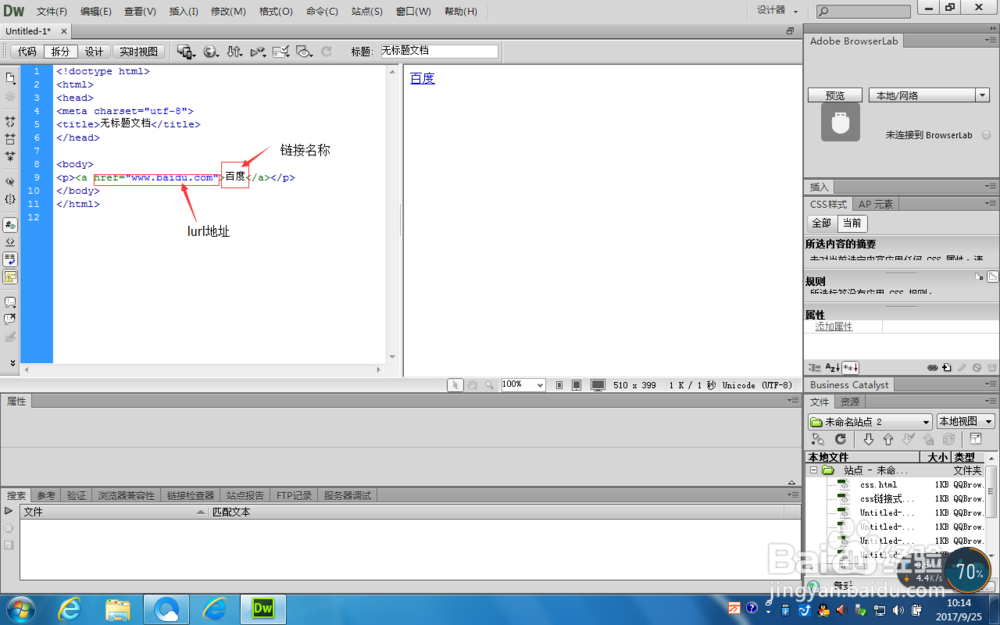
1、href属性是<a>标签的重要属性,指向url地址<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title></head><body><p><a href="www.baidu.com">百度</a></p></body></html>
2、rel 属性指定从源文档到目标文档的关系,从源到目标的关系是移动到下一个文档<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title></head><body><p><a rel="next" href="www.baidu.com">百度</a></p></body></html>
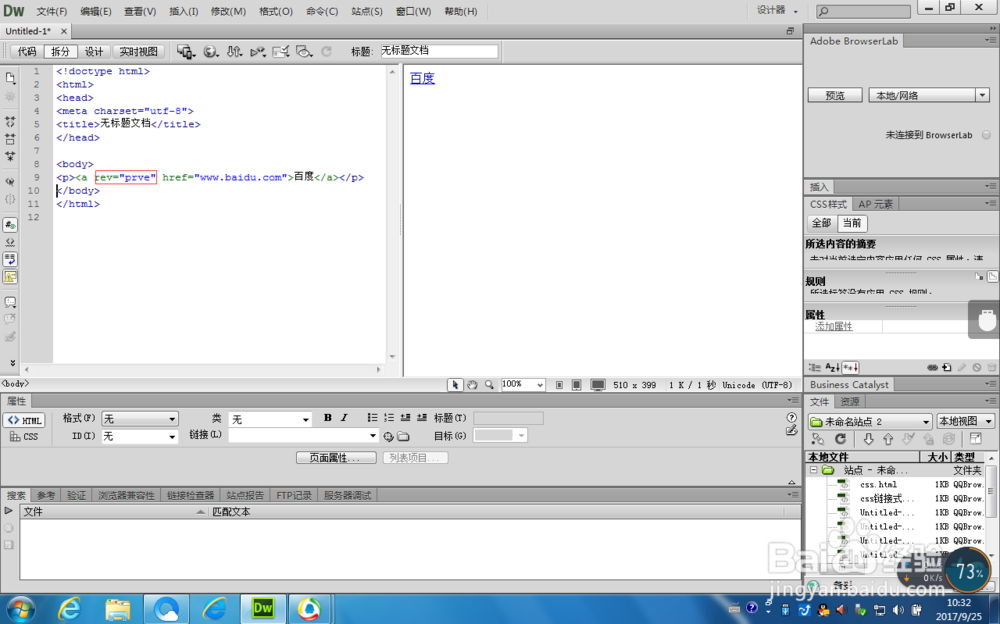
3、rev 属性则指定从目标文档到源文档的关系,而从目标到源的关系则是返回到前一个文档<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title></head><body><p><a rev="prve" href="www.baidu.com">百度</a></p></body></html>
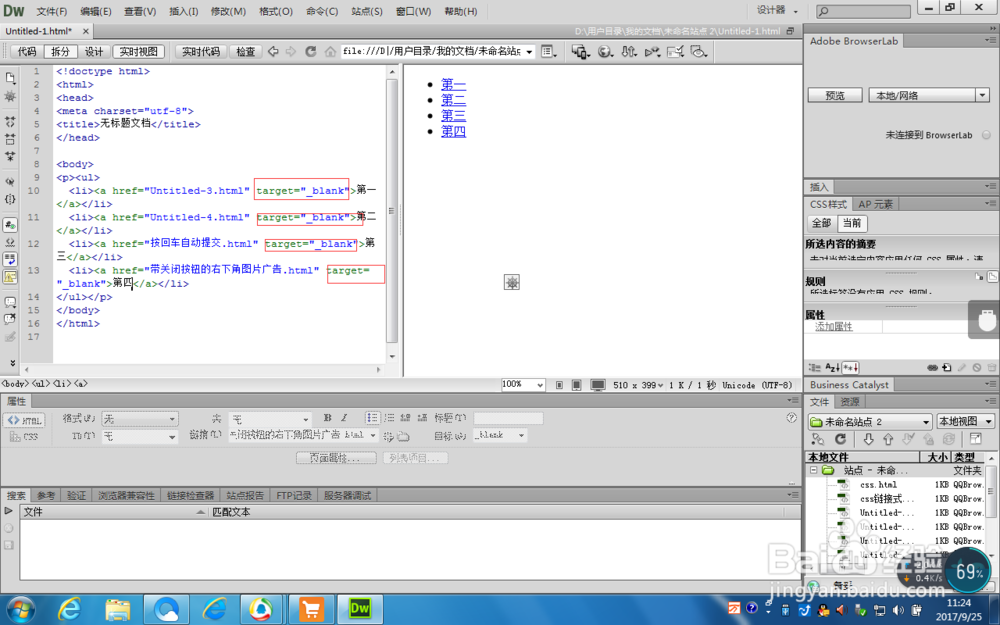
4、<a> 标签的 target 属性规定在何处打开链接文档。_blank浏览器总在一个新打开、未命名的窗口中载入目标文档<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title></head><body><p><ul> <li><a href="Untitled-3.html" target="_blank">第一</a></li> <li><a href="Untitled-4.html" target="_blank">第二</a></li> <li><a href="按回车自动提交.html" target="_blank">第三</a></li> <li><a href="带关闭按钮的右下角图片广告.html" target="_blank">第四</a></li></ul></p></body></html>
5、_parent在父框架集中打开被链接文档<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title></head><body><p><ul> <li><a href="Untitled-3.html" target="_parent">第一</a></li> <li><a href="Untitled-4.html" target="_parent">第二</a></li> <li><a href="按回车自动提交.html" target="_parent">第三</a></li> <li><a href="带关闭按钮的右下角图片广告.html" target="_parent">第四</a></li></ul></p></body></html>_self默认在相同的框架中打开被链接文档,_top在整个窗口中打开被链接文档framename在指定的框架中打开被链接文档在这里不一一细说了
6、download 属性规定被下载的超链接目标,可以设置一个值来规定下载文件的名称,浏览器将自动检测正确的文件扩展名并添加到文件<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title></head><body><p><a href="tupian.gif" download="tupian">tupian</a></p></body></html>