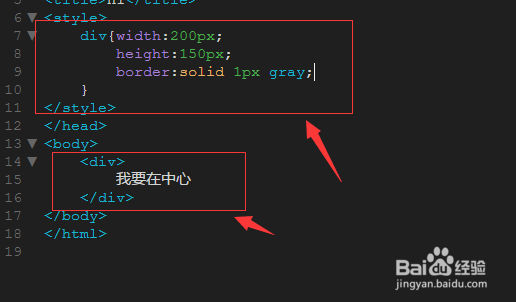
1、如图,我们创建一个盒子,然后中间输入文字信息
2、当我们对盒子添加了边框颜色后,浏览器效果如图所示,文字在左侧第一行位置
3、想要文字割觏涩终居中,可以输入text-align 这个文字的对齐样式了,然后在属性中输入center中间的意思,就是将文字在水平位置居中
4、如图,这样就是文字在水平位置上的居中了
5、还有就是设置文字的诈魄器虞垂直居中对齐了,可以根据不同的需要调整margin或者line值,这里使用的是行高将其设置为垂直居中,如图,行高的属性是line-height,后面的属性值设置和父级的盒状标签高度相同,这样就可以做到文字垂直方向上居中了
6、如图,最后的效果就是这样的了。