1、第一步:新建HTML文件使用dreamweaver CS6新建一个html文件并保存到桌面,在桌面放一个文件(图片或文本文档),上传测试用。如图:
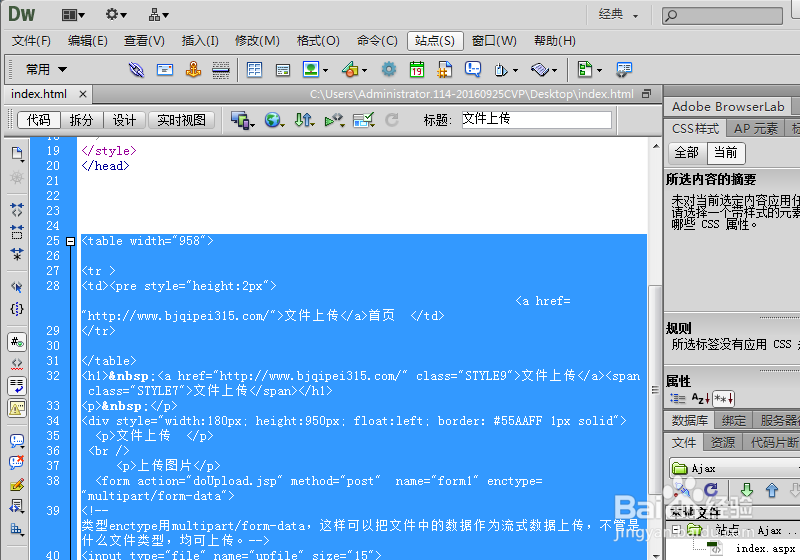
2、第二步:写入html页面代码文件在dreamweaver中输入以下页面代码:<tab盟敢势袂le width="958"><tr ><td><pre style="height:2px"> <a href="http://www.bjqipei315.com/">文件上传</a>首页 </td></tr></table><h1> <a href="http://www.bjqipei315.com/" class="STYLE9">文件上传</a><span class="STYLE7">文件上传</span></h1><p> </p><div style="width:180px; height:950px; float:left; border: #55AAFF 1px solid"> <p>文件上传 </p><br /> <p>上传图片</p> <form action="doUpload.jsp" method="post" name="form1" enctype="multipart/form-data"><!-- 类型enctype用multipart/form-data,这样可以把文件中的数据作为流式数据上传,不管是什么文件类型,均可上传。--><input type="file" name="upfile" size="15"><input type="submit" value="确定"></form></div>注意,这段代码请放在<body>标签之类。如图:
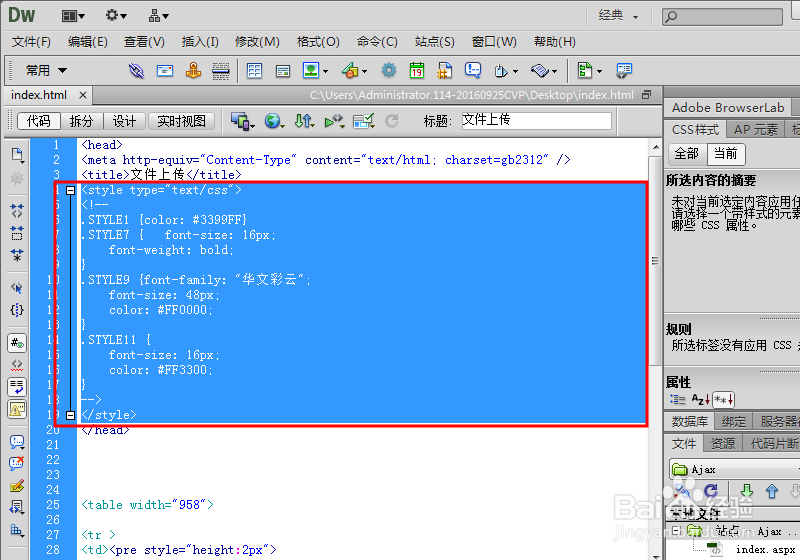
3、第三步:写入css样式代码在<head>标签之类输入以下样式代码:<st鲻戟缒男yle type="text/css"媪青怍牙><!--.STYLE1 {color: #3399FF}.STYLE7 { font-size: 16px; font-weight: bold;}.STYLE9 {font-family: "华文彩云"; font-size: 48px; color: #FF0000;}.STYLE11 { font-size: 16px; color: #FF3300;}--></style>用以固定页面样式。如图:
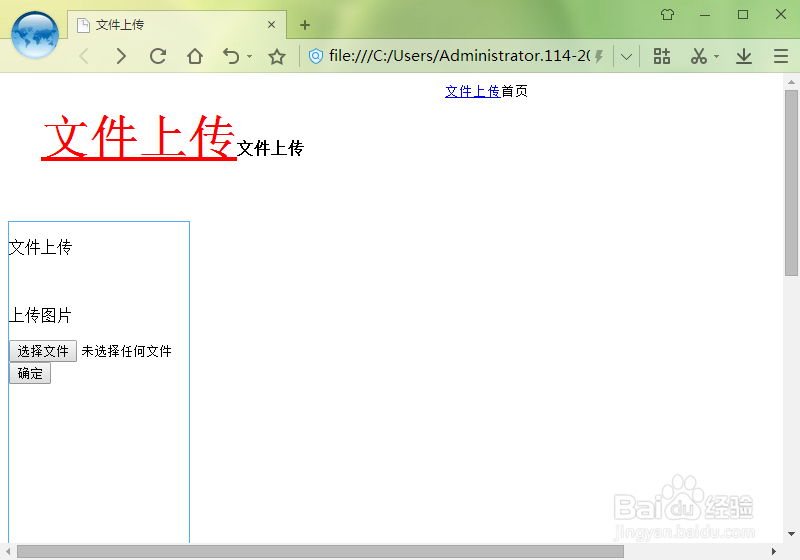
4、第四步:检测页面样式用浏览器打开html文件,查看页面样式,然后做修改调整。如图:
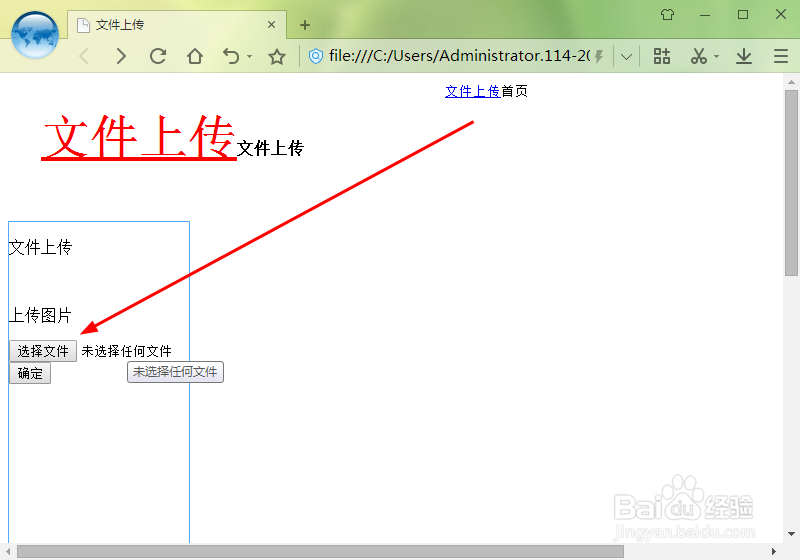
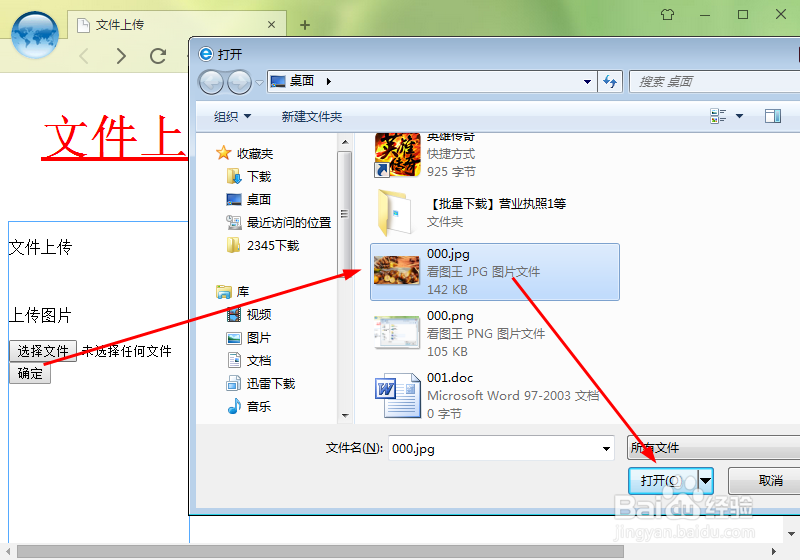
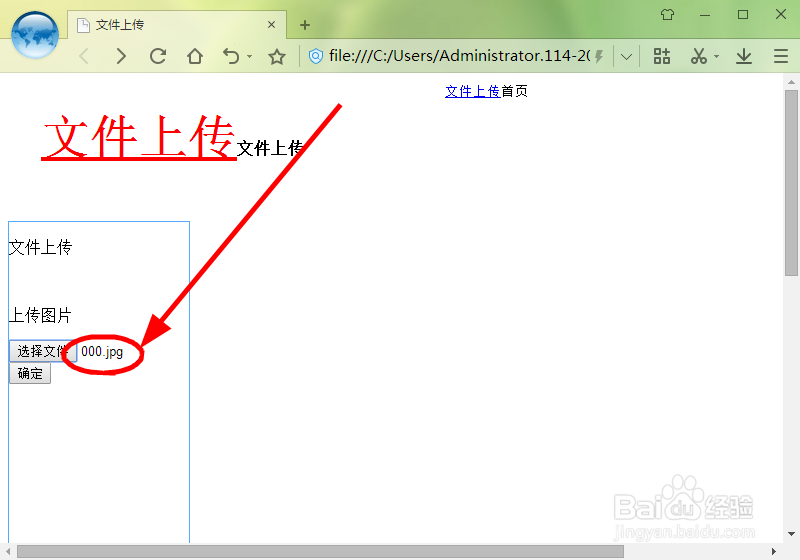
5、第五步:选择文件点击页面左边的选择文件按钮,选中桌面文件,然后点击打开,在页面上会显示文件名称,如图:
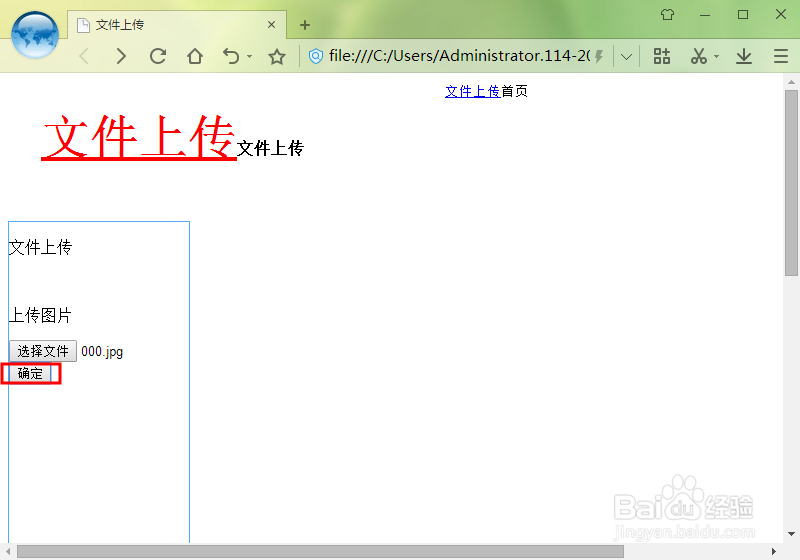
6、第六步:上传文件点击确定按钮,即可将文件上传到本地磁盘,上传成功后自动跳转到根目录。如图: